Как рисовать волосы в иллюстраторе
Опубликовано: 17.09.2024
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Приступая к работе

В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.

В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.

Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.

Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.

От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.

Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.

Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.

Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.

Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.

С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.

Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.

В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей

Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.

Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.

В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.

С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.

В руководстве описан процесс создания простого персонажа аниме от начала и до конца.

Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.

Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.

Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.

Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.

Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда

В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.

В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.

Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты

В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.

Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.

В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.

За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.

С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.

Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.

Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.

В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.

Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.

Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.

В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
Этот урок позволит вам научиться создавать цифровые портреты в программной среде Иллюстратора, которые будут выглядеть как рисунки маркером или акварелью. В частности речь будет идти об особенностях применения графического планшета. Однако мы также детально рассмотрим характеристики программы и технические особенности её использования. Однако итоговый результат обязательно позволит вам проявить и свою персональную творческую сторону.
Мы познакомимся с методикой Miguel Cardona, который занимает пост художественного руководителя нью-йоркской компании Dumbwaiter Design. С его работами и размышлениями по этому поводу вы всегда можете познакомиться в ежедневном блоге под названием Sketchbooked. Кроме того, Мигель работает преподавателем в технологическом институте, в частности специализируется на программах New Media Design.
Итак, в конце этого урока мы должны получить такой результат.

Это портрет Lillian Bertram, который применяется в данном уроке на основе специального разрешения.
Шаг 1. Сохраните новый документ в программной среде Иллюстратора.
Размеры документа должны составлять 8,5х11 дюймов, а цветовой режим обязательно должен быть типа RGB.

Шаг 2. Добавление ссылки на фотографию
Необходимо произвести импорт фотографии, применяемой в качестве идеального фрагмента, к которому мы будем стремиться на протяжении всего рабочего процесса. С помощью серии команд Файл > Поместить (File > Place) добавляем портрет Лилиан Бертрам в систему.

Нужно увеличить размер снимка по вертикали и горизонтали, если в этом есть необходимость. Размер фотографии в итоге должен совпадать с параметрами монтажной области. Не стоит переживать о том, что будет нарушена пикселизация или же возникнут другие проблемы с разрешением. Данная картинка нужна нам всего лишь для примера. Конечно же, качество изображения должно быть избирательным, чтобы пользователь мог прорисовать максимальное количество деталей. Импорт фотографии проводится на основе первого слоя, который должен получить название «Photo Reference» через палитру Слоев. На рабочем месте должно быть следующее оформление.

Шаг 3. Выполнение настроек рабочего места
Необходимо сделать еще два обычных рабочих слоя. Один из них будет служить рабочей областью для контуров, а второй будет содержать линии заливки. Назвать их лучше соответственно - Outlines и Fill Lines.
После этого нужно будет выделить фото и немного поработать над его характеристиками. В частности нужно уделить внимание параметрам прозрачности объекта, в пределах 50-70 процентов. Результат должен позволить конструктору без проблем выполнять рисовку и контролировать процесс работы, но портрет по-прежнему обязан сохранить достаточные показатели видимости.
Используя палитру слоев, нужно заблокировать слой с фотографией таким способом, чтобы он стал неподвижным. Это позволит пользователю не переживать о том, что картинка будет случайно перемещена.

Для подбора рабочей среды лучше выбрать следующую комбинацию команд Окно > Рабочая среда > Painting или Window > Workspace > Painting, если вы работаете с англоязычным вариантом программного средства. Здесь необходимо провести настройку местоположения панелей и стартового пространства. Только на этом этапе работы вы заранее сможете существенно упростить весь процесс.

Шаг 4. Как настроить кисти
Перед началом работы нужно запустить работу палитры через команды Окно > Оформление или Window > Appearance. Верхняя правая часть палитры содержит специальные опции, где нужно убрать галочку напротив команды New Art Has basic Appearance.


Теперь палитру оформления можно на время закрыть и перейти к инструменту кисти, который называется Paintbrush Tool. Для вызова диалогового окна с настройками нужно дважды кликнуть мышкой по соответствующему значку. Параметры Keep Selected и Edit Selected Paths должны в обязательном порядке быть неактивны, так как в противном случае вы попросту не сможете продолжить естественный процесс рисовки. Также нужно выполнить настройку свойств Сглаживания, присвоив ему низкие показатели, если вам уже доводилось работать в подобном редакторе, и вы уверены в своих силах, или же средние, если вы в этом деле новичок и надеетесь добиться гладких прямых линий. Что же касается параметров точности, то они должны быть выставлены приблизительно на 4-5 пунктов.

Чтобы установить обводку толщиной в один пункт, необходимо немного доработать параметры Кистей, щелкнув по овальному объекту несколько раз. Таким же образом можно переименовать выбранную кисть.

Кроме того, вам доступна функция настройки параметров кистей с целью повышения чувствительности объекта к изменению давления и углов наклона в процессе работы с планшетом. Кисть можно сделать тоньше на кончике, чтобы она больше напоминала маркер.

За неимением планшета всегда можно прибегнуть к настройкам кисти. Особое внимание нужно уделить Случайному параметру, ведь именно так внешний вид штрихов будет более реалистичным. Для начала можно прорисовать несколько пробных контуров на свободной рабочей зоне слоя Outlines. Менять особенности кисти можно до тех пор, пока они не приобретут нужный вид.

Шаг 5. Стартовый рисунок - трассировка
Выделив на специальной панели инструмент кисти, необходимо определиться с наиболее подходящим цветом. Эффект заливки должен быть выключен, когда вы выберете темно-серый оттенок обводки. Полностью черный цвет лучше не использовать для максимальной реалистичности объекта.


Тот элемент рабочего холста, откуда собственно и начнется наша работа, необходимо увеличить в масштабе. Рекомендуется начать с прорисовки глаз, а потом уже переходить к дальнейшим элементам. Однако многие опытные пользователи программы начинают с построения контуров, и только после этого рисуют внутренние элементы. Лучше не применять сплошную линию, а короткие отрывчатые штрихи в одном и том же направлении. Можно начать с темных элементов снимка или перейти к более контрастным зонам. Давление планшета прекрасно подойдет для создания объемных элементов. Зоны в полутонах можно просто заштриховать.

Теперь можно предаться увлекательным экспериментам и немного поиграть со стилем. Кисть находится полностью в вашей власти, поэтому вы можете присваивать ей другие свойства, менять настройки или же оставить всё, как было установлено раньше. Понаблюдать за изменениями можно будет через новые созданные контуры. Для этого в окне настроек параметров кистей необходимо выставить галочку напротив функции Просмотра, а потом сделать так, чтобы настройки были применимы к заданным прорисованным контурам.

Вспомогательный слой «Photo Reference» нужно иногда делать полностью невидимым, чтобы контролировать процесс рисовки.

Позже можно будет вообще скрыть этот слой, если вы не хотите четко следовать фотографии, взятой за пример, а создать нечто новое в достаточно необычном стиле по своему усмотрению.

Шаг 6. Работа с контрастами
Мы уже довели практически до идеального состояния базу очертаний, поэтому можем заняться формированием контуров заливки, что позволит придать изображению определенную целостность и контрастность. Необходимо выделить слой «Fill Lines», а также придать Обводке размеры в пределах 3-4 пунктов.

Далее работа будет выполняться над внешними элементами и теми зонами, которые, по мнению пользователя, нуждаются в дополнительном контрасте. Можно создать портрет в урбанистическом стиле или в виде граффити, а также придать ему свойства маркерного рисунка.


Шаг 7. Выполнение тонкой настройки отдельных зон
Пришло время, чтобы подкорректировать результаты. Для устранения лишних элементов достаточно применить Eraser Tool, он же ластик, или комбинацию клавиш Shift + E.

Ранее построенные линии обводки представляют собой всего лишь примерные контуры будущего рисунка, а это значит, что пользователь всегда может применить Перо и Преобразование опорной точки для их корректировки.

Кроме того, вы можете использовать инструмент Групповое выделение (Group Selection) (белая стрелка с символ «плюс») для выделения и редактирования частей линий, масштабирования, перемещения или поворота на свое усмотрение.

Шаг 8. Подготовка к окраске
Чтобы цвета на портрете были мягкими и слоистыми, необходимо в обязательном порядке воспользоваться Карандашом, не забывая о дополнительных настройках заливки с низкими показателями прозрачности. Под слоями под названием «Fill Lines» и «Outlines» нужно построить еще один слой цветов т дать ему имя «Color». При этом слой «Photo Reference» должен быть скрытым, а все остальные его собратья – неактивны.

Шаг 9. Выполнение настройки карандаша
По значку Pencil Tool на рабочей панели инструментов нужно два раза кликнуть мышкой, а затем выполнить соответствующие настройки: подтвердить параметр Fill new pencil strokes, а также отключить команды Edit Selected Paths и Keep Selected.

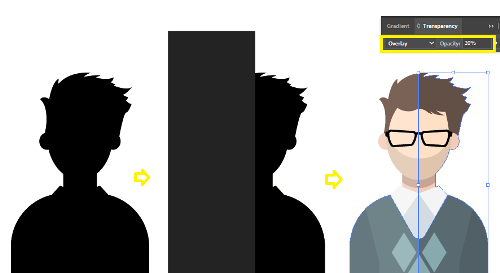
Теперь можно продолжить работу с инструментами, предназначенными для выбора цвета, устранить цвет обводки и вместо него перейти к включению заливки. Для подбора цветовой гаммы кожи следует остановиться на оттенке, который на панели располагается между красным и желтым цветом. Переходим в раздел Window > Transparency, чтобы присвоить заливке значение прозрачности в пределах 15-20 процентов. Также необходимо выключить цветовой режим и установить параметр Overlay.
Далее нужно будет нарисовать парочку контуров для анализа качества произведенных изменений по показателям прозрачности, цвета и пересекающихся оттенков. Может быть так, что контуры будут создаваться без эффекта прозрачности. Проблема может заключаться в том, что пользователь попросту забыл убрать галочку напротив команды New Art Has Basic Appearance.

Шаг 10. Как раскрасить портрет
Прорисуйте карандашом парочку контуров, а элементы рисунка с тенью или темными фрагментами нужно будет выделить цветом. После этого можно будет выбрать темные оттенки в пределах одного и того же цвета для добавления теневых эффектов и требуемого контраста.


Из-за работы с инструментом Pencil Tool на изображении остается довольно много незамкнутых контуров и острых окончаний. Для устранения этой проблемы нужно зафиксировать кнопку Option / Alt. Все контуры заливки, прорисованные карандашом, можно обработать таким способом. Устранить дополнительные проблемы можно с помощью ластика, а также вспомогательных инструментов, предназначенных для редактирования.
Другие зоны портрета также нуждаются в подборе цвета. Сделать это нужно так, чтобы сохранить гармонию на рисунке. Опытные конструкторы применяют Пипетку, чтобы попросту «вытянуть» необходимый цвет из другого снимка. Чтобы портрет выглядел гораздо интереснее, его нужно дополнить контрастными элементами: голубоватыми кругами, каплями насыщенного красного или даже зеленого цвета. Именно они сделают картину действительно глубокой и цепляющей.


Шаг 11. Завершительные работы
Вот тут наш портрет и подходит к своему художественному завершению. Самое время для экспериментов и красочных фантазий. Можно дополнить снимок элементами флористики или текстовыми фрагментами, проявить свой персональный творческий стиль, чтобы сделать картину совершенной. Дальнейшую обработку фотографии можно провести уже не в Иллюстраторе, а в программной среде Adobe Photoshop, где имеется масса дополнительных эффектов для манипуляций с текстурами и цветом.
Заключение
Программная среда Adobe Illustrator располагает действительно широкими функциональными возможностями и рабочими методиками рисования, с большей частью из них мы подробно познакомились в этом примере. Думаю, вы действительно сможете отыскать здесь для себя немало интересного и полезного.
Микростоки: рисуем и зарабатываем на своем творчестве

17 июл. 2017 г.
Урок Adobe Illustrator: рисуем аватарки в плоском стиле
Приветствую всех любителей Flat дизайна. Этот урок специально для вас, потому что мы будем рисовать аватарки в плоском стиле. Огромная благодарность Ольге Ивановой, которая написала его для нашего блога. А если вы настоящий фанат Flat, то обратите внимание на другие уроки:
1. Как нарисовать девочку с табличкой в стиле Flat
2. Как нарисовать сову в стиле Flat для стоков
3. Как нарисовать дрона из фильма Oblivion
4. Как нарисовать Flat инфографику для микростоков
5. Как нарисовать пингвина на зимнем фоне

Обратите внимание на то, что на стоки нельзя загружать работы, которые полностью копируют изображения из уроков. Идея иллюстрации для продажи на микростоках должна быть ваша авторская. В противном случае инспектор может заподозрить в картинке, нарисованной по уроку, банальный плагиат, и заблокировать ваш аккаунт. Так что безопаснее всего по урокам учиться, а на стоки рисовать уже с чистого листа, используя свои идеи.
А теперь, если все готовы, то приступим к уроку Adobe Illustrator. Передаю слово Ольге.

Сегодняшний урок будет про создание иконок в стиле Flat и их размещение на артборде. В данном уроке мы будем применять простые геометрические фигуры без обводки, активно пользоваться шорткатами Иллюстратора и получать удовольствие от создания новых персонажей. Для выполнения урока нужен Adobe Illustrator CC и начальные навыки работы в векторе. Если вы совсем новичок, то урок вам может показаться сложноватым. Но так или иначе задавайте вопросы в комментариях, если что.
Вместе мы нарисуем первую иконку, а на ее основе предлагаю затем создать свои пять персонажей.

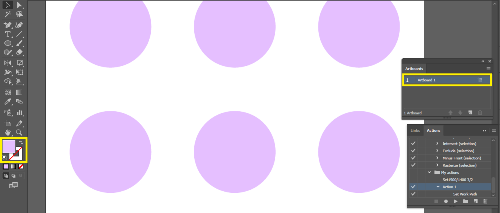
Поскольку я планирую создать 6 разных иконок 500 на 700 пикселей каждая, то документ создаю (Ctrl+N) со следующими параметрами:
Создадим новый документ.
Единицы измерения (Units) – Pixels;
Ширина (Width) – 1500px;
Высота (Height) – 1400px;
Color Mode – RGB.


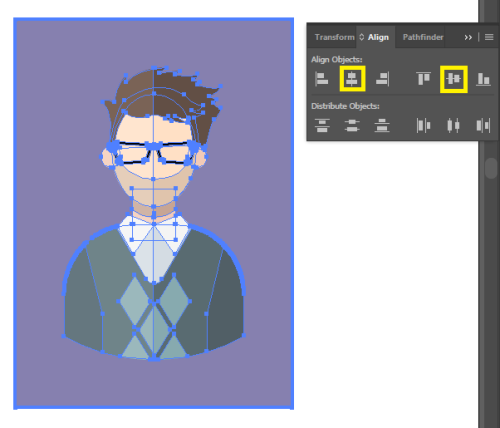
Далее, инструментом Rectangle Tool (M) рисуем прямоугольник по ширине шеи (цвет как у ушей). Затем стрелочкой (V) с зажатой клавишей Shift выделяем лицо и шею и, отпустив Shift, щелкаем на лицо для того, чтобы обозначить объект, относительно которого мы будем выравнивать, и жмем на панели Align на Horizontal Align Center. После чего наша шея станет ровно посередине головы.

Снова рисуем четырехугольник (М) теперь по ширине тела. Выделяем (V) шею и тело, затем снова кликаем на шею и только после этого выравниваем по горизонтали, как мы это делали с самой шеей (панель Align > Horizontal Align Center). Выбираем "белую стрелочку" Direct Selection Tool (A), с зажатой клавишей Shift выделяем маркеры в двух верхних углах прямоугольника и тянем их вниз до образования нужной закругленности плеч. Затем отправляем полученное тело вниз, за голову, комбинацией клавиш Ctrl+[.
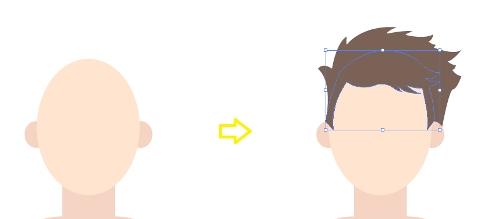
Вернемся к лицу и начнем с самой заметной части - с волос! Волосы обычно я рисую на двух разных слоях: первая часть - это задняя сторона прически, должна находится под слоем лица, вторая часть - это волосы со стороны лба (челка, бакенбарды. ), помещается, соответственно, над лицом. В данном случае прическа короткая и на самом деле можно было бы обойтись и одним слоем, но я предпочитаю разбить ее на два этапа.

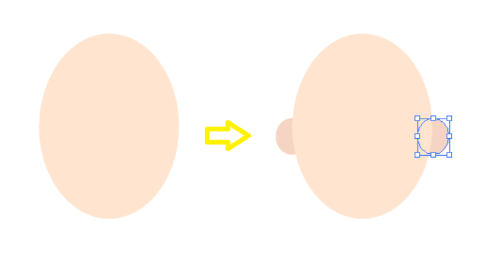
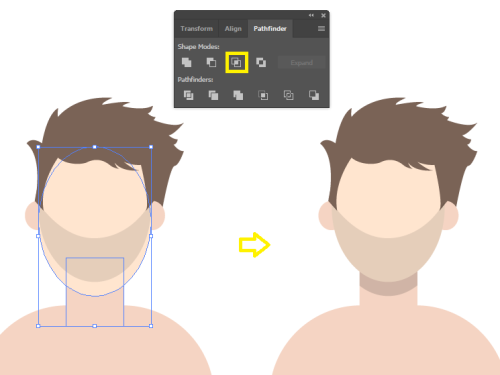
Теперь создадим легкую небритость. Копируем лицо (Ctrl+C) и вставляем его на передний план (Ctrl+F). Берем Перо (P) и рисуем в черном цвете верхнюю границу небритости (лучше сделать это двумя точками: одна на левом виске, вторая на правом), обрисовываем лицо. Выделяем лицо и черную фигуру и на панели Pathfinder жмем кнопку Intersect. Небритость готова! Чтобы сделать ее легкой - уменьшаем непрозрачность до 10% (панель Transparency -> Opacity 10%). Также можно отрегулировать высоту создав дополнительную точку Add Anchor Point Tool (+) - кликаем на линию-углубление ровно посередине и белой стрелкой (А) регулируем высоту (ориентировочно - на линии мочек).

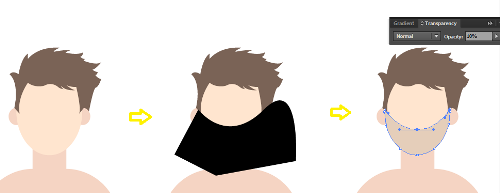
Создаем тень на шее. Выделяем (V) и копируем на передний план шею (Ctrl+C и Ctrl+F). Выделяем лицо (V) и зажав Alt и Shift тянем немного вниз. После чего, не снимая выделения с головы снова удерживая Shift выделяем шею и кликаем Intersect на панели Pathfinder. У образовавшейся фигуры меняем цвет на черный и непрозрачность на 15%. Отправляем за голову (Ctrl+[).

На данном этапе можно скопировать полученное тело с целью дальнейшего его размножения на другие мужские иконки.

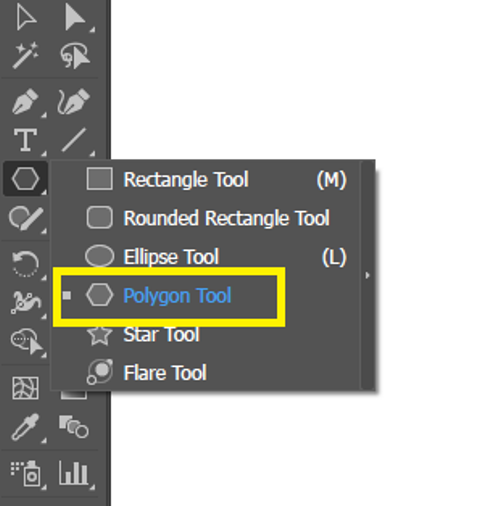
Сделаем V-образный вырез для свитера. Для этого выберем инструмент Polygon Tool.

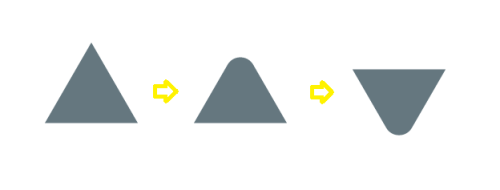
Кликаем правой кнопкой мыши в любой части экрана и в появившемся окне нас интересует только количество сторон (Sides) – указываем 3. Белой стрелочкой (A) немного потянем за маркер в вершине треугольника, чтобы скруглить окончание. Затем переключаемся на черную стрелку (V) и потянув за угол вниз и удерживая клавишу Shift (для того чтобы точно перевернуть треугольник на 180 градусов) переворачиваем нашу фигуру вверх дном.

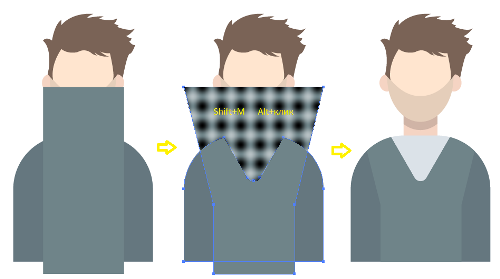
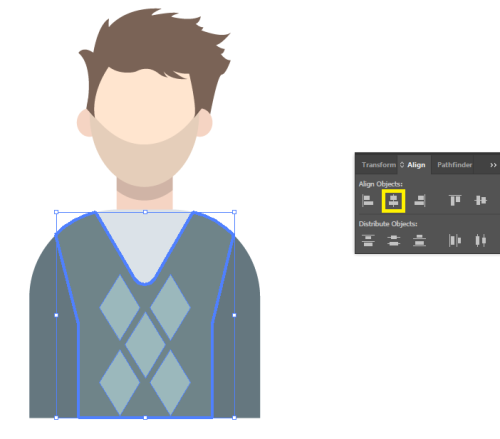
Теперь подставим полученный треугольник к месту ворота на свитере. Примерьте, увеличьте или уменьшите его в зависимости от размера желаемого выреза, после чего нужно выровнять треугольник в глубину (на глаз), а затем горизонтально относительно свитера - выделяем обе фигуры с Shift – кликаем на свитер и выравниваем по горизонтали, как в шагах ранее. После чего на панели Pathfinder жмем Minus Front – вырез готов.


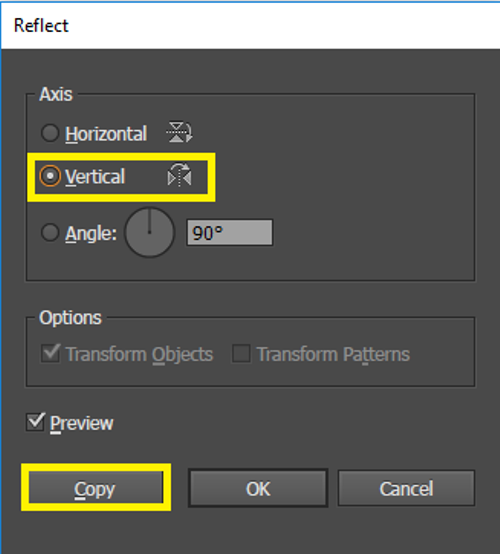
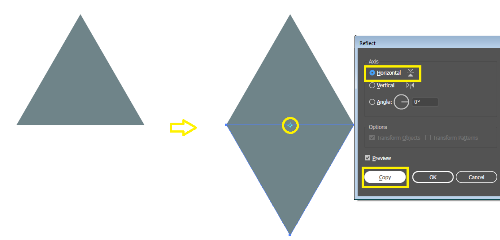
Немного украсим свитер. Вызовем Poligon Tool. Кликаем правой кнопкой мыши и в поле Sides указываем 3. Затем выбираем Reflect Tool (O). Зажав Alt кликаем точно на нижней границе, желательно посередине, нашего треугольника. В появившемся окне выбираем Horizontal и Copy. Проверяем, чтобы между двумя фигурами не было зазоров и выравниваем по горизонтали. Теперь фигуры можно объединить в одну – жмем Unite на панели Pathfinder.

Теперь строим сам узор. Выделив наш ромб (V) потянем его вбок с зажатыми клавишами Alt и Shift. Затем выделив два ромба с клавишами Alt и Shift потянем их на этот раз вниз. После чего разместим посередине еще один ромбик. Сгруппируем все ромбики Ctrl+G. Узор готов.



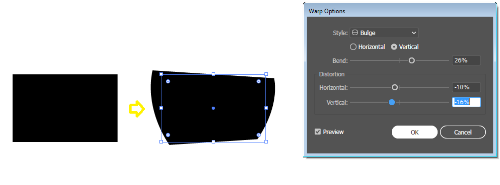
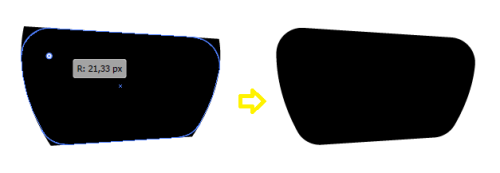
Наша первая иконка готова, но мы можем еще добавить деталей. Например, очки. Рисуем прямоугольник (М), не снимая с него выделения заходим в меню Effect – Warp – Bulge и выставляем примерно следующие параметры:

После этого нам нужно разобрать полученное оформление и мы идем в меню Object – Expand Appearance. Берем белую стрелочку (А) и тянем внутрь за любой из маркеров в углах нашей фигуры, чтобы эти углы скруглить.

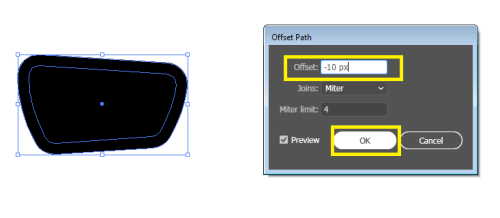
Не снимая выделения идем в Object – Path – Offset Path и выставляем удовлетворяющие нас отрицательные параметры новой фигуры, чтобы вычтя ее, мы получили бы оправу очков.

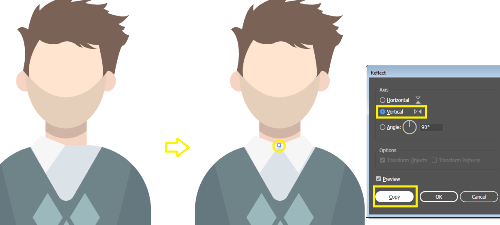
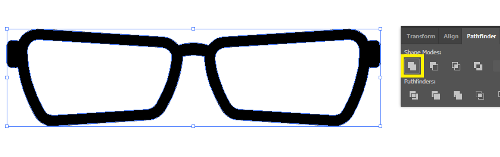
Затем, выделив обе фигуры, жмем Ctrl+8 (или Minus Front в панели Pathfinder) – одна половинка оправы готова. Добавляем дужку – инструментом Rounded Rectangle Tool рисуем небольшой квадрат слева. Объединяем их вместе (Pathfinder - Unite) и отражаем (Reflect Tool (О) – Vertical - Copy). Теперь сделаем «мост» у оправы: рисуем прямоугольник (М) – Effect – Warp – Arch.

Не снимая выделения с полученного результата, идем в Object - Expand Appearance. Приставляем «мост» к оправе и объединяем все части очков в одно целое (Pathfinder - Unite).

Теперь надеваем очки на нашего персонажа. Подгоняем, если требуется по величине (при изменении размера не забываем удерживать Shift, чтобы сохранить изначальные пропорции). Отрегулировав по высоте, выделяем (V) оправу очков и лицо и, кликнув снова на лицо, чтобы посадить очки точно посередине, сделаем горизонтальное выравнивание. Также, на этом этапе, вооружившись белой стрелочкой (A), я немного отрегулировала высоту небритости.

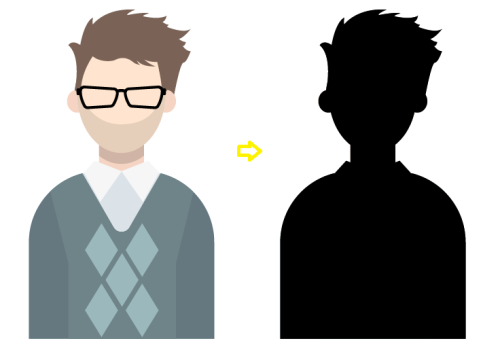
После того как иконка полностью нарисована, можно создать тень. Для этого сначала сгруппируем персонажа (Ctrl+G), скопируем его (Ctrl+C) и вставим на передний план (Ctrl+F), а теперь объединим верхний выделенный слой персонажа (Pathfinder - Unite) – он станет единой черной тенью.

Нарисуем прямоугольник (М). Разместим его так, чтобы он наполовину закрывал фигуру. Затем, выделив и прямоугольник и черную тень, на панели Pathfinder жмем на Minus Front. Оставшейся половине указываем Blending Mode - Overlay и Opacity 20%. Группируем с основной фигурой (Ctrl+G).

Чтобы придать иконке более аккуратный вид - обработаем нижний край. Рисуем круг (L). Выделяем (V) круг и иконку и жмем комбинацию клавиш Shift+M. Удерживая Alt аккуратно проводим черту по всем ненужным частям, отсекая их. Если после остались не удаленные маленькие кусочки, то, не снимая выделения, вызываем ластик (Ctrl+E) и стираем их.

После чего круг можно удалить (а можно и оставить в сторонке для других персонажей, чтобы край у всех был одинаковым).

Вот теперь наша первая иконка готова полностью!

Осталось нарисовать следующие пять. Используя уже имеющиеся в наличие фигуры и свое воображение (или вдохновившись образами друзей, близких, знакомых или знаменитостей) можно создать великое множество различных персонажей.
Когда все 6 фигур с подложками созданы, то для аккуратного расположения их на артборде можно воспользоваться одним из двух вариантов: панелью Align или скриптом Magic Set Maker.
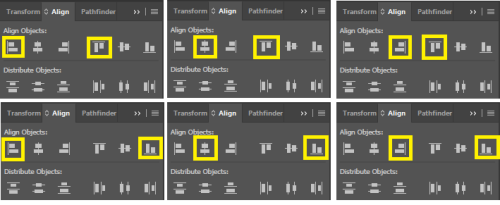
При использовании панели Align для каждой иконки настройки будут следующие (удостоверьтесь, что выравнивание будет по артборду).


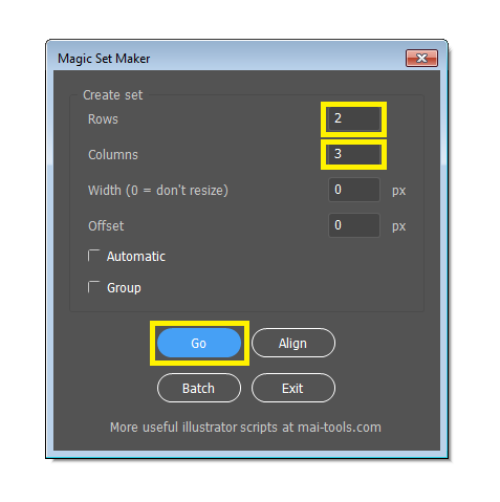
При использовании скрипта Magic Set Maker выделяем все иконки и запускаем скрипт.

Вот что у меня в итоге получилось.

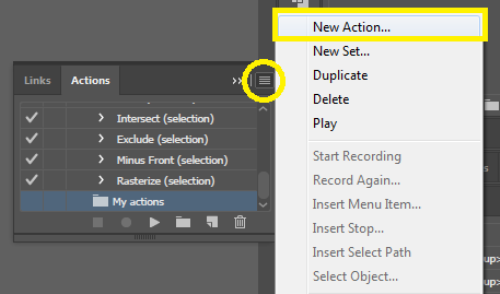
Если вы часто создаете иконки, то можно также записать свой Action для создания подложек любой формы и размера. Для этого выделим все (Ctrl+A) и разгруппируем (Ctrl+Shift+A), чтобы иконка была отдельно, подложка - отдельно. Затем открываем панель Actions (если не открыта, то Window - Actions) в меню выбираем New Action.

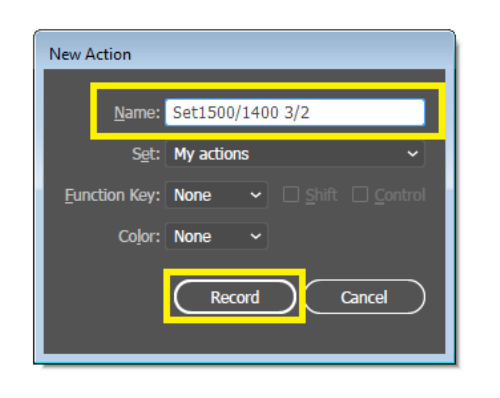
Назовем наш экшн. Для примера, я свой назвала «Set 1500/1400 3/2», из чего в будущем мне будет понятно какая ширина и высота артборда (1500/1400) для создания сета и сколько ячеек там будет создано (3/2 – 3 колонки, 2 ряда – 6 ячеек). Function Key в данном случае я не использую, т.к. мне удобнее будет в каждом конкретном случае посмотреть по названию и выбрать подходящее.

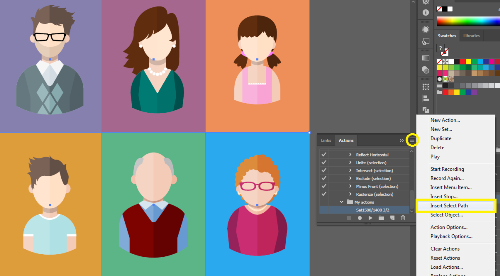
Нажимаем кнопку Record и теперь делаем следующее: выделяем (V) все наши прямоугольники и идем в меню Actions – Insert Select Path.

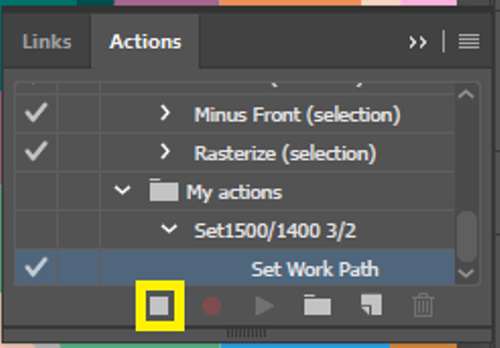
После этого в нашем экшене должна появиться новая строчка – Set Work Path. Нажимаем на Стоп – останавливаем запись.

Далее, в будущем, запустив этот Action у нас автоматически создадутся 6 выровненных по артборду прямоугольников.
У этого способа есть следующие нюансы:
1. Перед каждым запуском экшена обязательно обращайте внимание на панель заливки и обводки, т.е. если там есть обводка, то и прямоугольники в новом документе создадутся с обводкой!
2. Создание фигур чувствительно к номеру артборда: записали Action на первом артборде - он в дальнейшем будет создавать фигуры на первом артборде в новом документе.

Если вы ранее не сталкивались с Actions, то вот более подробный видео урок: Actions в иллюстраторе, или как свернуть горы нажатием одной кнопки.
На этом урок закончен. Надеюсь он оказался полезен! :)
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:

Я всегда люблю просматривать удивительный стиль искусства, известный как иллюстрация Vexel, и недавно я решил, наконец, попробовать сам. Следуйте этому пошаговому руководству для создания моего первого векторного портрета «Корона Легиона». Узнайте, как портрет тщательно прорисован и векторизован в Adobe Illustrator, чтобы создать интересный дизайн в вексельном стиле.

На портрете, над которым мы будем работать, изображен прекрасный персонаж Quorra из Tron Legacy. Термин вексельная графика соответствует стилю этой иллюстрации, где полуреалистичное изображение создается из множества слоев, но для полного распознавания в качестве вексельной иллюстрации художественное произведение должно быть основано на пикселях. Этот дизайн создан в Illustrator, а не в Photoshop, который, как мне кажется, является лучшим инструментом для работы, но для того, чтобы порадовать сторонников чистоты, мы должны называть его векторным искусством.
При создании этого типа художественного произведения вы можете пойти так просто или так подробно, как вам нравится. Чем меньше слоев, тем более стилизованной и «вычурной» становится иллюстрация, очень похожая на этот фрагмент. С другой стороны, если у вас есть несколько дней, чтобы сэкономить, потрясающе реалистичный дизайн может быть создан с использованием тысяч слоев.
Посмотреть окончательный Quorra векторной графики

Первым шагом при создании любого портрета в вексельном стиле является поиск объекта. Я все еще жужжу от просмотра Трон Легаси в кинотеатре, поэтому я выбрал этот профиль персонажа Куорра. Откройте изображение в Photoshop и добавьте тонкий Smart Blur, чтобы удалить более мелкие детали.

Затем, сделайте дубликат слоя и перейдите в Image> Adjustments> Posterize и измените уровни на 15-20. Как упоминалось ранее, чем больше слоев вы создадите, тем дольше вы будете отслеживать, но в целом изображение будет включать гораздо более глубокий диапазон тонов и станет гиперреалистичным. Дублируйте слой Smart Blur еще раз и поместите его над постеризованным слоем. Измените режим смешивания на Color, чтобы удалить уродливые зеленые и синие тона, добавленные эффектом постеризации.

Сделайте снимок базового изображения и поместите его в Adobe Illustrator. Идея состоит в том, чтобы проследить каждую «форму», которая была получена из эффекта постеризации, чтобы воссоздать изображение в векторном формате.

Используйте Pen Tool, чтобы отследить самый яркий момент на щеке. Не беспокойтесь о том, чтобы оставаться верным точному контуру, закругление углов и рисование более простой формы часто могут улучшить конечное изображение.

Когда форма завершена, переключитесь с инструмента «Перо» на пипетку и сэмплируйте тон с основного изображения. Выключите заливку по умолчанию и обводку векторной фигуры для этого цвета. Перейти на следующий уровень; след; затем сэмплируйте следующий тон.

Продолжите процесс отслеживания каждого последующего слоя и выборки тонов из основного изображения. Вскоре портрет начнет обретать форму. Поскольку две области дизайна встречаются, вам может понадобиться изменить порядок наложения, нажав сочетания клавиш CMD + [или CMD +].

Глаза любого портрета являются наиболее важными областями, поэтому найдите время, чтобы создать как можно больше слоев деталей. Обратите внимание, что белки глаз больше, чем просто белый — они включают в себя ряд тонких изменений цвета, которые делают изображение более реалистичным при просмотре издалека.

По мере того, как черты лица добавляются к портрету, дизайн становится все более узнаваемым, но при этом он сохраняет этот стильный эффект с видимыми слоями и формами.

В другом месте на артборде нарисовать широкий, плоский овал. Используйте инструмент «Перо», чтобы преобразовать якоря на каждом конце, чтобы создать острые точки. Нажмите значок «Новый» в палитре «Кисти», чтобы создать новую настройку кисти.

Выберите «New Art Brush» в окне параметров, затем измените метод на «Оттенки». Это позволит нам при необходимости изменить цвет мазков кисти.

Используйте инструмент «Кисть» вместе с новым параметром «Кисть», чтобы добавить определению и детализацию глаз. Обводка глаз и нанесение серии ресниц действительно помогает им выделиться.

На новом слое используйте инструмент «Перо», чтобы примерно нарисовать фигуру, чтобы представить базовую линию волос. Это не имеет большого значения для неловкой формы.

Используйте кисть с настройкой обводки 0,25pt, чтобы нарисовать отдельные пряди волос, чтобы замаскировать уродливые очертания линии роста волос. При необходимости дважды щелкните значок «Кисть» на палитре инструментов, чтобы изменить настройки, например «Сохранить выбранные».

Тонкие блики в волосах можно создать, рисуя тонкими штрихами по 0,15 пт, используя более яркие синие цвета. Графический планшет действительно пригодится здесь.

Нарисуйте несколько слоев штрихов подсветки, затем измените режим прозрачности на Наложение и измените непрозрачность каждого слоя, чтобы уменьшить их яркость.

Портрет действительно обретает форму, теперь тона лица и волос завершены, поэтому давайте завершим дизайн прохладным фоном.

Нарисуйте прямоугольник, чтобы заключить дизайн и отправьте его в конец стека слоев. Добавьте радиальную градиентную заливку, используя мягкие синие тона от портрета.

Использование ряда контурных фигур в стиле векселя на заднем плане помогает дополнить стиль рисунка, используемого в портрете. Измените эти формы на 15% непрозрачности, чтобы уменьшить их заметность, чтобы они были едва заметны.

Простая строка текста хорошо завершает дизайн. Здесь я добавил название «Quorra» в сверхлегком Helvetica Neue со сверхвысоким трекингом, аккуратно подчеркнутым тонкой каймой.

Весь процесс может быть немного утомительным, но с терпением это может быть расслабляющим, чтобы опустить голову, создавая простые формы в течение нескольких часов подряд. Окончательная работа делает все это стоящим, особенно если вы нашли время, чтобы создать супер реалистичный дизайн с многочисленными слоями.

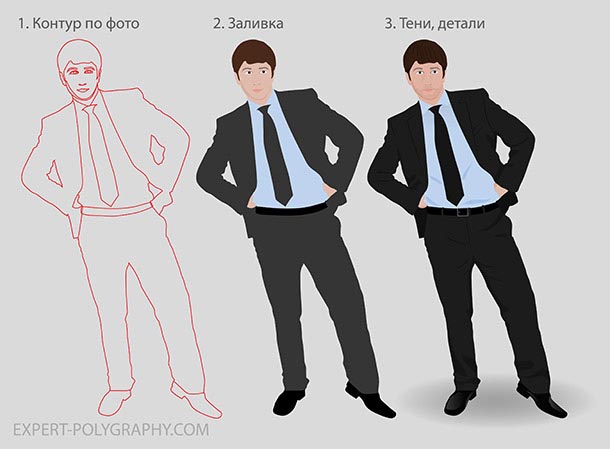
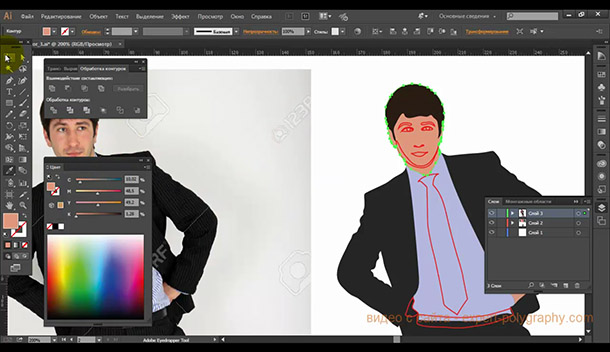
Любой векторный рисунок, чаще всего, начинается с фотографии или наброска на бумаге. В видео уроке я расскажу о этапах рисования, а также о инструментах и приёмах обработки контуров при создании векторной иллюстрации человека.
Чтобы нарисовать человека, я использовал графический планшет. Если у вас его нет, попробуйте нарисовать мышкой. Не так удобно, но вполне реально.
Создание общего контура человека.
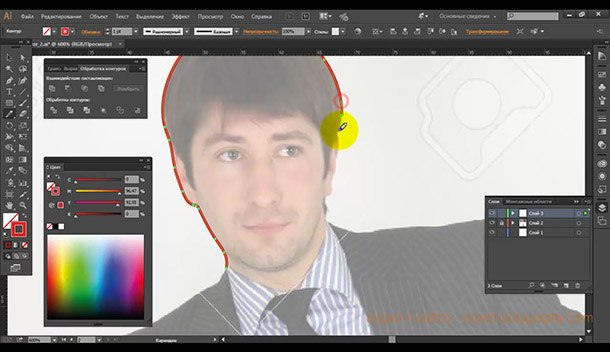
Обрисовываем контур человека с помощью инструмента "Карандаш". Желательно в настройках поставить галочку "Оставлять контур выделенным" для возможности редактирования по ходу. А саму фотографию заблокировать и поставить прозрачность 50%.

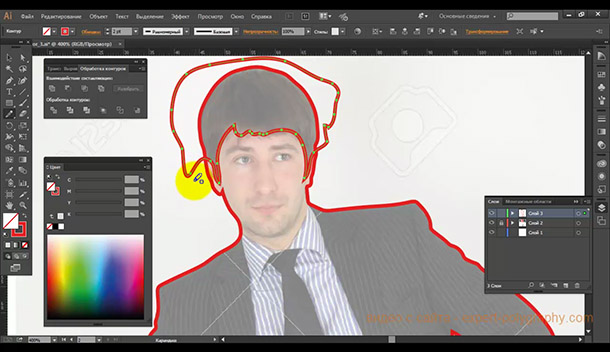
Прорисовка внутренних контуров.
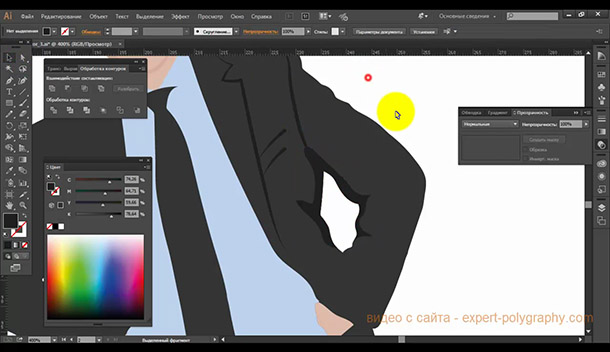
Делается тоже карандашом, но достаточно проложить линию только внутри основного контура человека, а затем замкнуть его снаружи. Остальное отсекается специальным инструментом. Смотрите снимок ниже.

Выделяем волосы вместе с силуэтом человека. И берем инструмент "Создание фигур" (Shift+M). Удерживая клавишу Alt нажимаем по лишней области, чтобы отсечь её.

Подобный приём необходимо применить ко всем элементам, чтобы все контуры были замкнуты и точно лежали на своих местах.
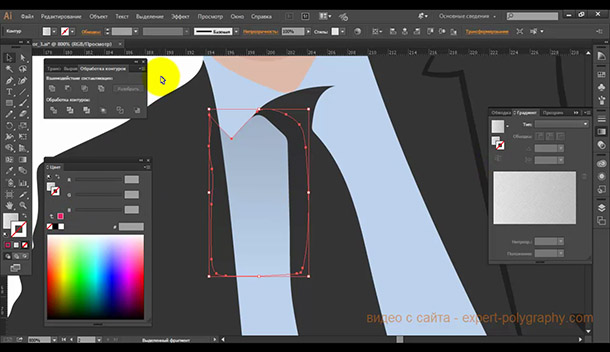
Но не все объекты выходят за край контура человека, например галстук не нуждается в отсечении лишнего, его можно просто нарисовать поверх.

Раскрашивание рисунка человека.
Выделите элемент и подберите для него цвет из панели цветов. Иногда, удобно использовать инструмент пипетка. Образец цвета пипеткой можно брать прям с фотографии или выбирать из палитры на глаз.
Теперь, необходимо раскрасить все элементы рисунка. Возможно, некоторые объекты лежат под другими, поэтому могут быть не видны. Чтобы они не терялись, войдите в режим каркаса (CTRL+Y) и поднимите их на уровень выше (CTRL+SHIFT+>).

Создание теней, бликов, мелких деталей.
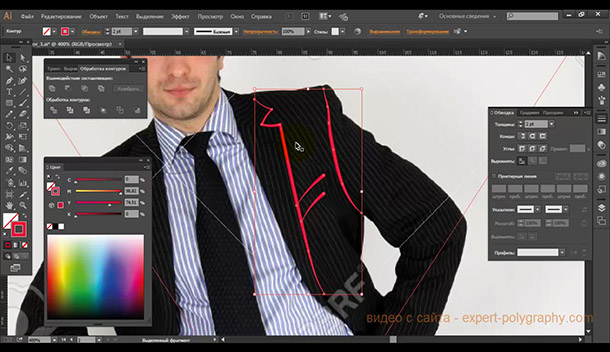
После раскраски рисунок выглядит плоским, чтобы придать ему объема нужно нарисовать тени, складки, блики и мелкие детали. Складки на пиджаке рисуются карандашом, а затем задается профиль и увеличивается толщина, если это необходимо.

Я использовал для теней режим наложения "Умножение" и заливку 30%. Если в вашей работе нельзя использовать эти эффекты, то просто измените текущий цвет на более темный.
Для бликов подойдет режим "Осветление", однако на черных заливках его видно не будет, поэтому на туфлях я использовал перетекание градиента от серого к черному.

Кстати, с помощью градиента с минимальными настройками прозрачности получаются очень красивые тени. А иллюстрация не перегружается эффектами. Создадим таки способом легкую тень от воротника на рубашку.

При рисовании человека, особое внимание следует уделять проработке деталей лица. И вообще, чем более детально будет прорисованы складки одежды, тени, блики, тем лучше будет выглядеть ваша иллюстрация. В дальнейшем, подобные рисунки можно продавать на микростоках.

Видео урок:
Как нарисовать человека в Adobe Illustrator:
Делитесь своими способами прорисовки деталей в комментариях внизу статьи.
Читайте также:


