Как рисовать брови в иллюстраторе
Опубликовано: 17.09.2024
- Введение
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Шаг 8
- Шаг 9
- Шаг 10
- Шаг 11
- Шаг 12
- Шаг 13
- Шаг 14
- Шаг 15
- Шаг 16
- Шаг 17
- Заключение
Программа: Adobe Illustrator CS5.
Уровень сложности: Средний.
Время выполнения: 1 час.
Вот такой глаз мы будем рисовать:

Сегодня я покажу вам, как из стоковой фотографии создать глаз в Adobe Illustrator. Мы нарисуем тень на коже вокруг глаза, ресницы, затем радужную оболочку и даже бровь.
Введение
Для начала вот вам совет: если вам нужно нарисовать два глаза, а не один, рисуйте оба одновременно, а не по отдельности. Тогда эффекты, цвет, режимы наложения вы примените к ним одинаковые. Итак, начнем!

Шаг 1
Хотя каждый по-своему рисует тень, в первых нескольких шагах я расскажу вам, как это делаю я. Для темных/затененных участков кожи, я обычно использую фигуры, залитые цветом, и уменьшаю число прозрачности. Первые фигуры я буду рисовать одинакового цвета (C=0, M = 20, Y=25, K=5) поверх основы, но установлю режим наложения Умножение и прозрачность 20%.
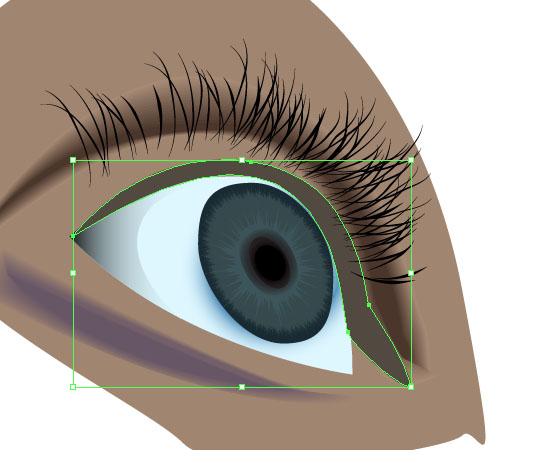
Для начала обрисуем бровь, складку над веком и складку вокруг глаза. Как видите, я оставила промежуток для века вверху и внизу. И что фигуры брови не сглажены. Позже я компенсирую это штрихами волос.
Совет касательно складок вокруг глаз. Можно обрисовать все фигуры, которые вы видите на стоковой фотографии, но наша цель — сделать портрет красивее. Поэтому старайтесь не уделять слишком много внимания складкам/морщинам внизу и в уголках глаз.


Затем я добавила тень потемнее (C=5, M=0, Y=35, K=15), установила режим Умножение и Прозрачность 25%. Для того, чтобы сделать темной верхнюю часть брови, складку над веком и кожу вокруг глаза, кроме уголка, где она гораздо светлее.

Шаг 2
А теперь добавим самые светлые участки на коже. Обычно я использую для этого градиенты или Переходы (Ctrl + Alt + B). В данном случае я использую Переходы, так как глаз у нас крупным планом и Переход будет гораздо глаже.
Фигуры зальем светлым телесным оттенком (C=0, M=10, Y=14, K=5). Прозрачность большой фигуры Перехода установим 0%, а той, что поменьше 100%, чтобы создать впечатление прозрачной фигуры. В нашем случае параметры Перехода — метод «Заданное число шагов» и число шагов задаем 15. Основные светлые участки — кость над бровью, уголок глаза и веко.

Сделав это, я установила для Перехода (Ctrl + Alt + B) режим наложения Осветление и Прозрачность 50%.

Шаг 3
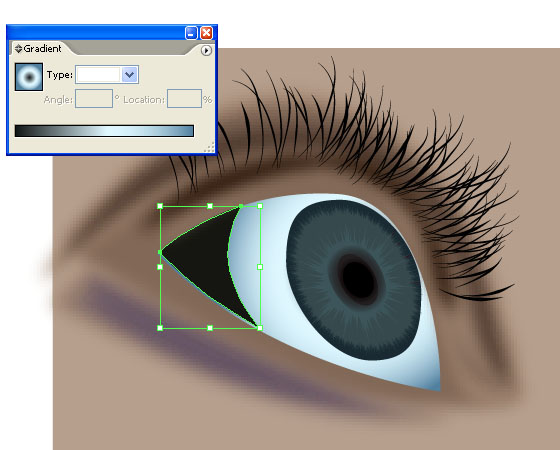
Нарисуем фигуры для глазного яблока и уголка глаза, охватив все, включая водную линию, и зальем их тем же цветом, который мы использовали для светлых участков кожи (C=0, M=10, Y=14, K=5). Всегда избегайте чисто белого и черного цветов. Все, что выглядит естественно, не бывает такого цвета. Особенно «белки» глаз! Для фигур установим режим Осветление и Прозрачность 40%.

Затем я применила прозрачный радиальный градиент (цвет тот же) для внутренней части глаза — глазного яблока и уголка. Режим наложения Осветление, Прозрачность 20%.

Шаг 4
А теперь добавим градиенты в уголке глаза, чтобы создать слегка розовую тень. И сделаем это с помощью инвертированного радиального градиента (C=11, M=46, Y=37, K=9) и следующих настроек в палитре Внешний облик.

Похожие параметры и тот же розовый цвет применяем для участка вокруг глазного яблока и уголка глаза, только не градиент, а однородную сплошную заливку как показано на рисунке.

Шаг 5
Радужную оболочку я нарисовала с помощью круга, применив инструмент Эллипс (L) при нажатом Shift + Alt.

Скопируйте фигуру глазного яблока и скопируйте круг. И используйте их для создания Обтравочной Маски (Ctrl + 7) внутри Обтравочной Маски. Внизу на рисунке видно, зачем применять Обтравочную Маску к копии глазного яблока. Но не видно, зачем это делать для круга. Поэтому потерпите немного.

Шаг 6
Чтобы добавить основной цвет для радужной оболочки глаза, я воспользуюсь палитрой Внешний облик. Для добавления каждого элемента вам нужно освоить кнопки внизу палитры. Мы пройдемся по каждой из них. Обратите внимание на скриншоты.
Для зрачка и радужной оболочки глаза нажимаем сначала кнопку Эффекты и выбираем команду Контур > Создать параллельный контур. Синие круги (C=85, M=50, Y=0, K=0), созданные с помощью Параллельного Контура, можно увидеть ниже.

Для зрачка я использую темно-синий цвет (C=100, M=100, Y=25, K=90), Смещение -55 пунктов и -63 пункта.

Шаг 7
А теперь добавим для радужной оболочки радиальные градиенты. Первый — бело-синий (C=100, M=95, Y=5, K=0), Смещение параллельного контура -3 пункта.

Второй — от зелено-синего (C=80, M=10, Y=45, K=0) к темно-синему (C=100, M=100, Y=25, K=90), Смещение параллельного контура -2 пункта.

Третий — от зеленого (C=50, M=0, Y=100, K=0) к темно-синему (C=100, M=100, Y=25, K=90), Смещение параллельного контура -2 пункта.

И, наконец, четвертый — от белого к темно-синему (C=100, M=100, Y=25, K=90), чтобы сделать темнее края вокруг радужной оболочки. Смещение параллельного контура -2 пункта.

Шаг 8
А теперь применим эффект: Добавить новый эффект > Трансформировать и исказить > Зигзаг. Это одна из причин, почему я применила Обтравочную Маску внутри Обтравочной Маски. Иначе эффект Зигзаг не получилось бы применить внутри радужной оболочки.

Шаг 9
Скопируем две большие фигуры глазного яблока и добавим темно-синий (C=100, M=100, Y=25, K=90) инвертированный радиальный градиент, чтобы придать цвет глазному яблоку. Это очень важно, потому что глазное яблоко не бывает плоским. Эти фигуры нужно наложить поверх радужной оболочки. Установим для них режим Умножение и Прозрачность 40%.

Шаг 10
А теперь добавим фигуры подводки для глаз. Вверху вдоль линии ресниц и в уголке глаза. Одну фигуру также добавим внутри глаза, чтобы придать ему большую выразительность. Зальем их темно-коричневым цветом (C=50, M=70, Y=80, K=95), установим режим Умножение и Прозрачность 30%. Этим же цветом придадим большую выразительность складке над веком, только Прозрачность в режиме Умножение зададим 10%.

Шаг 11
Воспользуемся этим же темно-коричневым цветом и создадим прозрачный радиальный градиент для уголка глаза, а также дополнительную тень для складки над веком. Для уголка глаза установим режим Умножение и Прозрачность 50%. А для складки над веком — режим Затемнение основы и Прозрачность 100%.

Шаг 12
Когда рисуете ресницы, рисуйте их в виде английских букв J и C и исходящими из линии ресниц. Для кисти выберем Профиль ширины 5. Толстый конец на линии ресниц, а тонкий конец — к кончику ресницы. Используем для обводки темно-коричневый цвет, толщину зададим 5 пунктов. Установим для ресниц режим Умножение, Прозрачность 90% и сгруппируем их, когда закончим (Ctrl + G).

Ресницы внизу рисуем так же. И используем для кисти тот же Профиль ширины. Только толщину обводки зададим 3 пункта и в режиме Умножение установим Прозрачность 50%.

Добавим на ресницах светлые участки, цвет светло-коричневый (C=50, M=70, Y=80, K=0), толщина обводки 3 пункта, режим наложения Осветление, Прозрачность 50%.

Шаг 13
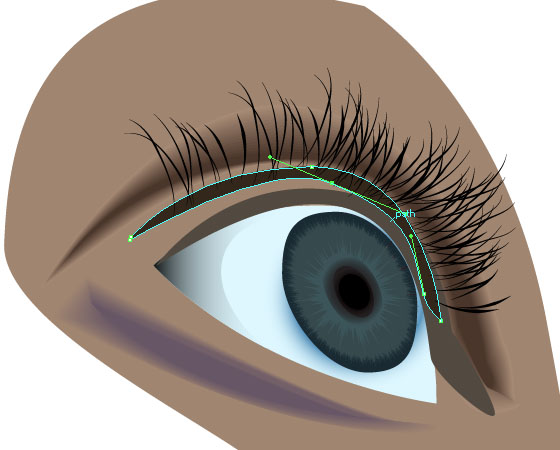
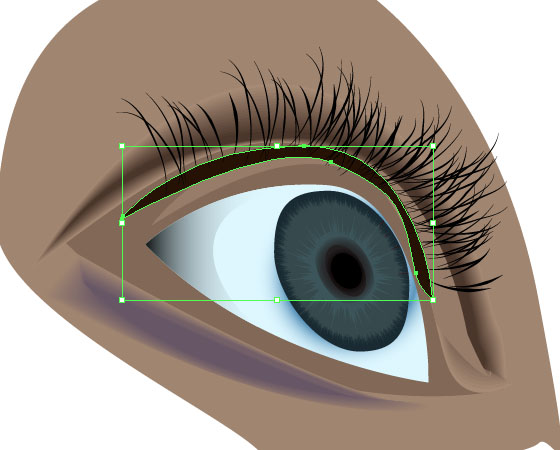
Брови рисуем почти так же, штрихами поверх основы. Вместо основы в данном случае — три темно-коричневые фигуры (режим Умножение, Прозрачность 15%). Затем рисуем первые штрихи. Профиль ширины для кисти выбираем пятый. Толщину обводки устанавливаем 6 пунктов, режим Умножение, Прозрачность 50%. Затем все то же, только толщину обводки задаем 10 пунктов, чтобы сделать ее темнее.

Шаг 14
Теперь когда у нас есть основа, добавим глазу больше деталей. Первым делом добавим больше деталей в радужной оболочке. С помощью кисти Профиль ширины 5 добавьте несколько темно-синих (C=100, M=100, Y=25, K=50) штрихов между краем радужной оболочки и зрачком, по кругу. Толщина обводки 5 пунктов, режим наложения — Затемнение основы и Прозрачность 20%. Когда закончите, сгруппируйте штрихи (Ctrl + G). Затем в нижней части радужной оболочки добавьте кистью светлые штрихи. Профиль ширины 1, цвет светло-зеленый (C=20, M=0, Y=100, K=0), толщина обводки 5 пунктов, режим наложения — Осветление основы и Прозрачность 30%.

Как только все сгруппируете (Ctrl + G), перетащите их в группу Обтравочной маски круга.

Шаг 15
Вдоль водной линии и уголка глаза добавим синие (C=70, M=15, Y=0, K=0) линии, чтобы придать большую выразительность, а также светлые штрихи внутри уголка. Выберите для кисти Профиль ширины 1, толщина обводки 5 пунктов, режим режим наложения — Осветление основы и Прозрачность 50%.

Шаг 16
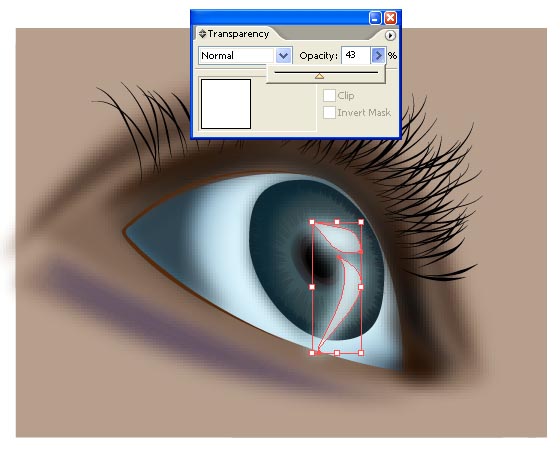
С помощью светло-синего (C=10, M=0, Y=0, K=0) прозрачного радиального градиента добавим глазу блеск. Нарисуйте на глазном яблоке круглую фигуру, верх фигуры сделайте неровным. Потому что блеск будет слегка искажен ресницами.

Шаг 17
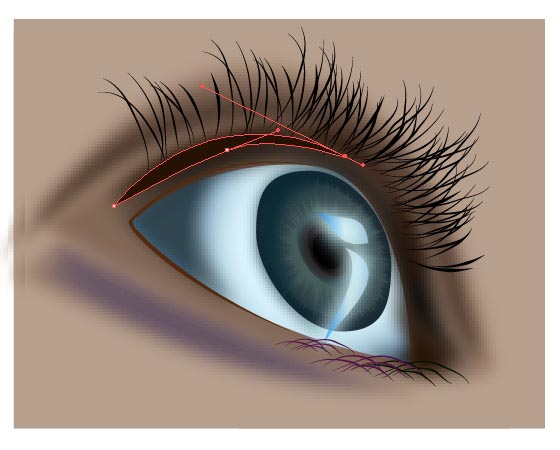
И, наконец, добавим несколько прозрачных радиальных градиентов вокруг глаза. Цвет пурпурный, режим наложения — Затемнение основы. Первый — вокруг уголка глаза.

Затем добавим еще два градиента (с оранжевым цветом по внешнему краю) — на складке над веком и под глазом.

Заключение
Это всего лишь один из многих способов нарисовать глаз в векторе. Есть ли способ изменить процесс? Если вы обрисовываете стоковую фотографию, добавьте несколько собственных элементов, чтобы сделать изображение более уникальным.

Мы начнем рисовать основные линии глаза с помощью инструмента pen tool
Далее рисуем несколько ресничек, используя инструмент pencil tool. Их можно немного сгладить их с помощью инструмента smooth tool

Сохраняем их как символ

Создаем овал для зрачка, как показано ниже

Красим в черный цвет

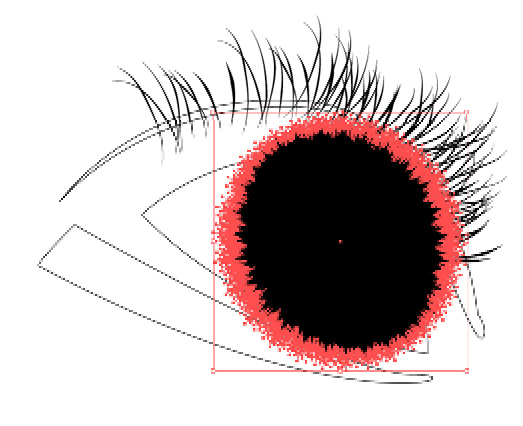
Сейчас будем использовать инструмент crystalize tool, чтобы исказить форму зрачка. Этот инструмент находится, как показано выше, в палитре инструментов. Дважды щелкните его для открытия диалогового окна. Настраиваем параметры (в зависимости от размера рисунка)

Вот что получится после применения этого инструмента. Не забудьте сохранить копию оригинальной формы.

Немного изменим его размер

Выберите и сохраните большой круг и примените к нему настройки crystalize tool, как показано на рисунке.

Вот что получится

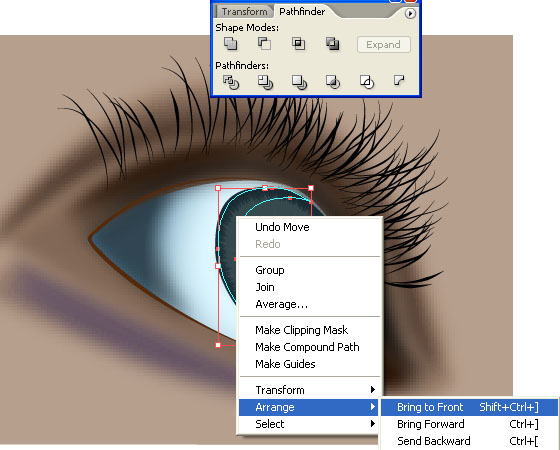
Arrange >Bring to front (Shift + Ctrl + J)

Расположите большую кристаллизированную форму над большим кругом

Точно так же и для второй из них.
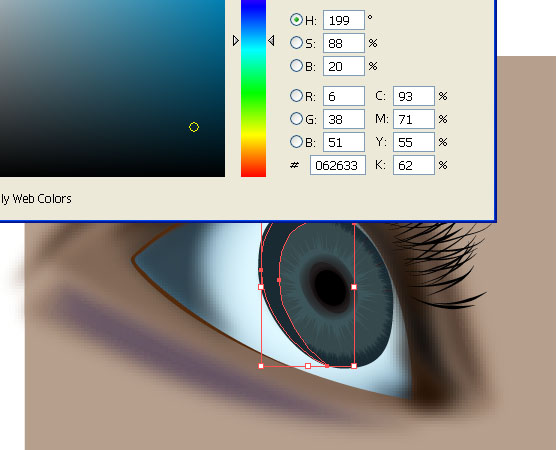
Вот палитра цветов, которые я использую для создания оттенков зрачка. Окрасьте формы, как показано на рисунке

Сделайте копию маленького круга и примените к нему градиент, как на рисунке

Разместите первый круг сверху, и примените к нему темный градиент

Теперь будем рисовать белок


Поиграем настройками и углом наклона градиента

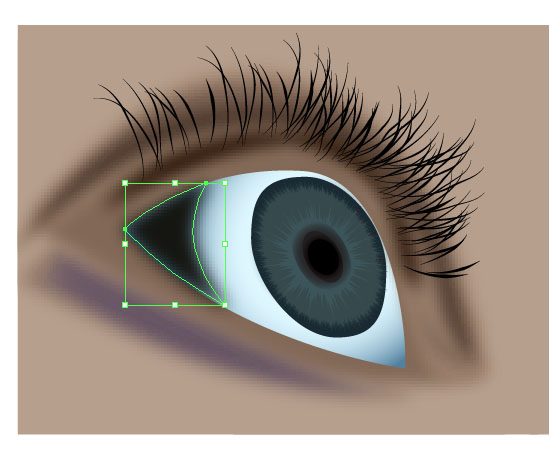
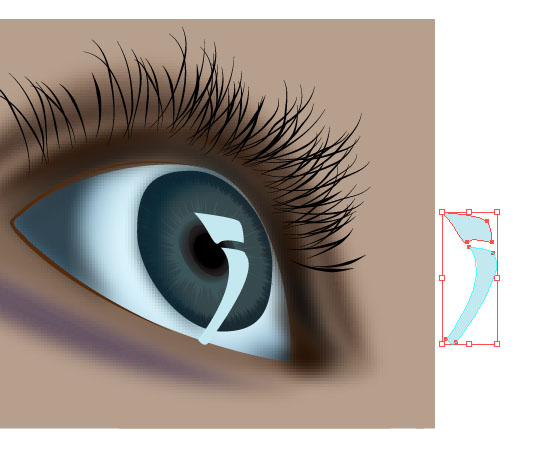
Скопируем белок и вырежем с помощью инструмента knife tool часть белой области (внешний уголок глаза), как на рисунке

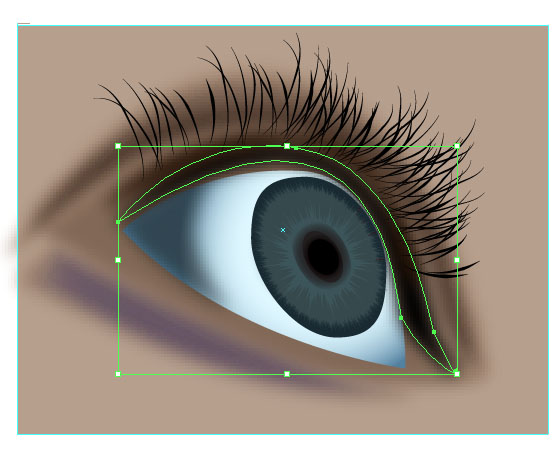
Поместим вырезанную часть сверху, затем щелчок правой кнопкой мыши > arrange > bring to front.

Теперь создайте две формы, как видно на рисунке. Это будет веко. Большую заполните светлым цветом, а маленькую - темным

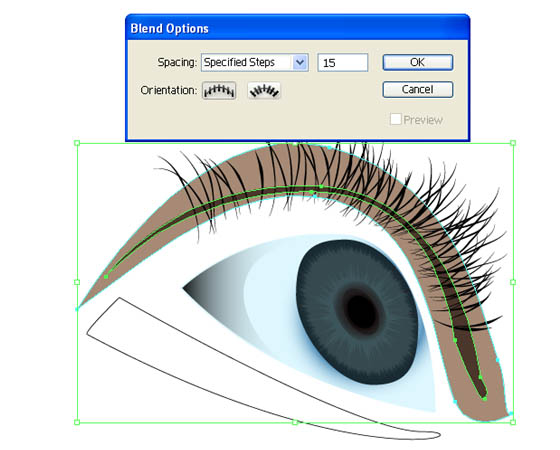
Используем blending options, чтобы применить градиент для века, т.е. Object> Blend> Blend options и поставьте значение, как на рисунке


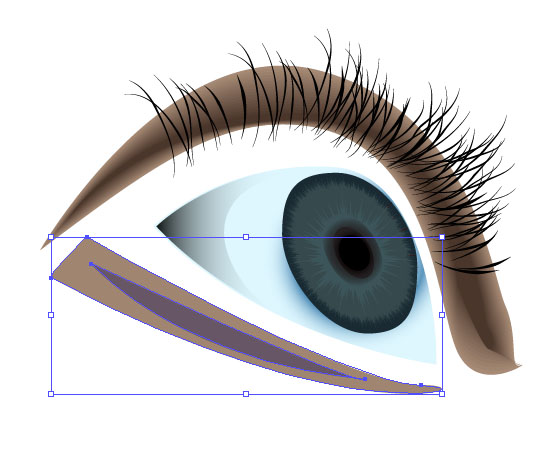
Сейчас повторим то же самое для нижнего века

Сейчас мы будем работать с внутренней формой глаза

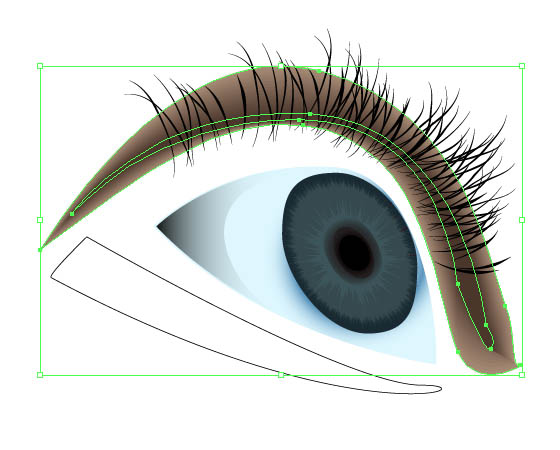
Сделаем линию века над глазом

Создадим линию роста ресниц

Применим Effects> Guassian blur

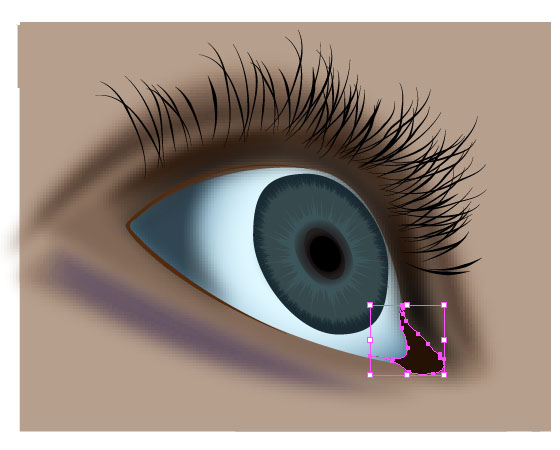
Выделим внешний уголок белка

Размоем немного с помощью guassian Blur

Уменьшим прозрачность
Теперь выделим форму над глазом и применим guassian Blur

Создадим форму для внутреннего уголка глаза и применим размытие

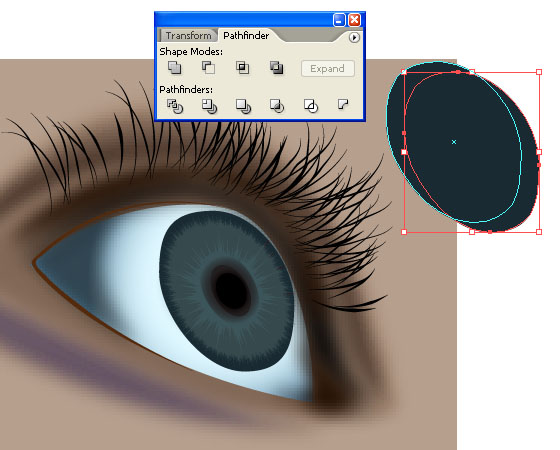
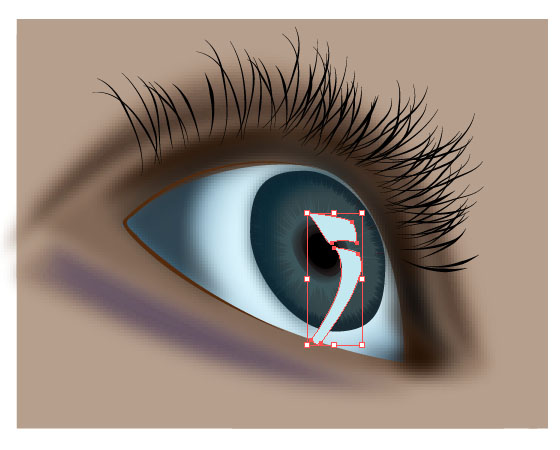
Создайте копию большого круга зрачка и используя другую копию и настройки Pathfinder вырежьте изображение в форме луны

Разместите эту форму с левой стороны зрачка над кристалликом, затем щелчок правой кнопкой мыши > arrange > bring to front.

Залейте темным цветом и размойте с помощью guassian Blur

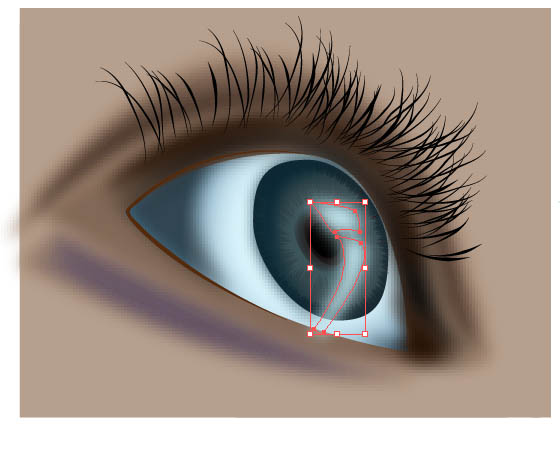
Теперь сделаем блик на зрачке

Сохраните его копию

Размойте блик, как на рисунке

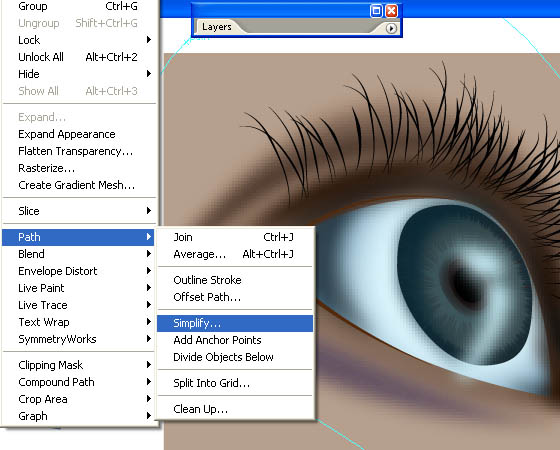
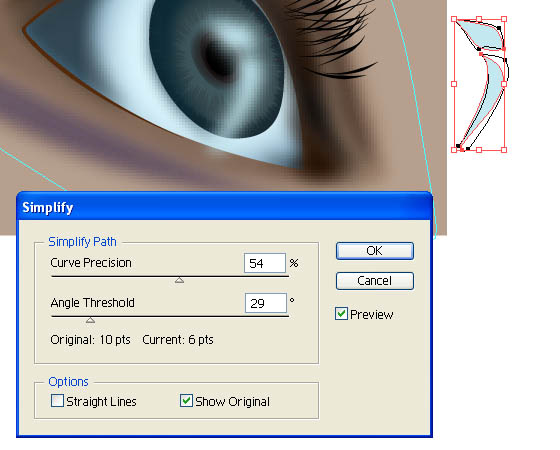
Выделите копию блика и пройдите object> path > simplify

Немного упростим форму, поиграв настройками simplify

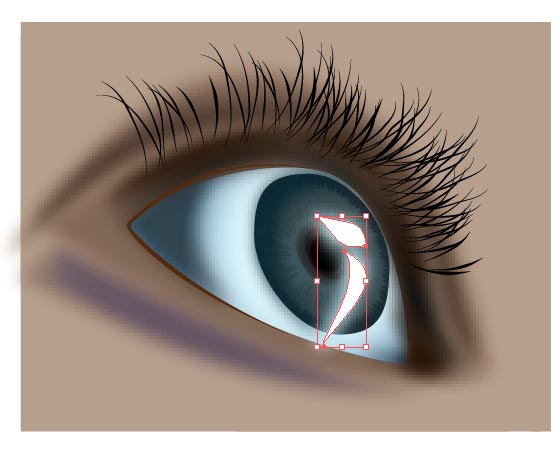
Разместим получившийся блик сверху

Уменьшите непрозрачность блика.


Сделаем еще одну тень на левой стороне века

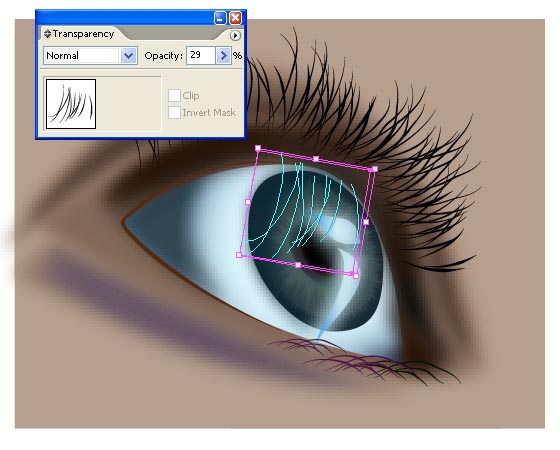
В палитре символов у нас сохранились ресницы. Рисуем ими тень от ресниц на белке. Уменьшаем прозрачность

Нарисуйте еще одну темную тень над зрачком

Рисуем ресницы снизу

Создайте небольшую светлую форму на внутренней части глаза и примените размытие. Это придаст более светлый оттенок

На этом мы закончили рисование глаза, надеюсь, вам понравилось
Этот урок позволит вам научиться создавать цифровые портреты в программной среде Иллюстратора, которые будут выглядеть как рисунки маркером или акварелью. В частности речь будет идти об особенностях применения графического планшета. Однако мы также детально рассмотрим характеристики программы и технические особенности её использования. Однако итоговый результат обязательно позволит вам проявить и свою персональную творческую сторону.
Мы познакомимся с методикой Miguel Cardona, который занимает пост художественного руководителя нью-йоркской компании Dumbwaiter Design. С его работами и размышлениями по этому поводу вы всегда можете познакомиться в ежедневном блоге под названием Sketchbooked. Кроме того, Мигель работает преподавателем в технологическом институте, в частности специализируется на программах New Media Design.
Итак, в конце этого урока мы должны получить такой результат.

Это портрет Lillian Bertram, который применяется в данном уроке на основе специального разрешения.
Шаг 1. Сохраните новый документ в программной среде Иллюстратора.
Размеры документа должны составлять 8,5х11 дюймов, а цветовой режим обязательно должен быть типа RGB.

Шаг 2. Добавление ссылки на фотографию
Необходимо произвести импорт фотографии, применяемой в качестве идеального фрагмента, к которому мы будем стремиться на протяжении всего рабочего процесса. С помощью серии команд Файл > Поместить (File > Place) добавляем портрет Лилиан Бертрам в систему.

Нужно увеличить размер снимка по вертикали и горизонтали, если в этом есть необходимость. Размер фотографии в итоге должен совпадать с параметрами монтажной области. Не стоит переживать о том, что будет нарушена пикселизация или же возникнут другие проблемы с разрешением. Данная картинка нужна нам всего лишь для примера. Конечно же, качество изображения должно быть избирательным, чтобы пользователь мог прорисовать максимальное количество деталей. Импорт фотографии проводится на основе первого слоя, который должен получить название «Photo Reference» через палитру Слоев. На рабочем месте должно быть следующее оформление.

Шаг 3. Выполнение настроек рабочего места
Необходимо сделать еще два обычных рабочих слоя. Один из них будет служить рабочей областью для контуров, а второй будет содержать линии заливки. Назвать их лучше соответственно - Outlines и Fill Lines.
После этого нужно будет выделить фото и немного поработать над его характеристиками. В частности нужно уделить внимание параметрам прозрачности объекта, в пределах 50-70 процентов. Результат должен позволить конструктору без проблем выполнять рисовку и контролировать процесс работы, но портрет по-прежнему обязан сохранить достаточные показатели видимости.
Используя палитру слоев, нужно заблокировать слой с фотографией таким способом, чтобы он стал неподвижным. Это позволит пользователю не переживать о том, что картинка будет случайно перемещена.

Для подбора рабочей среды лучше выбрать следующую комбинацию команд Окно > Рабочая среда > Painting или Window > Workspace > Painting, если вы работаете с англоязычным вариантом программного средства. Здесь необходимо провести настройку местоположения панелей и стартового пространства. Только на этом этапе работы вы заранее сможете существенно упростить весь процесс.

Шаг 4. Как настроить кисти
Перед началом работы нужно запустить работу палитры через команды Окно > Оформление или Window > Appearance. Верхняя правая часть палитры содержит специальные опции, где нужно убрать галочку напротив команды New Art Has basic Appearance.


Теперь палитру оформления можно на время закрыть и перейти к инструменту кисти, который называется Paintbrush Tool. Для вызова диалогового окна с настройками нужно дважды кликнуть мышкой по соответствующему значку. Параметры Keep Selected и Edit Selected Paths должны в обязательном порядке быть неактивны, так как в противном случае вы попросту не сможете продолжить естественный процесс рисовки. Также нужно выполнить настройку свойств Сглаживания, присвоив ему низкие показатели, если вам уже доводилось работать в подобном редакторе, и вы уверены в своих силах, или же средние, если вы в этом деле новичок и надеетесь добиться гладких прямых линий. Что же касается параметров точности, то они должны быть выставлены приблизительно на 4-5 пунктов.

Чтобы установить обводку толщиной в один пункт, необходимо немного доработать параметры Кистей, щелкнув по овальному объекту несколько раз. Таким же образом можно переименовать выбранную кисть.

Кроме того, вам доступна функция настройки параметров кистей с целью повышения чувствительности объекта к изменению давления и углов наклона в процессе работы с планшетом. Кисть можно сделать тоньше на кончике, чтобы она больше напоминала маркер.

За неимением планшета всегда можно прибегнуть к настройкам кисти. Особое внимание нужно уделить Случайному параметру, ведь именно так внешний вид штрихов будет более реалистичным. Для начала можно прорисовать несколько пробных контуров на свободной рабочей зоне слоя Outlines. Менять особенности кисти можно до тех пор, пока они не приобретут нужный вид.

Шаг 5. Стартовый рисунок - трассировка
Выделив на специальной панели инструмент кисти, необходимо определиться с наиболее подходящим цветом. Эффект заливки должен быть выключен, когда вы выберете темно-серый оттенок обводки. Полностью черный цвет лучше не использовать для максимальной реалистичности объекта.


Тот элемент рабочего холста, откуда собственно и начнется наша работа, необходимо увеличить в масштабе. Рекомендуется начать с прорисовки глаз, а потом уже переходить к дальнейшим элементам. Однако многие опытные пользователи программы начинают с построения контуров, и только после этого рисуют внутренние элементы. Лучше не применять сплошную линию, а короткие отрывчатые штрихи в одном и том же направлении. Можно начать с темных элементов снимка или перейти к более контрастным зонам. Давление планшета прекрасно подойдет для создания объемных элементов. Зоны в полутонах можно просто заштриховать.

Теперь можно предаться увлекательным экспериментам и немного поиграть со стилем. Кисть находится полностью в вашей власти, поэтому вы можете присваивать ей другие свойства, менять настройки или же оставить всё, как было установлено раньше. Понаблюдать за изменениями можно будет через новые созданные контуры. Для этого в окне настроек параметров кистей необходимо выставить галочку напротив функции Просмотра, а потом сделать так, чтобы настройки были применимы к заданным прорисованным контурам.

Вспомогательный слой «Photo Reference» нужно иногда делать полностью невидимым, чтобы контролировать процесс рисовки.

Позже можно будет вообще скрыть этот слой, если вы не хотите четко следовать фотографии, взятой за пример, а создать нечто новое в достаточно необычном стиле по своему усмотрению.

Шаг 6. Работа с контрастами
Мы уже довели практически до идеального состояния базу очертаний, поэтому можем заняться формированием контуров заливки, что позволит придать изображению определенную целостность и контрастность. Необходимо выделить слой «Fill Lines», а также придать Обводке размеры в пределах 3-4 пунктов.

Далее работа будет выполняться над внешними элементами и теми зонами, которые, по мнению пользователя, нуждаются в дополнительном контрасте. Можно создать портрет в урбанистическом стиле или в виде граффити, а также придать ему свойства маркерного рисунка.


Шаг 7. Выполнение тонкой настройки отдельных зон
Пришло время, чтобы подкорректировать результаты. Для устранения лишних элементов достаточно применить Eraser Tool, он же ластик, или комбинацию клавиш Shift + E.

Ранее построенные линии обводки представляют собой всего лишь примерные контуры будущего рисунка, а это значит, что пользователь всегда может применить Перо и Преобразование опорной точки для их корректировки.

Кроме того, вы можете использовать инструмент Групповое выделение (Group Selection) (белая стрелка с символ «плюс») для выделения и редактирования частей линий, масштабирования, перемещения или поворота на свое усмотрение.

Шаг 8. Подготовка к окраске
Чтобы цвета на портрете были мягкими и слоистыми, необходимо в обязательном порядке воспользоваться Карандашом, не забывая о дополнительных настройках заливки с низкими показателями прозрачности. Под слоями под названием «Fill Lines» и «Outlines» нужно построить еще один слой цветов т дать ему имя «Color». При этом слой «Photo Reference» должен быть скрытым, а все остальные его собратья – неактивны.

Шаг 9. Выполнение настройки карандаша
По значку Pencil Tool на рабочей панели инструментов нужно два раза кликнуть мышкой, а затем выполнить соответствующие настройки: подтвердить параметр Fill new pencil strokes, а также отключить команды Edit Selected Paths и Keep Selected.

Теперь можно продолжить работу с инструментами, предназначенными для выбора цвета, устранить цвет обводки и вместо него перейти к включению заливки. Для подбора цветовой гаммы кожи следует остановиться на оттенке, который на панели располагается между красным и желтым цветом. Переходим в раздел Window > Transparency, чтобы присвоить заливке значение прозрачности в пределах 15-20 процентов. Также необходимо выключить цветовой режим и установить параметр Overlay.
Далее нужно будет нарисовать парочку контуров для анализа качества произведенных изменений по показателям прозрачности, цвета и пересекающихся оттенков. Может быть так, что контуры будут создаваться без эффекта прозрачности. Проблема может заключаться в том, что пользователь попросту забыл убрать галочку напротив команды New Art Has Basic Appearance.

Шаг 10. Как раскрасить портрет
Прорисуйте карандашом парочку контуров, а элементы рисунка с тенью или темными фрагментами нужно будет выделить цветом. После этого можно будет выбрать темные оттенки в пределах одного и того же цвета для добавления теневых эффектов и требуемого контраста.


Из-за работы с инструментом Pencil Tool на изображении остается довольно много незамкнутых контуров и острых окончаний. Для устранения этой проблемы нужно зафиксировать кнопку Option / Alt. Все контуры заливки, прорисованные карандашом, можно обработать таким способом. Устранить дополнительные проблемы можно с помощью ластика, а также вспомогательных инструментов, предназначенных для редактирования.
Другие зоны портрета также нуждаются в подборе цвета. Сделать это нужно так, чтобы сохранить гармонию на рисунке. Опытные конструкторы применяют Пипетку, чтобы попросту «вытянуть» необходимый цвет из другого снимка. Чтобы портрет выглядел гораздо интереснее, его нужно дополнить контрастными элементами: голубоватыми кругами, каплями насыщенного красного или даже зеленого цвета. Именно они сделают картину действительно глубокой и цепляющей.


Шаг 11. Завершительные работы
Вот тут наш портрет и подходит к своему художественному завершению. Самое время для экспериментов и красочных фантазий. Можно дополнить снимок элементами флористики или текстовыми фрагментами, проявить свой персональный творческий стиль, чтобы сделать картину совершенной. Дальнейшую обработку фотографии можно провести уже не в Иллюстраторе, а в программной среде Adobe Photoshop, где имеется масса дополнительных эффектов для манипуляций с текстурами и цветом.
Заключение
Программная среда Adobe Illustrator располагает действительно широкими функциональными возможностями и рабочими методиками рисования, с большей частью из них мы подробно познакомились в этом примере. Думаю, вы действительно сможете отыскать здесь для себя немало интересного и полезного.

Я всегда люблю просматривать удивительный стиль искусства, известный как иллюстрация Vexel, и недавно я решил, наконец, попробовать сам. Следуйте этому пошаговому руководству для создания моего первого векторного портрета «Корона Легиона». Узнайте, как портрет тщательно прорисован и векторизован в Adobe Illustrator, чтобы создать интересный дизайн в вексельном стиле.

На портрете, над которым мы будем работать, изображен прекрасный персонаж Quorra из Tron Legacy. Термин вексельная графика соответствует стилю этой иллюстрации, где полуреалистичное изображение создается из множества слоев, но для полного распознавания в качестве вексельной иллюстрации художественное произведение должно быть основано на пикселях. Этот дизайн создан в Illustrator, а не в Photoshop, который, как мне кажется, является лучшим инструментом для работы, но для того, чтобы порадовать сторонников чистоты, мы должны называть его векторным искусством.
При создании этого типа художественного произведения вы можете пойти так просто или так подробно, как вам нравится. Чем меньше слоев, тем более стилизованной и «вычурной» становится иллюстрация, очень похожая на этот фрагмент. С другой стороны, если у вас есть несколько дней, чтобы сэкономить, потрясающе реалистичный дизайн может быть создан с использованием тысяч слоев.
Посмотреть окончательный Quorra векторной графики

Первым шагом при создании любого портрета в вексельном стиле является поиск объекта. Я все еще жужжу от просмотра Трон Легаси в кинотеатре, поэтому я выбрал этот профиль персонажа Куорра. Откройте изображение в Photoshop и добавьте тонкий Smart Blur, чтобы удалить более мелкие детали.

Затем, сделайте дубликат слоя и перейдите в Image> Adjustments> Posterize и измените уровни на 15-20. Как упоминалось ранее, чем больше слоев вы создадите, тем дольше вы будете отслеживать, но в целом изображение будет включать гораздо более глубокий диапазон тонов и станет гиперреалистичным. Дублируйте слой Smart Blur еще раз и поместите его над постеризованным слоем. Измените режим смешивания на Color, чтобы удалить уродливые зеленые и синие тона, добавленные эффектом постеризации.

Сделайте снимок базового изображения и поместите его в Adobe Illustrator. Идея состоит в том, чтобы проследить каждую «форму», которая была получена из эффекта постеризации, чтобы воссоздать изображение в векторном формате.

Используйте Pen Tool, чтобы отследить самый яркий момент на щеке. Не беспокойтесь о том, чтобы оставаться верным точному контуру, закругление углов и рисование более простой формы часто могут улучшить конечное изображение.

Когда форма завершена, переключитесь с инструмента «Перо» на пипетку и сэмплируйте тон с основного изображения. Выключите заливку по умолчанию и обводку векторной фигуры для этого цвета. Перейти на следующий уровень; след; затем сэмплируйте следующий тон.

Продолжите процесс отслеживания каждого последующего слоя и выборки тонов из основного изображения. Вскоре портрет начнет обретать форму. Поскольку две области дизайна встречаются, вам может понадобиться изменить порядок наложения, нажав сочетания клавиш CMD + [или CMD +].

Глаза любого портрета являются наиболее важными областями, поэтому найдите время, чтобы создать как можно больше слоев деталей. Обратите внимание, что белки глаз больше, чем просто белый — они включают в себя ряд тонких изменений цвета, которые делают изображение более реалистичным при просмотре издалека.

По мере того, как черты лица добавляются к портрету, дизайн становится все более узнаваемым, но при этом он сохраняет этот стильный эффект с видимыми слоями и формами.

В другом месте на артборде нарисовать широкий, плоский овал. Используйте инструмент «Перо», чтобы преобразовать якоря на каждом конце, чтобы создать острые точки. Нажмите значок «Новый» в палитре «Кисти», чтобы создать новую настройку кисти.

Выберите «New Art Brush» в окне параметров, затем измените метод на «Оттенки». Это позволит нам при необходимости изменить цвет мазков кисти.

Используйте инструмент «Кисть» вместе с новым параметром «Кисть», чтобы добавить определению и детализацию глаз. Обводка глаз и нанесение серии ресниц действительно помогает им выделиться.

На новом слое используйте инструмент «Перо», чтобы примерно нарисовать фигуру, чтобы представить базовую линию волос. Это не имеет большого значения для неловкой формы.

Используйте кисть с настройкой обводки 0,25pt, чтобы нарисовать отдельные пряди волос, чтобы замаскировать уродливые очертания линии роста волос. При необходимости дважды щелкните значок «Кисть» на палитре инструментов, чтобы изменить настройки, например «Сохранить выбранные».

Тонкие блики в волосах можно создать, рисуя тонкими штрихами по 0,15 пт, используя более яркие синие цвета. Графический планшет действительно пригодится здесь.

Нарисуйте несколько слоев штрихов подсветки, затем измените режим прозрачности на Наложение и измените непрозрачность каждого слоя, чтобы уменьшить их яркость.

Портрет действительно обретает форму, теперь тона лица и волос завершены, поэтому давайте завершим дизайн прохладным фоном.

Нарисуйте прямоугольник, чтобы заключить дизайн и отправьте его в конец стека слоев. Добавьте радиальную градиентную заливку, используя мягкие синие тона от портрета.

Использование ряда контурных фигур в стиле векселя на заднем плане помогает дополнить стиль рисунка, используемого в портрете. Измените эти формы на 15% непрозрачности, чтобы уменьшить их заметность, чтобы они были едва заметны.

Простая строка текста хорошо завершает дизайн. Здесь я добавил название «Quorra» в сверхлегком Helvetica Neue со сверхвысоким трекингом, аккуратно подчеркнутым тонкой каймой.

Весь процесс может быть немного утомительным, но с терпением это может быть расслабляющим, чтобы опустить голову, создавая простые формы в течение нескольких часов подряд. Окончательная работа делает все это стоящим, особенно если вы нашли время, чтобы создать супер реалистичный дизайн с многочисленными слоями.

28 Ноя Как отрисовать эскиз бровей — разметка по точкам
Правильное построение эскиза бровей — это один из самых главных этапов процедуры перманентного макияжа бровей и асболютно необходимое умение для каждого бровиста. Для достижения успешного результата мастер должен быть и визажистом, и художником, и психологом одновременно. Сегодня я постараюсь рассказать обо всех тонкостях построения универсального, классического эскиза симметричных бровей.
Универсальный – потому что данная техника подойдет для отрисовки симметричных бровок на абсолютно любом лице. Вам, конечно, придется учитывать особенности формы лица и пожелания клиентки для создания гармоничных бровей. В остальном же – чистой воды геометрия! Я всегда говорю, что не стоит гнаться за веяниями моды и навязывать популярную (на данный момент) широкую либо прямую бровь. Мода модой, а созданные вами брови будут с клиентом несколько лет и ему должно быть комфортно в этом образе. А классика, как известно, в моде всегда. Поэтому предлагаемый вариант считаю беспроигрышным.
Правильное построение брови — как выбрать форму
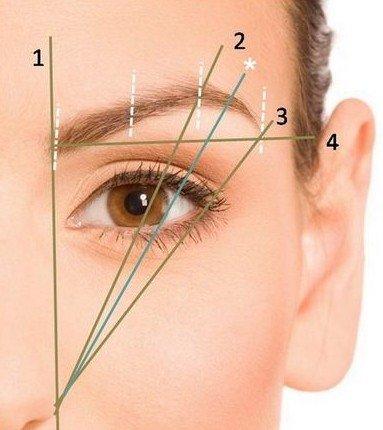
Не смотря на то, что процесс построения брови по точкам (в чем мы убедимся далее) — геометрия для школьников, для выбора их формы все же следует проанализировать лицо клиента. Эта схема поможет вам подобрать гармоничную форму бровей

Отрисовка бровей в зависимости от формы лица
- для овального лица подходит любая форма брови
- к вытянутому — прямые, удаленные от переносицы
- квадратному лицу — с плавными округлыми линиями
- сердцевидному и ромбовидному — классическая изгибистая форма брови
- круглому — максимально изгибистые графические брови без округлостей
Для начинающих бровистов рекомендуем следующее упражнение: мысленно подбирайте форму бровей каждому прохожему/подруге/маме/попутчику в транспорте. Сначала определяйте форму лица, затем форму бровей. Ну, а дальше уже можно и нужно переходить к отрисовке эскиза)

Главное — выработать навык по правильному построению эскиза бровей. А для этого тренируйтесь ежедневно
Как разметить эскиз брови
И только теперь начинается обещанная геометрия. Определяем 5 основных точек:
-
Точка начала тела брови — прикладываем карандаш параллельно носу так, чтобы он проходил через слезник.

Построение бровей по точкам — самый эффективный способ создания гармоничных бровей
Правило: хвост брови никогда не должен опускаться ниже линии 4!
Природа — наш главный помощник. Мы же видим, где именно растут волоски на бровях (даже если их выщипывают), поэтому именно эту зону следует брать за ориентир. НЕЛЬЗЯ кардинально выходить за зону роста волосков, это еще одно правило!
Как сделать симметричные брови
После того, как полностью отрисована одна бровь, нужно создать вторую — симметричную. В природе в принципе не бывает симметрии, брови — не исключение. А нам нужно, чтобы новые брови не подчеркнули имеющуюся природную асимметрию, а по возможности компенсировали ее. Мы должны постараться увидеть ту золотую середину в форме расположении бровей, которая гармонизирует лицо в целом. Это очень сложно, и связано с тем, что критериев для принятия решения может быть несколько, а иногда они могут противоречить друг другу.
Отрисовывать эскиз клиенту нужно только в положении сидя! Иначе могут быть серьезные погрешности в симметрии.
Виды асимметрии лица в форме бровей
- Средняя линия переносицы смещена к одному глазу
- Переносица имеет наклон вправо или влево
- Надбровные дуги имеют разный рельеф
- Глаза расположены на разных уровнях по отношению к линии горизонта
- Переход от лобной кости к височной имеют различную крутизну справа и слева.
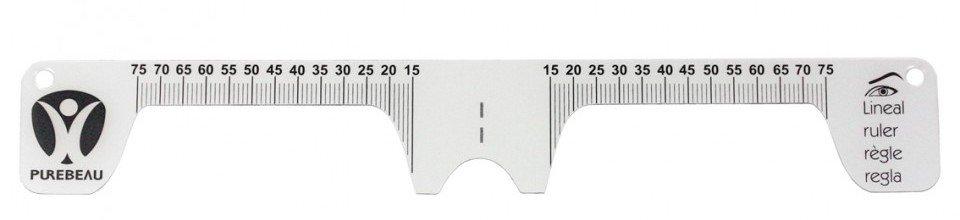
Кроме того сложность оценки симметрии эскиза бровей может быть обусловлена разной высотой роста волос на правой левой брови. Но у нас есть потрясающий и, важно заметить, недорогой помощник — гибкая линейка. Это самая удобная разметка из всех опробованных — а мы тестировали все — от одноразовых липких линек до циркулей. Думаю, нет смысла пояснять как с помощью этой линейки создать одинаковые брови (это показано в видео ниже). Но сделаю акцент: наша цель — не абсолютная симметрия, а золотая середина!

С помощью этой линейки даже новичок легко нарисует симметричные брови. В отличии от техники разметки бровей нитью, линейка дает математическую точность
Своим ученицам я рекомендую довести процесс разметки бровей до автоматизма. Для этого нужно тренироваться каждый день и не на листе бумаги, а на рельефе лица! Поэтому каждый день отрисовывайте эскиз бровей маме, подругам и абсолютно всем желающим. Через 3-4 недели вы будете тратить на этот этап не более 20 минут.
Читайте также:

