Как рисовать пиксельные волосы
Опубликовано: 15.05.2024
Сложность урока: Средний

Вы бы хотели придать своему фото или фото друга ретро-эффект?
В этом уроке мы расскажем вам, как пиксель за пикселем превратить фото в креативный ретро-портрет в стиле старых видеоигр.
Если вам нужна уже готовая пиксельная графика, вы всегда можете зайти на Envato Market (https://market.envato.com/) и выбрать себе подходящие картинки.
1. Подготовка фото
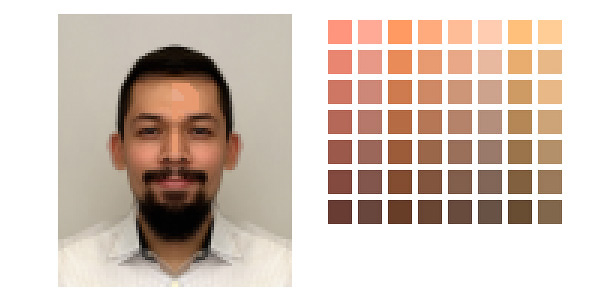
Для начала нам понадобится идеально симметричный портрет человека.
Шаг 1
Находим подходящее фото. Человек на снимке должен смотреть строго в камеру. Мы отрежем половину головы и отразим ее по горизонтали на противоположную сторону.
Для работы может подойти и селфи, но при использовании качественного снимка результат будет лучше.
Шаг 2
Рисуем две вспомогательные линии, пересекающиеся в центре документа.

Шаг 3
Вставляем фото и размещаем его под вспомогательными линиями.

Шаг 4
Далее активируем свободную трансформацию (Ctrl+T) и размещаем фото так, чтобы глаза были на уровне горизонтальной линии, а нос – вертикальной.

Шаг 5
Дублируем слой с портретом (Ctrl+J), отражаем его по горизонтали Edit – Transform – Flip Horizontal (Редактирование – Трансформация – Отразить по горизонтали) и уменьшаем Opacity (непрозрачность) до 50%. Таким образом, мы получим что-то вроде среднего варианта, к тому же нет необходимости беспокоиться об освещении.

Шаг 6
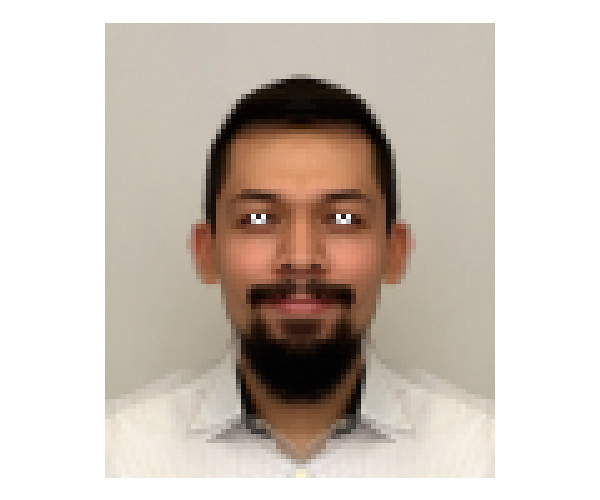
Теперь уменьшаем портрет с помощью свободной трансформации (Ctrl+T). Слои объединять не нужно! Трансформацию применяем к каждому слою. Уменьшаем фото примерно до 50-75 пикселей. На новом слое рисуем пару круглых глаз, которые мы будем использовать в качестве отправной точки. Глаза рисуем с тем расчетом, что в центре должен быть черный зрачок размером 1 пиксель и радужка на 2 пикселя по бокам. Если мы сожмем фото еще больше, разрешения картинки может быть недостаточно, чтобы нарисовать мелкие детали.
Скрываем вспомогательные линии, они нам больше не понадобятся.

Прошу прощения, если эти жуткие белые глаза вас напугали.
2. Создаем цветовую палитру
Далее мы будем заполнять картинку пикселями. Наша задача – добиться такого эффекта на рисунке, который нельзя получить при использовании фильтра.
Чтобы результат получился более стилизованным, мы будем использовать ограниченное количество цветов.
Шаг 1
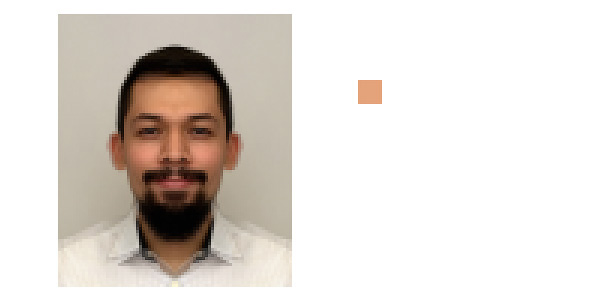
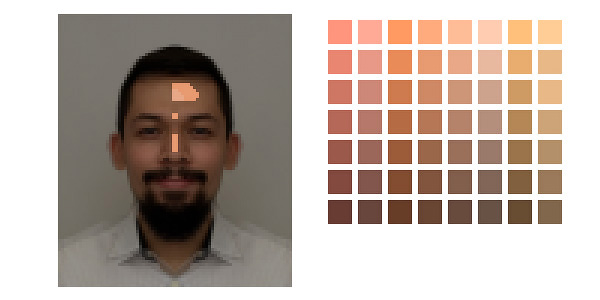
Начнем с подбора цвета кожи, например, со лба или щек. Это будет первый цвет на нашей палитре, которую мы расположим с правой стороны от рисунка.

Шаг 2
Обратите внимание на цветовую панель в программе Photoshop. Если у вас нет панели с цветами HSB, нужно ее открыть. Для этого кликаем по иконке со стрелкой в правом верхнем углу панели и в появившемся списке выбираем HSB Sliders.
Мы будем подбирать новые оттенки, используя три цветовые полосы.

Если хотите, можете округлить цифровые значения цветов (например, 20, 45, 90).
Шаг 3
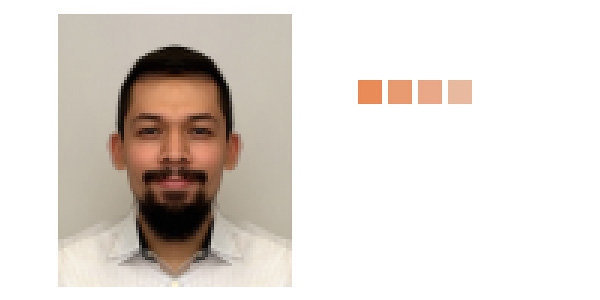
Подбираем несколько оттенков одного цвета с разницей в насыщенности примерно 10% (следующий оттенок должен быть на 10% темнее или светлее).

Шаг 4
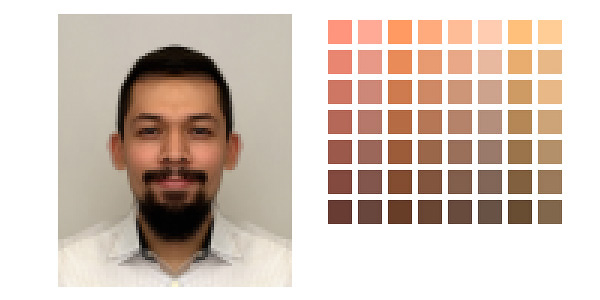
Затем к каждому из этих четырех оттенков подбираем новые оттенки по яркости (10%). Увеличивая яркость на 10%, вы можете добраться до 100%, но не стоит опускаться вплоть до 0%.

Шаг 5
И, наконец, подбираем еще один набор из четырех оттенков, только теперь регулируя температуру цвета (на 10 градусов холоднее и теплее).

Это практически все цвета, которые нам понадобятся.
3. Заполняем фото цветом
Мы закончили подготовку и теперь можем приступить к заполнению цветом.
Шаг 1
Чтобы нам было удобнее рисовать, между оригинальным фото и нашей заливкой, нужно создать полупрозрачную подложку (черного или белого цвета) прямоугольной формы, чтобы слои не сливались, и мы четко видели, что рисуем.
Выключаем видимость подложки, чтобы оценить насколько точно закрашенные участки соответствуют фото.
Начинаем рисовать, используя Pencil Tool (B) (Карандаш).

Чтобы было удобнее работать, вы можете увеличить изображение на 600-800%, а рядом открыть отдельное окно с картинкой в 100%-ном масштабе.
Шаг 2
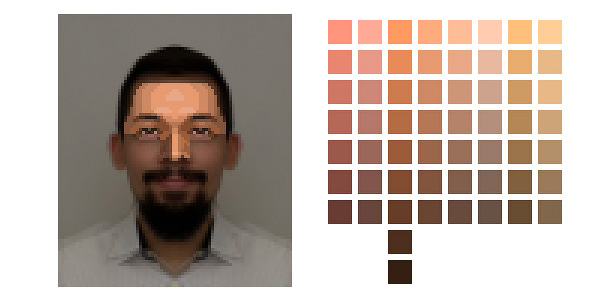
Мы будем рисовать прямо на фото, подбирая наиболее близкий к оригиналу оттенок с нашей палитры.

Шаг 3
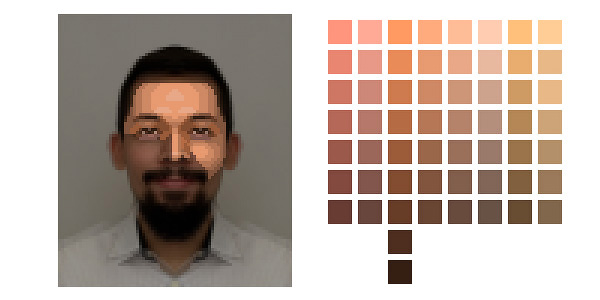
Продолжаем в том же духе и закрашиваем другие области на фото. Преимущество работы с идеально симметричным портретом в том, что нам не нужно закрашивать обе половины.

Для наглядности, на большинстве скриншотов включена полупрозрачная черная подложка.
Шаг 4
Продолжаем заполнять цветом!

Шаг 5
Не уверены, какой цвет использовать в той или иной области фото? С помощью пипетки (I) берем на фото пробу цвета, затем карандашом (В) хаотично закрашиваем палитру. Смотрим, на каком оттенке линии максимально сливаются и выбираем его.

Совет: чтобы быстро менять цвет, во время работы карандашом зажимаем клавишу Alt и кликаем по нужному цвету на палитре.
Шаг 6
Продолжаем закрашивание. Брови и другие мелкие элементы пока не трогаем и уделяем внимание только коже.

Шаг 7

Шаг 8
Мы добрались до глаз и, если вы чувствуете, что вам не хватает нужных оттенков, подбираем их и добавляем на нашу палитру.

Шаг 9
Для рисования глаз нам понадобится добавить подложку белого цвета, так как мы будем работать с темными оттенками.

Шаг 10
Под глазами добавляем красноватый оттенок.

Шаг 11
Закончив рисовать глаз, отражаем полученный результат на противоположную сторону фото.

Шаг 12
Продолжаем закрашивать лицо и переходим к носу.

Шаг 13

Шаг 14
Дорабатываем эти области.

Закончив с носом, отражаем готовый рисунок по горизонтали и любуемся результатом.

Шаг 15
После создания отраженной копии фото в начале урока, ямочки на щеках пропали, поэтому дорисовываем их.

Продолжаем работу с щеками.

Шаг 16
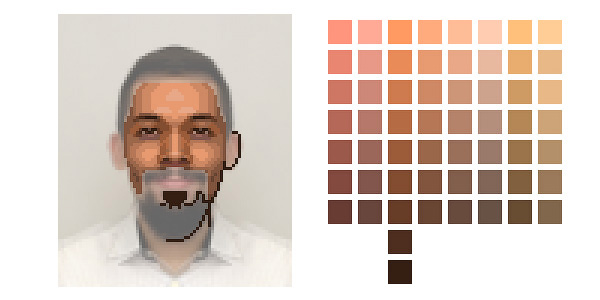
С кожей лица мы закончили и можем начать рисовать контур для бороды… если она, конечно, у вас есть.

Шаг 17
Заканчиваем подбородок (или бороду).
Бороду я рисовал новым темным оттенком, которого нет на палитре. В случаях, когда вам будет необходимо повторно использовать оттенок, который отсутствует на палитре, его всегда можно взять на самом рисунке.

Шаг 18
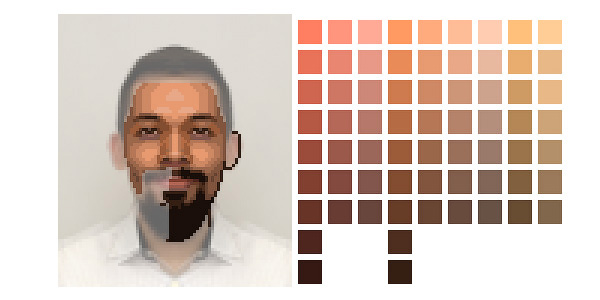
Далее рисуем губы (именно для этого мы добавляли в палитру красноватые оттенки). В связи с этим появилась необходимость добавить в палитру еще два новых оттенка.

Шаг 19
Отражаем текущий результат по горизонтали.
Продолжаем рисовать. Переходим к ушам. В работе с ушами у нас будет чуть больше свободы для творчества, так как эта область не должна быть идентичной копией фото, поэтому можете смело экспериментировать и добавить немного креативности.

Шаг 20
Снова отражаем результат. С кожей мы практически закончили и теперь можно приступить к линии волос.
Для этого отключим видимость дубликата фото, который мы зеркально отразили, так как из-за этого меняется прическа, а нам нужны волосы, как на оригинале. На фото с симметричными прическами этого можно не делать.
Я немного расширил лоб и теперь он нарисован внахлест на линию волос. Но это не страшно, так как прическу мы будем рисовать поверх лба.

Шаг 21
Мы нарисовали волосы, и почему бы не придать им более привлекательный вид, чем на фото?

Шаг 22
На отдельном слое дорабатываем линию волос.

А затем объединяем ее с лицом и остальными волосами.

Шаг 23
Кроме того, я слегка доработал волосы, лоб и место, где они соединяются.

Шаг 24
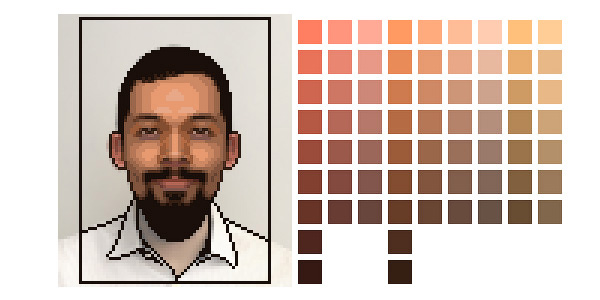
Далее рисуем контур шеи и рубашки и определяем границы портрета, нарисовав рамку толщиной один пиксель.
Особенно мне нравится разбавлять скучную и однотипную симметрию ассиметричными деталями такими, как прическа, одежда и т.д.

Шаг 25
Закончив с шеей, нам больше не понадобится цветовая палитра.

Шаг 26
Заполняем цветом рубашку и детализируем ее.

4. Дополнительные детали
Мы закончили с заполнением цветом, но еще остались некоторые области, которые нужно доработать.
Шаг 1
Оригинальное фото нам больше не нужно, поэтому скрываем его.
При необходимости дорабатываем детали на рубашке и заливаем фон приятным контрастным цветом.

Шаг 2
Мне кажется, некоторые области на рисунке (щеки, лоб) выглядят, как некачественный градиент. Я думаю, что это из-за многочисленных оттенков кожи, так что я уменьшил их количество и теперь портрет стал выглядеть лучше.

Шаг 3
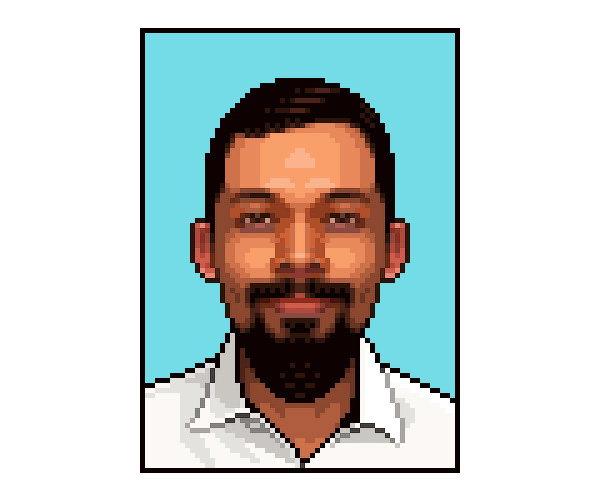
Теперь мы должны нарисовать текстуру на волосах. Это не только добавит деталей и объем рисунку, но и поможет нам добиться того самого ретро-эффекта, к которому мы стремимся.

Шаг 4
Рисунок не должен быть на 100% похожим на реальность, потому что для этого есть фото. Поэтому в качестве финального штриха смело экспериментируем с цветом и увеличиваем яркость портрета и добавляем стилизации под старые видеоигры. Для этого используем корректирующие слои Levels (Уровни), Hue/Saturation (Цветовой тон/Насыщенность), Brightness/Contrast (Яркость/Контрастность) и т.д.

Увеличиваем рисунок примерно на 500% (с выключенным сглаживанием), сохраняем его и работа готова!
Вы сделали это! Надеюсь, моих инструкций будет достаточно, чтобы вы могли повторить весь процесс с вашими собственными фото.
Можете попробовать использовать меньше цветов и небольшое разрешение, чтобы получить еще более пиксельный рисунок.

Автор: René Alejandro Hernández
В этой статье я расскажу, как нарисовать пиксель арт в Photoshop CC / CS6. Для этого мы используем пиксельную графику:
- Как создать пиксель арт — настройки Photoshop
- Как сделать пиксель арт — создание персонажа
- Дополнительный шаг, добавление теней
- Подводя итоги
Как создать пиксель арт — настройки Photoshop
Создайте новый квадратный документ со сторонами от 20 до 100 пикселей ( в зависимости от того, насколько большой спрайт ). Я буду работать с холстом 50 на 50 пикселей:
- Ширина: 50 пикселей;
- Высота: 50 пикселей;
- Разрешение: 72 точек / дюйм;
- Цветовой режим: RGB ( 8-бит );
- Содержимое фона: Прозрачный.

Продолжим наш урок пиксельной графики. Выберите инструмент « Карандаш » ( в выпадающем меню инструмента «Кисть» ) и установите размер кисти в 1 пиксель. Выберите инструмент « Ластик » и задайте для него размер — 1 пиксель, Режим — Карандаш :






Еще одно изменение, вернитесь в Настройки > Общие и измените интерполяцию изображения на « По соседним пикселям (сохраняет четкие края) »:

Теперь все готово, чтобы мы могли приступить к созданию пиксельной графики!
Как сделать пиксель арт — создание персонажа
Мы начнем с создания спрайта одиночного персонажа.
Начнем с файла размером 50 на 50 пикселей, который мы создали. Я добавлю фоновый слой со сплошным цветом. После этого мы сможем видеть сетку.
В нижней части палитры слоев нажмите на иконку, которая выглядит как наполовину заполненная окружность. Выберите параметр « Цвет » и задайте для нового слоя нейтральный цвет заливки:

Добавьте новый прозрачный слой поверх этого слоя заливки цветом. Перейдите в Слой> Новый> Слой или просто нажмите иконку с загнутым листом в меню в нижней части палитры слоев.

С помощью инструмента « Карандаш » нарисуйте тело персонажа игры с пиксельной графикой. Я хочу сделать тело как можно более простым, а затем в конце подкорректировать его. Мы добавим больше деталей, когда создадим основную форму.
Подсказка: Для каждого нового элемента добавляйте дополнительный слой, чтобы иметь возможность вернуться позже и откорректировать.
Подсказка: Если хотите создать прямую линию, кликните один раз в том месте, где вы хотите ее начать, а затем, удерживая нажатой клавишу Shift , кликните в месте, где хотите завершить линию. Photoshop автоматически создаст прямую линию между двумя точками.
Вы можете создавать тело, как вам нравится. Вот, как это сделала я:
- Нажмите один раз на холсте карандашом размером 15 пикселей, чтобы создать голову;
- Создайте треугольник ( направленный вниз ), это будет грудь, и нарисуйте сверху от него шею ( с помощью карандаша с размером 3 пикселя );
- Создайте туловище с помощью другого треугольника ( направленного вверх ) снизу от треугольника груди;
- Нарисуйте ноги из нижней части треугольника туловища;
- Поставьте « точки » в тех местах, где будут заканчиваться руки. Одна рука у персонажа будет поднята вверх, а другая опущена. Удерживая нажатой клавишу Shift , кликните мышью по краю плеча, чтобы соединить плечо и конец руки;
- Добавьте кисти рук и ступни ног персонажа игры с пиксельной графикой;
- Теперь можете добавить или стереть некоторые пиксели, чтобы скорректировать форму тела. Я добавила немного больше объема в ногах, чтобы сделать шею и тело толще и немного округлила плечи.
Теперь мы добавим одежду, волосы и лицо. Используйте базовую форму тела как шаблон, чтобы создать одежду. Я хочу добавить шесть новых слоев для рубашки, брюк, обуви, волос, лица и мелких деталей:

Файл Photoshop так, как он есть на текущий момент.
На данном этапе урока пиксельной графики нашего парня уже можно было бы назвать завершенным, но я хочу добавить больше глубины с помощью света и тени.
Дополнительный шаг, добавление теней
Создадим сведенную копию всех слоев. Для этого отключите видимость слоя заливки цветом ( нажмите на иконку глаза слева от миниатюры слоя ), затем нажмите Command-Option-Shift-E (Mac) или Ctrl-Alt-Shift-E (PC) . Это автоматически создаст сведенную копию всех видимых слоев поверх остального стека слоев.
Теперь я предлагаю поместить слои в отдельную папку и отключить ее видимость. Чтобы быстро сгруппировать слои, выберите их и кликните по ним, а затем нажмите Ctrl / Option -G :

Добавьте новый слой и измените его режим смешивания. Режим смешивания можно задать с помощью выпадающего меню в верхней части палитры слоев, слева от параметра непрозрачности. По умолчанию в этой программе для пиксельной графики он установлен на « Нормальный ».
Я хочу выбрать режим смешивания « Мягкий свет », потому что это хорошо затемнит цвета, которые я использовала для персонажа. При выбранном новом слое ( я назову его « Shading « ), удерживая нажатой клавишу Alt , кликните по слою, расположенному ниже ( сведенному слою персонажа ), чтобы создать маску. Таким образом, все, что вы рисуете на слое “ Shading ” будет видно в пределах маски слоя “ Character ”:

Зарисуйте области слоя « Shading » черным карандашом. При текущем режиме смешивания черный цвет будет затемнять цвет под ним. Красный цвет рубашки станет темно-красным, зеленый цвет волос станет темно-зеленым и так далее.
Подсказка: Если затенение является слишком жестким, измените режим смешивания или непрозрачность слоя. Если хотите добавить больше оттенков затененных цветов, создайте новые слои « Shading » с различной непрозрачностью.
В конце у меня получилось два слоя теней: первый с непрозрачностью 25%, а второй с непрозрачностью 45%:

Если хотите добавить светлые участки, создайте новый слой “ Highlighting ” так же, как мы добавили слой « Shading «, только установите режим смешивания « Перекрытие » и используйте белый карандаш.

Перейдите в меню Файл> Сохранить как…> Формат: PNG
У нас получился крохотный персонаж размеров 30 на 45 пикселей в файле PNG:

Если хотите, чтобы изображение было больше, перейдите в Изображение> Размер изображения , и задайте для параметра « Ресамплинг » значение « По соседним пикселям (четкие края) ».


Подводя итоги
Мы начали с нескольких основных установок Photoshop , чтобы было проще создавать пиксельную графику. Мы задали для параметра « Интерполяция изображения » значение « Соседние пиксели », а для деления сетки — 1 пиксель. Затем мы использовали « Карандаш » и « Ластик » в режиме « Карандаш » соответственно.
В следующей части этого руководства, я возьмусь за создание других графических элементов фэнтези игры: врага, оружия, а также элемента здоровья.
Волосы состоят из множества волосинок. В аниме и манге волосы упрощаются, с помощью соединения волосинок в пряди и в пучки. Однако, несмотря на упрощение, они рисуются не так уж и просто и, не зная основ можно допустить грубые ошибки.
После ознакомления с этим уроком, можете посетить урок – как рисовать волосы, который рассчитан на более опытных людей.
Откуда растут волосы
Начиная рисовать волосы, помните, что на голове существует определенная зона, на которой растут волосы. А как именно она распределяется по голове мы, и рассмотрим ниже.
Вид спереди.
Перед началом разметки волос нарисуйте вспомогательные линии:
- Линия волос, проходящая по лбу (синим цветом). Она обозначает, откуда будет расти челка. Эту линию можно немного подымать или опускать, потому что она определяет размер лба, а как вы знаете лбы у всех разные.
- Линия волос, проходящая за линией головы (синим цветом). Она обозначает, где будут заканчиваться волосы. Помните, что волосы придают объем, и они не заканчиваются на линии головы. И, конечно же, эту линию можно подымать или опускать в зависимости от густоты волос персонажа.

Вид с боку.
- Линия волос, проходящая по лбу и за ухом (синим цветом).
- Линия волос, проходящая за линией головы (синим цветом). Идущая из линии лба и заканчивающаяся в начале шеи.

Вид на три четверти.
- Изогнутая линия волос челки, проходящая по лбу (синим цветом).
- Изогнутая линия окончания волос, проходящая за линией головы (синим цветом).

Поворот головы
Ниже мы наглядно рассмотрим, как изменяется линия челки при повороте головы.

Пробор и макушка
Расположение пробора на голове.
Создавая прическу персонажа, не забывайте про проборы на голове.
Существует 3 основных вида проборов (на рисунке проборы обозначены зеленым цветом):
- По центру головы. В основном используется, когда рисуются два хвостика, длинные волосы, волосы под обручем и др.
- С боку, с левой стороны. Используется, когда рисуются один хвост с боку, длинные волосы.
- С боку, с правой стороны.

Расположение макушки на голове.
Когда нет пробора на голове, рисуется макушка. Это точка на верхушке головы, которая бывает по центру головы или с боку. Чаше всего используется для коротких волос.
Сверху и по центру
Что бы нарисовать правильно волосы, идущие от макушки, поставьте для начала точку. А затем нарисуйте направляющие линии для волос исходящие из этой точки.

Теперь с помощью направляющих линий наметьте основные пряди.

Ставим точку с боку и рисуем направляющие линии для волос исходящие из этой точки.

Теперь с помощью направляющих линий намечаем основные пряди.

Челка это главный элемент прически. С помощью ее можно полностью изменить вид персонажа. Существует три основных вида рисования челки.
1. Острые концы. Самый распространенный вид челки – это челка с острыми концами.

Такую челку можно рисовать, как вам вздумается: челка разной длины, редкая, густая, челка набок и прямая и т.д.

Чтобы нарисовать такую челку, Вам необходимо для начала наметить линии изгиба прядей.

А затем провести еще линии, образуя острые концы.

2. Прямая линия. Главное отличие такой челки от остальных видов – это прямые пряди на концах.
Прямая челка не имеет столько разнообразных вариантов, как у челки с острыми концами. Однако ее все равно можно разнообразить, нарисовав: большие пряди с прямыми концами, маленькие пряди с прямыми концами, или же добавить к основным прямым прядям немного острых прядей (как на рисунке).

Чтобы нарисовать такую челку, Вам необходимо для начала провести горизонтальную линию, определяющую концы челки. А затем наметить линии изгиба прядей.

Затем провести еще линии, создавая более густой рисунок из прядей.

После убираем вспомогательную горизонтальную линию и соединяем низ прядей.

3. Смешанная
Смешанная челка соединяет в себе принципы рисования челки с острыми и прямыми концами.

Чтобы нарисовать такую челку, Вам необходимо для начала наметить линии изгиба прядей.

Затем соединить некоторые пряди, образуя острые конца.

И в конце прямыми линиями соединяем низ прядей.

4. Без челки
И, конечно же, не забывайте, что персонажа можно рисовать и без челки.
Линия роста волос рисуются клиньями симметрично лицу.
В основном это прически с короткими волосами или заплетенными в хвост.

Челка и глаза
Рисуя длинную челку, иногда ее пряди перекрывают часть глаз. Поэтому существует несколько способов предотвращения закрытия главных частей персонажа.
Способ 1
Самый распространенный способ – это когда челка заканчивается на линии ресниц глаз.

Способ 2
Глаза рисуются поверх волос.

Способ 3
Волосы рисуются поверх глаз, однако контур глаз все равно просматривается.

Пряди
Очень часто в аниме прическах персонажу дополняют пряди с двух сторон. Они бываю разные: длинные, короткие, прямые, вьющиеся, заплетенные в хвост или косичку и др.

Некоторые виды рассмотрим более детально.
Прямые пряди разной длины.

Несколько примеров вьющихся прядей.

Пряди заплетенные в хвост (резинка сверху и внизу)

Длинные и короткие волосы
Длинные волосы
Пряди длинных прямых волос.

Пряди длинных вьющихся волос.

Пряди длинных кучерявых волос.

Короткие
Пряди коротких прямых волос.

Заплетенные волосы
Косичка
Косичку чаще всего рисуют как дополнение к прическе. Например: распущенные волосы и две небольшие прядки спереди заплетены в косички. Однако, встречаются персонажи которые заплетают все волосы в косу.

Хвосты
Хвосты бывают разные: короткие, длинные, парные и одинарные. Рисунок прядей хвостов зависит от волос вашего персонажа.
Как нарисовать четыре различных типов прически при помощи adobe photoshop

Умение реалистично рисовать дается непросто, но если вы все же обретете его, то перейдете на совершенно новый уровень своего художественного мастерства.
В этой статье я покажу вам как рисовать четыре различных типов прически. Шаг за шагом мы проследим за процессом достижения реалистичного эффекта с помощью режимов наложения слоев.
1. Кисти
Невозможно начинать рисовать с пустыми руками. Я использую графический планшет Wacom Intuos 3. Существует великое множество цифровых кистей, поэтому сложно сразу определить, которую из них следует выбрать. Я хочу показать вам несколько невероятно функциональных кистей, доступных в программе Adobe Photoshop CC.
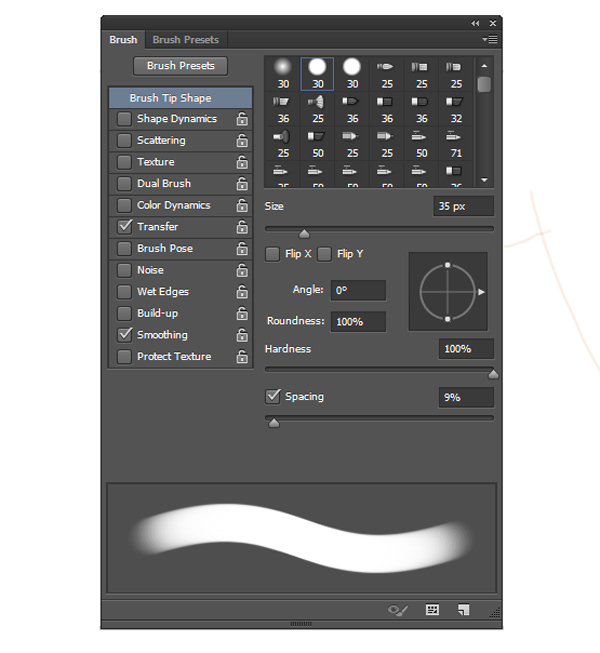
Просто нажмите F5 на клавиатуре для вызова панели кистей. Кликните на вкладку Наборы и выбирайте кисти из предоставленного списка.
Круглая жесткая кисть нажатие = непрозрачность
Больше всего я пользуюсь своей любимой круглой жесткой кистью, непрозрачность которой зависит от нажатия. Из-за ее постепенно исчезающих краев и зависимости от нажатия пера, эта кисть достаточно универсальна — подойдет она и для наброска и для рисования лёгкой, струящейся текстуры волос.

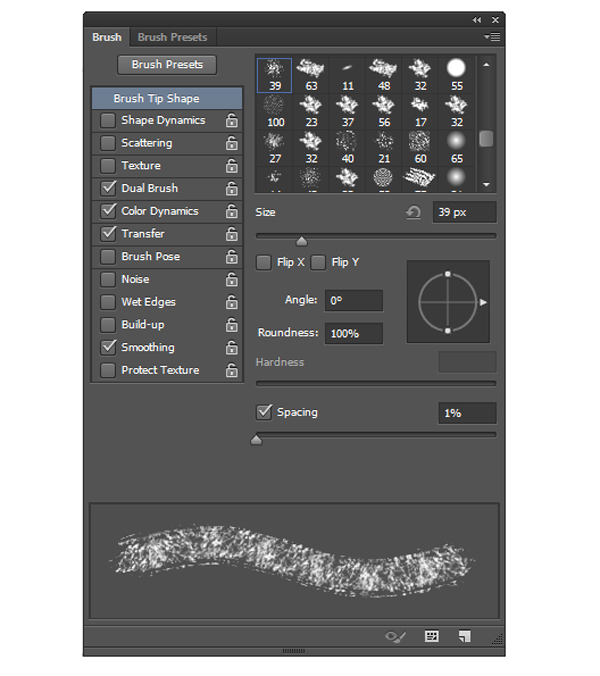
Сухая кисть
Следующая нужная нам кисть – сухая. Ей можно добавить в рисунок немного текстуры и зернистости, усилив эффект реализма. Позже я воспользуюсь этой кистью для воссоздания текстуры непокорных кудрявых локонов.

2. Фото-референсы
Многие новички ошибочно начинают рисовать без опоры на подборку фото-референсов. Да что там, часто они не идут дальше простого подражания своим любимым художникам.
Реалистичное рисование требует времени, поэтому не торопитесь. Изучение фотографий — один из лучших способов понимания реальных вещей. Профессиональные художники проводят тысячи часов зарисовывая, воссоздавая и изучая определенные условия освещения, поэтому они более знакомы с предметом, чем среднестатистический человек.
В этот раз я опиралась на эти четыре фотографии:
Рисовать с нуля или обводить?
Никогда не утихнут споры на тему обводок. Я знаю, что это вид художественного жульничества, но отнеситесь к этому как к практике, а не легкому пути к достижении цели. Так что если вы не уверены и чувствуете, что не можете сделать так, как надо, то могу посоветовать вам обвести изображение.
3. Режимы наложения слоев
Если вы будете рисовать на слоях с различными режимами смешивания, то сэкономите время работы в Photoshop. Я опишу свой процесс рисования каждой из причесок. Хотя и не обязательно следую этому порядку, но начинаю я определенно со слоя в обычном режиме.
Обычный режим
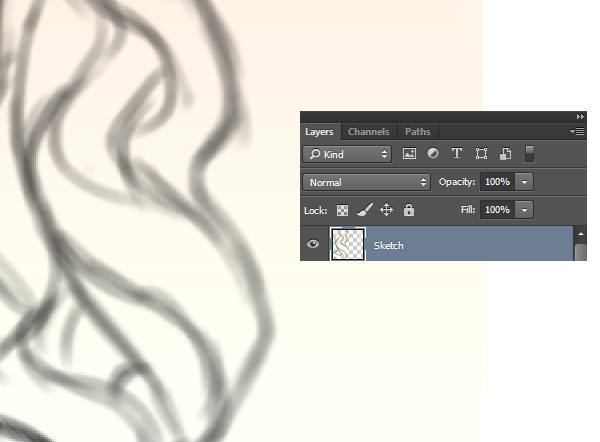
Установите высокое разрешение вашего файла 300dpi. Лучше всегда устанавливать обычный режим слоя для начального эскиза, базовых цветов и уточнения деталей.

Мягкий свет
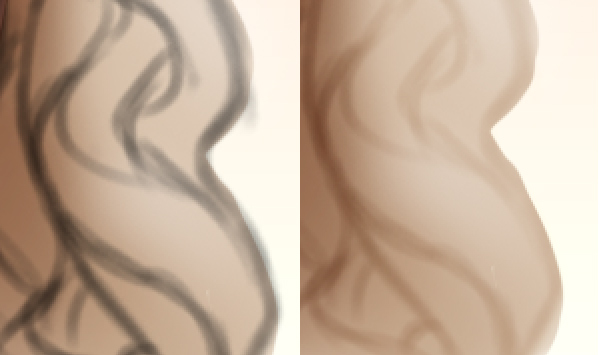
Ваш набросок вам не нравится? Да, черные линии не всегда выглядят выигрышно, особенно если набросок выполнен небрежно. Чтобы хорошо «вписать» ваши контуры в окружающую палитру, установите для слоя с наброском режим Мягкий свет. Отрегулируйте Непрозрачность по своему вкусу, и вы увидите замечательное размытие контуров.

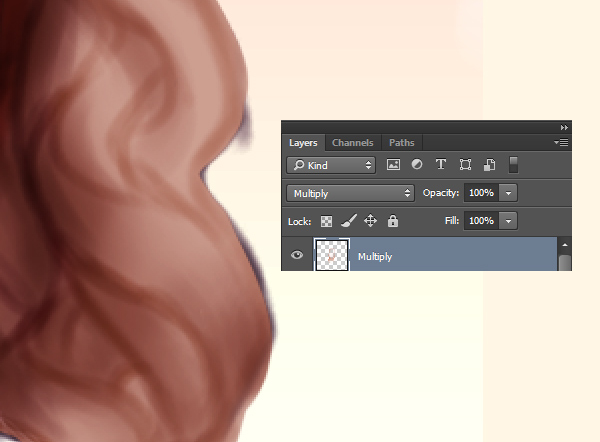
Умножение
Каждый раз, когда вам нужно работать с новым режимом, добавляйте новый слой.
Слои в режиме Умножения всегда используются для затенения, поэтому не нужно все время продираться сквозь палитру. Просто наведите курсор вашей кисти над той областью, которую вы хотите затенить, и зажмите клавишу Alt. Это позволит выбрать цвет из этой области и автоматически умножит значение цвета для получения более темного тона.

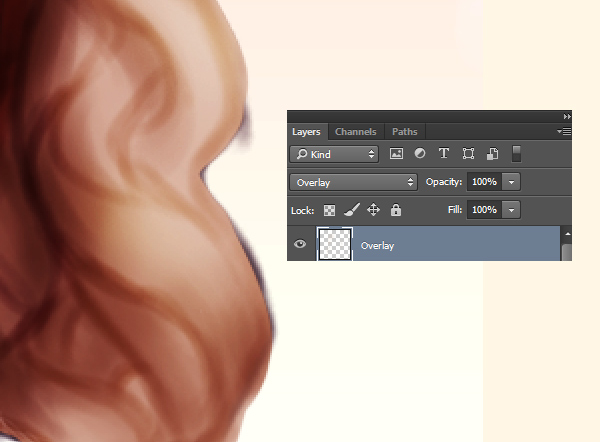
Перекрытие
Всегда, когда я говорю о режиме Перекрытия, я подразумеваю свет. На слое, установленном в этом режиме можно рисовать теплый и холодный свет и делать волосы яркими, симулируя естественное освещение. Однако постарайтесь не переборщить.

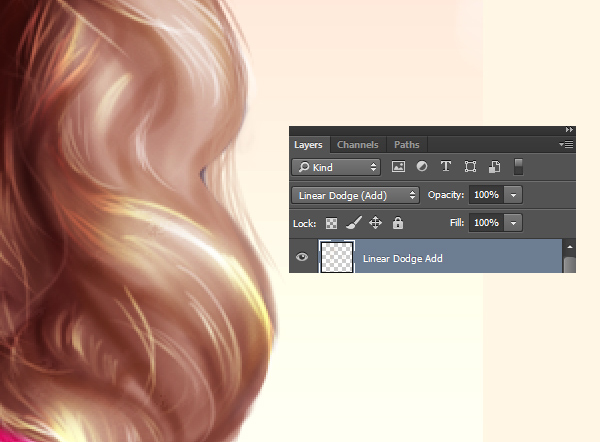
Линейный осветлитель (добавить)
Чтобы добавить яркие блики, создайте новый слой с таким режимом. Все, что вам нужно, это выбрать пипеткой (Е) близлежащие тона.

Я вкратце описала порядок рисования волос. Давайте попробуем порисовать разные типы причесок.
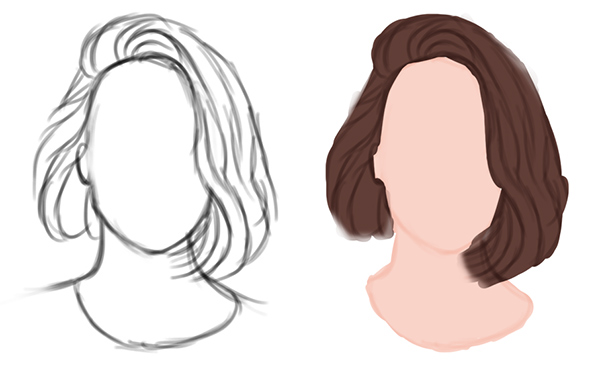
4. Как нарисовать короткие прямые волосы
Шаг 1
Начнем с рисования простой стрижки «боб». Набросайте волосы, передайте их форму, движение. Плоскими цветами закрасьте кожу и волосы на новом слое, а режим слоя с наброском измените на Мягкий свет.

Шаг 2
Создайте новый слой в режиме Перекрытие. Ярким желтым цветом закрасьте освещенные области (где солнце могло коснуться волос), это придаст темно-коричневой шевелюре теплый оттенок.

Шаг 3
Установите новому слою режим Умножения и тем же коричневым цветом нарисуйте тени. Если рисунок выглядит немного пестро, почистите его и проверьте, что нажатие вашей кисти равно 100%.

Шаг 4
Продолжайте рисовать прядки волос кистью маленького размера. Посматривайте на референс и… экспериментируйте.

Шаг 5
Поработаем над формой прически. Добавьте струящиеся пряди волос, чтобы передать больше движения, а затем смягчите края белым цветом или слегка их сотрите. Нарисуйте синий воротник одежды персонажа.

Шаг 6
Залейте самый нижний слой нежно-голубым градиентом.

Шаг 7
Для финальных штрихов создание новый слой в режиме Линейного осветлителя. Нарисуйте оставшиеся блики на этом слое кистью размером 1-5 пикселей. Таким получился у нас рисунок короткой прямой прически.

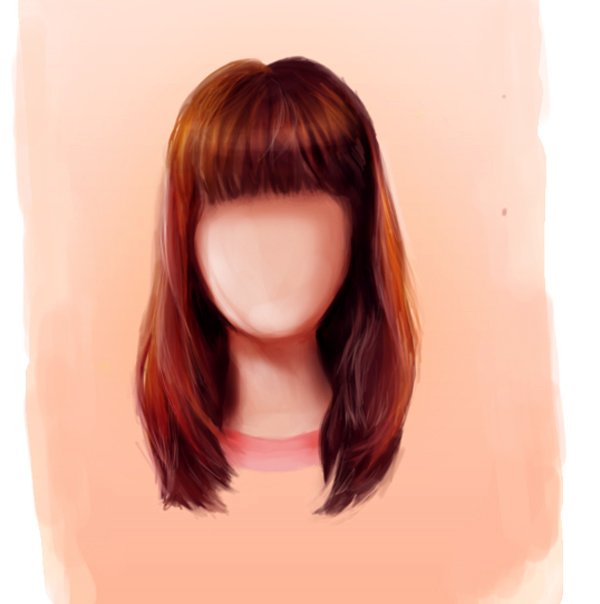
5. Как нарисовать прямые волосы с челкой
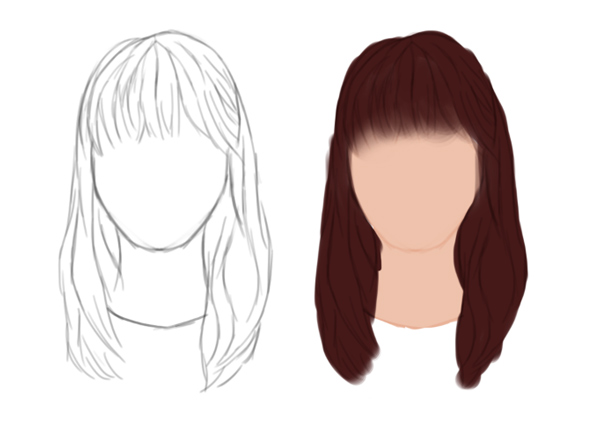
Шаг 1
А сейчас мы с вами поучимся рисовать неподвижные прямые волосы, но на сей раз с челкой. Вначале сделайте набросок, обращая особое внимание на то, как челка падает на лоб.
Даже если вы выбрали более темный цвет волос, все равно выберите в качестве базовых цвета, которые будут более яркими, чем те, что вы предпочитаете. Нанесите их в новом слое и измените режим наложения вашего слоя-наброска на Мягкий свет.

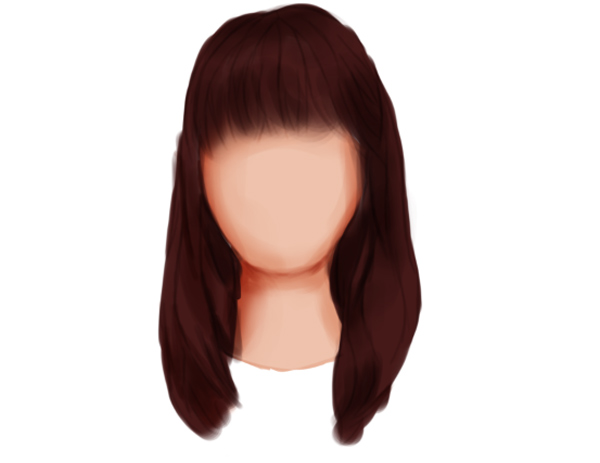
Шаг 2
Добавим немного теней. Установите новый слой в режим Умножения и в первую очередь наложите наиболее темные тени. Старайтесь, чтобы тени были мягкими, и пусть базовые цвета проглядывают через них.

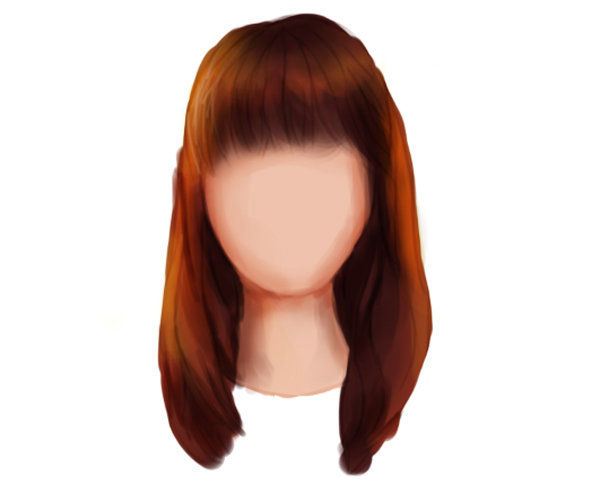
Шаг 3
Нанесите теплый свет на внешние края шевелюры, используя режим слоя Перекрытие.

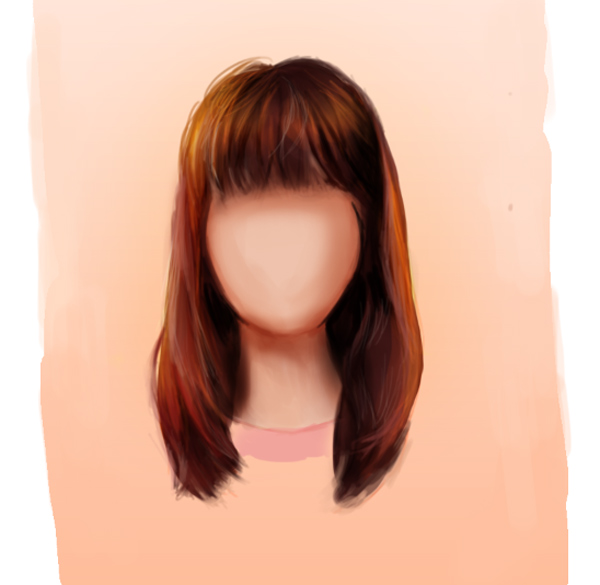
Шаг 4
Залейте фон красивым персиковым градиентом. Пропишите дополнительные детали шевелюры, не боясь экспериментировать с цветом, причем используйте миниатюрную кисть, чтобы получилась имитация отдельных прядей.

Шаг 5
Продолжайте работать над шевелюрой. Когда будете готовы выделять световые пятна, добавьте новый слой и установите его в режим Линейный осветлитель (добавить). Нанесите последние пятна и добавьте блеск на челке. Вот и конечный результат.

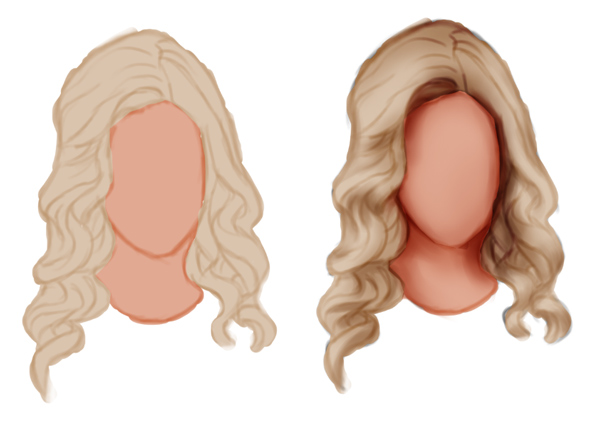
6. Как рисовать волнистые волосы
Шаг 1
Теперь, когда мы принялись за волнистые волосы, мы можем разобрать на составляющие структуру кудряшек. Посмотрите, как кудряшки закручиваются друг к дружке. Прорисуйте шевелюру в виде блоков, и вы начнете понимать, как кудряшки закручиваются. Преимущественно, они имеют простую форму латинской S – это будет у нас основная форма изгиба волос.

Шаг 2
Пропишите базовые цвета на вашем наброске. Установите для скетча режим Мягкий свет, после чего начинайте писать тени на новом слое в режиме Умножение.

Шаг 3
В целом, данный процесс мало отличается от рисования прямых причесок. Просто продолжайте наносить тени, прежде чем займетесь световыми пятнами в новом слое Линейный осветлитель (добавить).

Шаг 4
Под конец добавьте «телесный» градиент в качестве фона. Снова воспользуйтесь маленькой кисточкой для нанесения ярких световых пятен. Чтобы передать текстуру, позвольте себе быть чуточку неаккуратными на данном этапе, поскольку кудрявая шевелюра не должна выглядеть слишком уж безупречной.

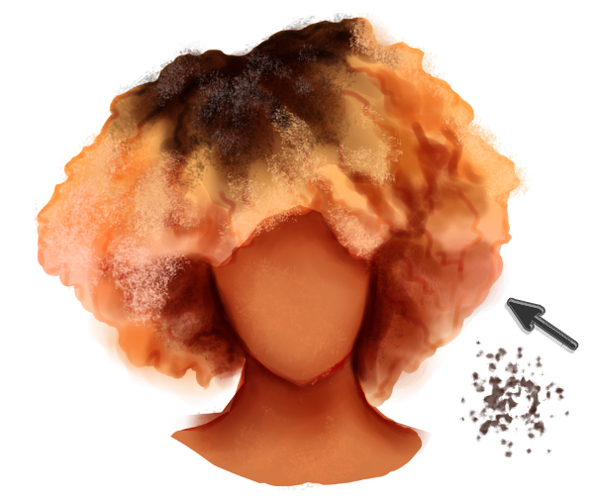
7. Как нарисовать непокорную кудрявую гриву
Шаг 1
Наконец, разберемся с неухоженными кудрявыми волосами. Как правило, такие волосы встречаются у представителей южных этносов. У них насыщенная текстура, но и рисовать их сложнее, чем другие типы волос.
Начните набросок так же, как начинали предыдущие, используя жесткую круглую кисть.

Шаг 2
Пропишите базовые цвета, однако на этот раз проработайте волосы линейным градиентом «блонд» . Данный градиент поможет нам лучше понять, как уложить прическу послойно. Сделав это, установите слой наброска на Мягкий свет.

Шаг 3
Работая над тенями, постарайтесь представить, как различные слои шевелюры располагаются на голове. Цвета могут отличаться в зависимости от краски для волос. В данном случае, у нашей начальной модели цвета «омбрэ», поэтому вам придется поэкспериментировать с различными цветами в новых слоях, которые необходимо установить в режимы Перекрытия и Умножения.

Шаг 4
У меня самой растрепанные кучерявые волосы, так что мне отлично известна их текстура. Однако, чтобы получилось написать ее красками, вам придется использовать и другие виды кистей.
Сначала пропишите текстуру при помощи сухой кисти, которую мы использовали ранее. Эта сухая кисть поможет вам создать имитацию кудрявой шевелюры, столь характерной для африканцев. Непременно «разбрызгайте» текстуру по всей шевелюре.

Шаг 5
Продолжайте расширять кучерявую текстуру волос. Эти кудри совсем непохожи на волнистые кудри, поэтому пропишите волнистые линии по всему объему шевелюры, чтобы получилась имитация сильно закрученных кудрей.

Шаг 6
В порядке завершения работы создайте розовый фон, контрастирующий с волосами, и добавьте теплый света, чтобы волосы выделялись. Выберите тип слоя Линейный осветлитель, чтобы добавить яркие спиральные кудри, которые будут выглядеть так, словно выскакивают вперед.

И это, собственно, все! Вам наверняка пригодится умение рисовать реалистично, ведь в процессе вы можете многое узнать о различных типах освещения, текстурах, цветах, а также о возможностях, которые открывает перед вами Photoshop.
Надеюсь, вы получили удовольствие от всех этих упражнений с прическами! Есть ли у вас теперь любимый тип шевелюры? Удачи в будущем! Если возникнут какие-либо вопросы, не стесняйтесь, задавайте их прямо в комментариях внизу.

What You'll Be Creating
Вы хотите придать своей фотографии или фотографии кого-то из ваших знакомых ретро вид?
В этом уроке я покажу вам, как превратить фотографию в красивый пиксельный портрет. С помощью детализации пикселей, мы создадим пиксельный портрет из фотографии в стиле ретро видео игр.
Если вы ищите уже готовую графику в стиле ретро пикселей, то вы можете найти её на сайте Envato Market.
1. Подготавливаем Фотографию
Вам понадобится идеально симметричная фотография, с которой вы будете работать.
Шаг 1
Подберите (или сделайте снимок) фотографию! Человек на фотографии должен смотреть прямо в камеру-пожалуй здесь нам пригодится только половина лица (далее, мы отразим половину лица по горизонтали, чтобы получить вторую половину), а в конце у нас получится сдвоенное изображение.
Селфи может подойти для данного эффекта, но если есть возможность сделать снимок с небольшого расстояния, то это скорее всего будет лучше для портрета.
Шаг 2
Нарисуйте две направляющие линии, которые помогут для выравнивания фотографии.

Шаг 3
Вставьте фотографию. Расположите слой с фотографией ниже слоя с направляющими линиями.

Шаг 4
Активируйте режим свободной трансформации Редактирование - Свободная трансформация (Edit > Free Transform). Выровняйте глаза по горизонтальной линии, а нос по вертикальной линии.

Шаг 5
Скопируйте выровненное лицо, а затем вклейте на новый слой. Отразите дубликат слоя по горизонтали, а затем уменьшите степень Непрозрачности (opacity) до 50% Создав две идентичные половинки лица, мы создали усреднённый вариант, теперь нет необходимости переживать относительно совмещения освещения на фотографиях для пиксельного портрета.

Шаг 6
А теперь мы уменьшим портрет с помощью свободной трансформации, идём Редактирование - Свободная Трансформация (Edit > Free Transform (Ctrl+T). Вы можете применить трансформацию сразу к обоим слоям. не объединяйте слои. Размеры лица должны быть в пределах от 50 до 75px. Я нарисовал пару глаз-бусинок на новом слое, которые я использую в качестве ориентира; таким образом, я смогу использовать один пиксель для зрачка и пару пикселей по бокам для радужной оболочки. Если мы ещё сильнее уменьшим масштаб фотографии, то у нас не будет достаточно разрешения, чтобы нарисовать их.
Удалите слой с направляющими линиями, они нам больше не пригодятся.

Прошу прощения, если этот портрет не даст вам ночью заснуть.
2. Создаем Цветовую Палитру
Далее, мы будем заполнять картинку пикселями. Нам нужно придать портрету искусственный вид, который нельзя воссоздать с помощью фильтров.
Чтобы получить ретро портрет из пиксельных блоков, мы будем использовать ограниченное количество цветов.
Шаг 1
Вы можете начать с подбора цвета для кожи, возможно со лба или щёк, это будет первый цвет в вашей палитре, который мы расположим справа от фотографии (на новом слое).

Шаг 2
Обратите внимание на цвет в цветовой панели. Если ваша цветовая панель не настроена на модель HSB, то я рекомендую вам переключиться на эту модель. Примечание переводчика: щёлкните по значку в правом верхнем углу цветовой панели и в появившемся меню, выберите опцию модель HSB.
Мы сможем создать больше оттенков, смещая бегунки этих трёх настроек.

Если вы не сильно привередливы, то вы можете округлить значения (кратные 5 или 10).
Шаг 3
Если вы хотите создать больше вариантов одного и того же цвета с небольшой разницей, то просто сместите настройки насыщенности вверх или вниз на минимум 10%.

Шаг 4
Далее, добавьте больше вариантов выбранных оттенков, подобрав их по яркости, 10% выше или ниже. Вы можете дойти до 100%, но вам вряд ли придётся снизиться до 0%.

Шаг 5
И, наконец, подберите ещё несколько вариантов с различными цветовыми тонами, примерно на 10˚ холоднее (краснее) и на 10˚ теплее (желтее).

Это практически вся цветовая палитра, которая нам понадобится.
3. Закрашиваем Фото
Пришло время для настоящей работы!
Шаг 1
Между слоем с заливкой пикселями и слоем с оригинальной фотографией, создайте новый слой с чёрной (или белой) полупрозрачной заливкой, таким образом, вы можете с лёгкостью увидеть свой прогресс работ. В противном случае цвета могут быть расположены слишком близко к оригинальным цветам, и будет сложно различить, где рисовать.
Отключите видимость полупрозрачной заливки, чтобы увидеть прогресс закрашивания. Этим прогрессом будут те участки, которые полностью соответствуют оригинальным.
Начинаем рисовать, используя инструмент Карандаш (Pencil Tool (B).

Чтобы было удобнее работать, вы можете увеличить изображение на 600-800%, а рядом открыть отдельное окно с той же самой картинкой в 100% масштабе, таким образом, вы сможете сравнивать процесс закрашивания.
Шаг 2
В основном мы будем прокрашивать поверх фотографии, подбирая цвет кожи близкий к оригиналу с помощью палитры цветов.

Шаг 3
Продолжайте и дальше закрашивать участки лица. Преимущество работы с симметричным портретом заключается в том, что нам нужно закрасить только одну половину.

Для наглядности, я сохраню видимость чёрной заливки на большинстве скриншотов.
Шаг 4
Продолжайте заливать цветом!

Шаг 5
Не уверены, какой цвет использовать поверх того или иного участка фотографии? Отберите цветовой оттенок с помощью инструмента Пипетка (Eye Dropper), а затем начните хаотично рисовать поверх палитры цветов. Какой цвет больше всего сливается с нарисованной кривой? Тот цвет и выбирайте.

Подсказка: вы можете задавать новые цветовые оттенки в процессе работы с карандашом, для этого удерживая клавишу (Alt), щёлкните по цветовым оттенкам на холсте..
Шаг 6
Продолжайте заливку. Брови, а также другие детали лица пока не трогаем, а продолжаем работать с тоном кожи.

Шаг 7
Ускоряем работу с закрашиванием.

Шаг 8
Мы подошли к глазам и, если вы считаете, что вам нужно использовать другие оттенки, то добавьте их в свою палитру.

Шаг 9
Говорят, что глаза- это зеркало души. Поэтому, мы будем придерживаться этого.
Я поменял слой с чёрной заливкой на слой с белой заливкой, т.к. цвета, которые мы используем для глаз-слишком тёмные для фона с тёмной заливкой.

Шаг 10
В конце я использовал более красный тон для кожи под глазами.

Шаг 11
Как только вы закончили работу на одним глазом, самое время отразить результат, который мы создали на данный момент на противоположную строну фотографии и оценить прогресс.

Шаг 12
Продолжаем заливать участки лица.

Шаг 13

Шаг 14
Продолжайте работать над улучшением этих участков.

Завершив заливку носа, отразите завершённые участки лица на противоположную сторону.

Шаг 15
Мои ямочки потерялись после отражения и уменьшения исходных изображений, но я знаю. что они там есть, поэтому, я добавляю их. Примечание переводчика: автор работает над своим портретом, поэтому, если вы работаете с портретом лица с ямочками, не забывайте про эту деталь.

Продолжаем работать над щеками.

Шаг 16
Мы завершили работу над заливкой участков кожи, теперь мы можем приступить к обработке контура, а также добавим растительность на лицо. если конечно она присутствует у вас на фотографии.

Шаг 17
Заканчиваем подбородок (или растительность на лице).
Я использовал новый более тёмный оттенок. Я не добавлял его в палитру, но если я захочу ещё раз использовать его позже, то я знаю, где его найти.

Шаг 18
И губы. основная причина, по который мы добавили в палитру красноватые тона. В данном случае, для завершения губ, мы расширим палитру.

Шаг 19
Промежуточный этап. Проверяем прогресс после отражения.
Продолжаем заливку. Для создания ушей у нас будет больше свободы, больше, чем просто заливка. Мы подошли к участкам лица, которые не требуют точного повторения и к их заливке можно подойти творчески.

Шаг 20
Ещё раз отражаем заливку и мы почти завершили работу с цветом кожи. Переходим к контуру волос.
Для этого мы отключим видимость дубликата слоя с фотографией, который мы отражали для сверки - т.к. нам нужны волосы, как на оригинальной фотографии, где волосы асимметричны. Для причёсок, таких как buzzcut и center part, возможно этого и не понадобится. Примечание переводчика: buzzcut - ультракороткая причёска, center part - короткая стрижка с прямой чёлкой.
Я слегка расширил лоб. Расширять или нет, это не главное, т.к. я добавляю волосы на верхнюю часть головы.

Шаг 21
Мы подошли к волосам на голове и я могу слегка улучшить форму причёски, чем на оригинале, почему бы и нет?

Шаг 22
Сейчас я улучшу линию волос на отдельном слое.

А затем объединю её с лицом.

Шаг 23
В заключение, я проведу небольшую коррекцию волос, лба, а также участков, где они соприкасаются.

Шаг 24
Далее, мы добавим базовые контурные линии для шеи и рубашки, а также определим края пиксельного портрета.
Мне особенно нравится добавлять асимметрические элементы, а также заливать участки за контурами лица, т.к. требуется меньше точности и аккуратности.

Шаг 25
Завершив работу с шеей, нет больше необходимости в цветовой палитре.

Шаг 26
Закрасьте рубашку, а также добавьте детали.

4. Проводим Ретушь и Завершаем Урок
Работа по заливке портрета завершена, но всё ещё осталось доработать некоторые детали.
Шаг 1
Нам больше не понадобится оригинальная фотография.
Смягчите детали на рубашке, если есть необходимость, а также добавьте красивые контрастный оттенок на задний фон.

Шаг 2
На мой взгляд, некоторые участки на моём портрете, такие как щёки и лоб, выглядят как плохо обработанные градиенты, это происходит из-за большого количества тонов и их концентричной природе, поэтому. я уменьшил их количество и ослабил их концентричность.

Шаг 3
Можно добавить узоры или текстуры к волосам, это отличный способ добавить не только деталей и объёма к волосам, но и поможет создать искусственный стиль.

Шаг 4
Графика не должна быть обычной - для этого есть фотография. Поэтому, в качестве заключительного штриха к портрету, чтобы он выделялся и был похож на картинку из старой видео-игры, поиграйте с коррекцией изображения, например: Уровни, Цветовой тон / Насыщенность. Яркость / Контрастность (Levels, Hue/Saturation…, Brightness/Contrast. ). Оживите картинку!

Увеличиваем масштаб рисунка примерно до 500% (до значения кратное 100% и с выключенным сглаживанием). Теперь можете сохранить и показывать её!
Мы завершили урок! Отличная работа!
Вы дошли до конца! Надеюсь, что мои инструкции к уроку были достаточно просты, чтобы вы могли применить их к своей фотографии.
Попробуйте поэкспериментировать, например, использовать меньше цветов или применить небольшое разрешение, чтобы получить дополнительные пиксельные решения. Желаю приятно провести время за созданием своего пиксельного портрета!
Читайте также:

