Как сделать анимацию волос
Опубликовано: 17.09.2024
-Метки
-Рубрики
- Дети, Живопись, Иллюстрации (167)
- НОВЫЙ ГОД и РОЖДЕСТВО (97)
- Новый год клипарты (28)
- Наборы рисованные (55)
- Клипарт - Люди PNG (25)
- ПРАЗДНИКИ (21)
- Клипарт - Детский PNG (17)
- Цветы PNG (15)
- Уроки по плагинам (12)
- ДЕНЬ РОЖДЕНИЕ (10)
- Portable программы (7)
- Видео уроки (7)
- Дети, Фотография (7)
- Скрап - Фоны (6)
- Клипарт - Дети PNG (6)
- Vector (6)
- Valentine's Day (5)
- Oнлайн графические редакторы (4)
- Памятка для начинающих фотошоперов (4)
- файлы (4)
- Открытки (4)
- Бесплатные онлайн сервисы (3)
- Фоторедакторы онлайн (3)
- Card (3)
- Видео (2)
- CorelDRAW (1)
- Flash и флешь уроки,флешь файлы (1)
- надписи (цифры,текст) (1)
- FLOWERS VINTAGE (1)
- видеоуроки по работе с фильтрами для Photoshop (1)
- Детские фотографии,фотографы (0)
- *Генераторы/- фотоэффекты (0)
- Интересные сайты (2)
- Картины разных хужожников (69)
- Рамочки (25)
- Фоны - коллажи (7)
- actions(экшен) (2)
- Аудио- Сказки (2)
- Бродилка по Фотошопу (3)
- Вопросы по Анимации (1)
- Детские фоны (2)
- для оформления дневника (5)
- Интересно (с миру по нитке) (4)
- Кисти (7)
- Клипарт - Декор (7)
- Клипарт векторный (19)
- Клипарты (91)
- конвертер (10)
- маски (19)
- Плагины (90)
- Поздравления,тосты,пожелания (1)
- Полезные советы (пригодится) (4)
- Полезные ссылки (9)
- Программы (117)
- Работа с текстом в фотошопе (8)
- Работа с текстом в фотошопе (2)
- сайты для Фотошопера (1)
- Скрап-набор - Лейблы (10)
- Наборы комплекты (163)
- Наборы для детей (124)
- Список фотосайтов (1)
- ССылки (38)
- Стили, градиент (6)
- Стихи (2)
- Текстуры/фоны (4)
- Уроки Анимации (103)
- Уроки по Photoshop онлайн (5)
- Уроки по программам (73)
- Уроки по рисованию в фотошопе (7)
- Уроки по Фотошопу: Коллекция ссылок (5)
- Уроки фотошоп (182)
- фигуры (1)
- фильтры (16)
- Фоны (19)
- фотографы (9)
- Фотоклипарт. (2)
- Шрифты (20)
-Музыка
-Поиск по дневнику
-Статистика
Фотошоп - анимация
Анимация волос в фотошопе простой способ
Хочу показать вам очень лёгкое анимирование волос,нам понадобится всего лишь стандартный фильтр Пластика.И так приступим .1) Открываем фото где волосы хорошо расположены,и дублируем четыре раза.К каждому слою применяем фильтр пластика.по очереди закрыв глазик на слое,то есть глазик должен стоять на том слое к которому вы применяете фильтр ,остальные должны быть не видимы.

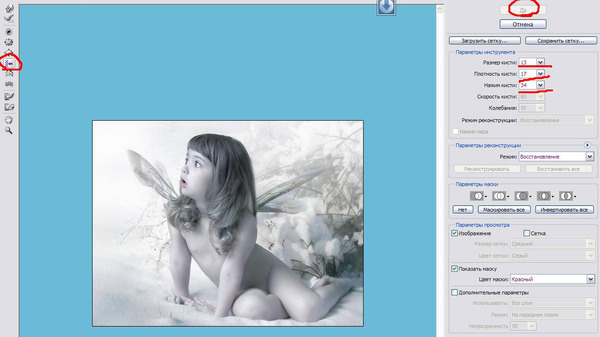
Далее делаем такие настройки

Кистью водим аккуратно по волосам в том месте где вы хотите что бы они двигались,водить кистью надо с верху в низ отрывистыми линиями.Нажимаем Да,тоже самое мы применяем ко всем 4 слоям.

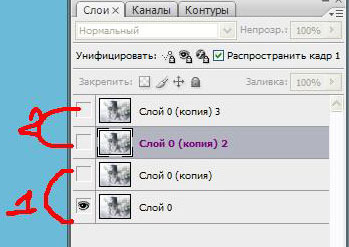
Открываем окно Windows ,Анимация,для первого кадра выделяем как на скриншоте снизу два слоя,нажимаем в окне анимация папку создать слой,и для второго кадра добавляем ещё два слоя с низу получается третий и четвёртый,убрав глазики с предыдущих двух,затем третий кадр просто меняем глазики как вздумается,и последний четвёртый кадр всё тоже самое что и с третим.

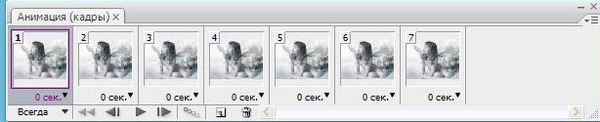
Я зделала семь кадров,вы смотрите сами как у вас будет двигатся,время можете поставить своё.
Вот что у меня получилось,надеюсь этот урок вам понравится.Спасибо за внимание.Piskareva
В этом уроке вы узнаете, как кадр за кадром, анимировать волосы вашего персонажа. Используя Toon Boom Harmony, вы увидите, как добавить ветер в вашу работу.
1.Как движутся волосы?
Представьте волосы, развевающиеся на ветру. Вы не видите ветер, но по движению волос можете сказать, насколько он силен и в каком направлении дует. При анимации волос представляйте, что ветер – это круги движущиеся по обе стороны волос. А затем, что круги поочередно с противоположных сторон, толкают волосы.
Вы можете попробовать, одно простое упражнение. Проанимируйте два потока кружков, движущихся в одном направлении, а затем впишите волосы между этими кружками, как показано на изображении ниже.
Анимация волос с помощью направляющих кругов – очень полезная практика, но это только лишь тренировка, для освоения навыка.
Прежде чем приступать к экспериментам с волосами, освойте анимацию в одном постоянном направлении. Для этого, как можно тщательнее изучите движение волос на изображение выше! Когда, вы тщательно изучите влияние ветра на волосы в одном направлении, тогда вы можете начинать экспериментировать с направлением и скоростью ветра.
Представить дующий с разных сторон ветер,может показаться сложным, так что обязательно, разберитесь с основными движениями в первую очередь.
Изображение ниже – это всего лишь, разбитые для примера потоки ветра на волосы, который мы будем изучать. Примечание: лично я, не планирую строго направление и скорость каждого дуновения ветра. Мой процесс трудно описать словами, но в начале я просто даю волю потоку, который я себе представила. Затем, приближаясь к завершению, я рассчитываю направление, так чтобы волосы возвращались к своему первоначальному положение, в результате чего образуется цикл.
2. Как создать сцену и задать ориентир?
Шаг 1.
Открываем Toon Boom и создаем новую сцену, нажав Ctrl+n или открыв File> New. Заполняем необходимую информацию. Project Directory – где бы вы хотели сохранить свой проект у вас на пк. Project Name – название вашего проекта.
При детальной настройке сцены, я обычно использую пользовательские настройки, которые вы можете создать, нажав кнопку (+) в левом нижнем углу.
Вы можете выбрать свою ширину (Width) и высоту (Height) для вашей сцены, но частота кадров (Frame Rate) для этого урока должна быть 12.
Когда все заполнить, нажмите кнопку Create. Мы можем начинать.

Шаг 2.
Переименуйте на таймлайне ваш слой в - «волосы».
Используя Brush Tool, нарисуйте первый кадр анимации волос. Я решила рисовать конский хвост, который позже прикреплю к голове девушки. Рисуя первый кадр, представьте, что волосы уже в движении, а вы просто ловите момент.
Шаг 3.
Дублируйте слой с волосами, щелкнув по нему правой кнопкой мыши и выбрать Duplicate Selected Layers.
Переименуйте новый слой в First_frame. Убедитесь, что новый слой находится под слоем волос. Растяните кадр, кликнув по 21-му кадру на таймлайне и нажмите F5.
Измените цвет рисунку в слое fist_frame, выбрав инструмент select tool, выделите рисунок только в этом слое и щелкните по синему цвету в дефолтной палитре.
Включите onion skin, щелкнув самый нижний значок на панели инструментов слева. Это позволит вам видеть предыдущие и следующие кадры по таймлайну.

Перейдите в 3-й кадр на слое с волосами, на котором мы будем анимировать.

Теперь, мы в значительной степени готовы начинать! Но, сначала поймите, что вы видите.
Когда вы смотрите на свое рабочее пространство, вы видите только один рисунок. В действительности вы смотрите на два отдельных рисунка, которые просто дублируют друг друга. Эти рисунки состоят из:
- Предыдущий кадр, того же слоя (который, обратите внимание, всегда будет красным).
- Рисунок на слое fist_frame находящийся непосредственно под слоем hair (Который мы сделали синим, в предыдущем шаге).
Предыдущий кадр – это просто ориентир для движения волос в вашей анимации. С другой стороны, слой first_frame служит ориентиром для двух целей:
- Служит референсом, по которому нужно будет сохранять объем и длину.
- Служит «последним кадром» в анимации. Это значит, что, поскольку ваши волосы изменяют форму после каждого кадра, вы хотите, чтобы в конце они вернулись в исходное положение, чтобы закончить анимацию. Таким образом, анимация становится бесшовным циклом, который может воспроизводиться многократно и не сбоить.
3. Как начать анимацию?
Шаг 1.
Первый кадр уже нарисован. Теперь рисуя следующие кадры, мы представляем ветер развивающий волосы.
Второй кадр начинается в 3-ем кадре таймлайна. Третий в 5-ом кадре. Продолжайте анимацию на двойках, на нечетных кадрах.
Мы пропускаем кадры, дабы позднее заполнить их инбитвинами.
Конкретно эту анимацию, я решила закончить за 10 кадров. Вы можете анимировать столько кадров сколько захотите.
По сути, то, что я делаю, свободно анимируется после первого кадра. Я просто следую тому направлению, которое чувствую. Когда я решаю, что пора завязывать, я просто возвращаю волосы в исходное положение в первый кадр.
Шаг 2.
Далее, обязательно скопируйте первый кадр и вставьте его в 21-й (на таймлайне).
Шаг 3.
Нам больше не нужен слой fist_frame, поэтому удалите его, выбрав слой и нажав кнопку минус «-», расположенной в наборе кнопок над слоями.

Шаг 4.
Проиграйте свою анимацию. Для этого:
- Нажмите на маленький черный треугольничек в линии с красной полосой на таймлайне, а затем перетащите его на 21-й кадр.
2. Кликните по Loop Button.

Хотите узнать, как создавать контурную анимацию в Adobe Animate? В текущей статье я бы хотела поделиться с вами опытом по анимации векторного персонажа. Вы узнаете, как сделать реалистичный поворот головы и развивающиеся волосы. Уверена, мой опыт будет полезен вам.
Цель данной статьи показать примерный алгоритм действий, который я выполнила, чтобы создать такой ролик. Не будем углубляться в подробности каждого шага, иначе статья будет просто необъятной. К тому же главные 2 инструмента, которыми я пользовалась, были — Стандартная анимация движения (Motion Tween) и Анимация формы (Shape tween). Сам процесс достаточно длительный и требующий внимания к деталям.
Подготовка материалов
1 шаг:
Сначала я подобрала 2 изображения с примерно похожими девушками в разных состояниях.
2 шаг:
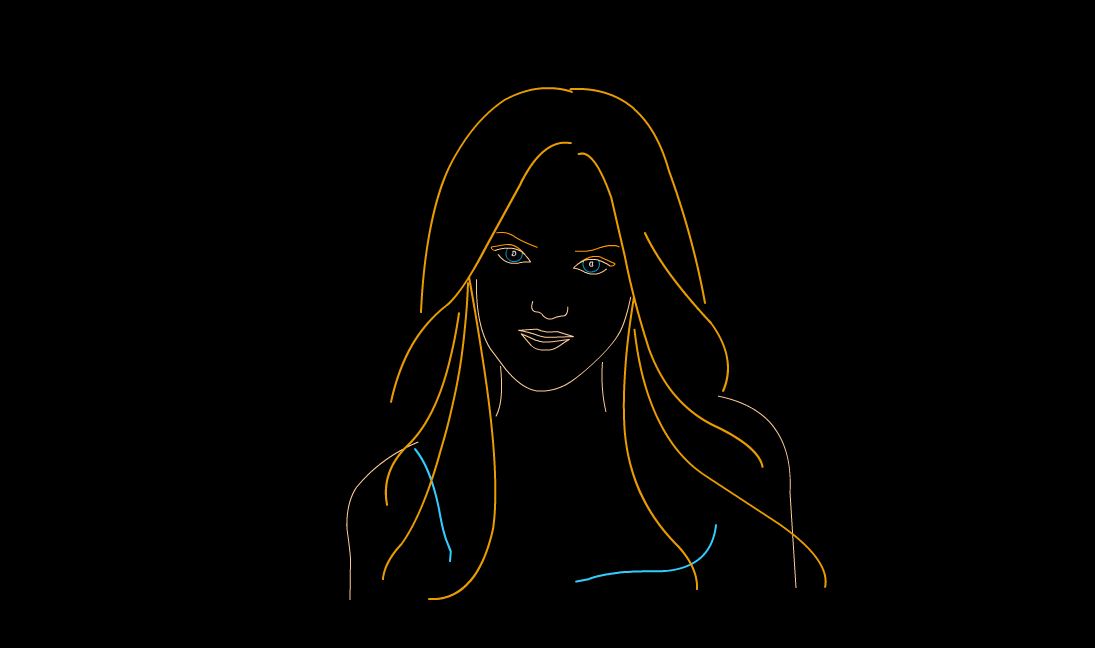
С помощью инструмента Перо обрисовала первое изображение. Все линии оставила в одном слое. Получилось следующее:

Далее нужно было определить какие части мы будем анимировать. Я решила, что это будет анимация развивающихся волос и анимация глаз.
Анимация волос
3 шаг:
Начнем с анимации волос. Нам нужно создать иллюзию развивающихся волос. Для этого нужно воспользоваться анимацией формы.
Каждую линию, которую мы хотим анимировать распределим на отдельный слой и создадим анимацию формы, используя несколько ключевых кадров.
Чтобы анимация была зацикленная, нужно первое и последнее состояние линии сделать одним и тем же. После данных манипуляций, шкала времени у меня выглядела таким образом:

Нужно помнить, что Анимация формы (Shape tween) достаточно коварная функция. Если вы неправильно передвинете точки, то вся линии перекрутится, но не даст нужного изгиба.
Поэтому нужно стараться передвигать именно те ключевые точки, которые вы создавали при прорисовке линии, и изгибать эти линии не сразу под большим углом а постепенно, через несколько ключевых кадров. Тоже касается и перемещения точек. В результате получилось следующее:
Анимация глаз
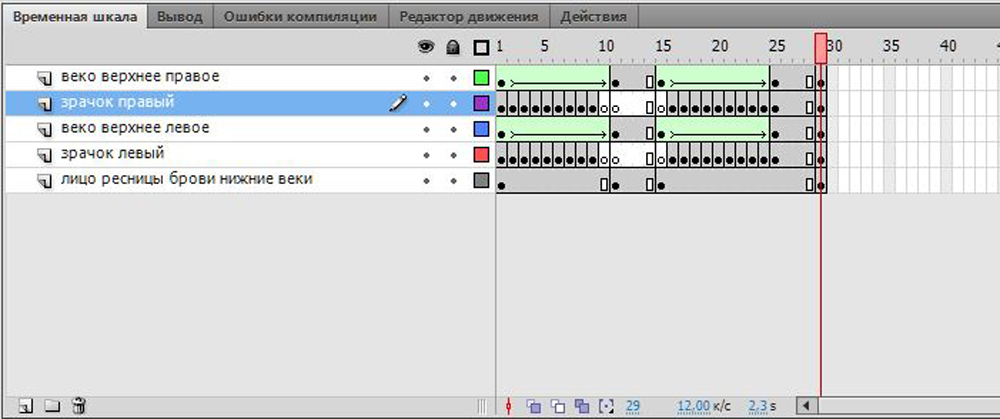
4 шаг.
Теперь разберемся с анимацией глаз. Я разбила все линии на вот такие слои:

Опустим их, а затем поднимем через некоторую паузу.
Но при этом возникнет проблема — дуги верхних век будут перекрывать зрачки. мы должны подстроить форму зрачка под каждое новое положение века. Это можно было сделать двумя способами:
- Создать для каждого слоя зрачка маску и заанимировать каждую маску синхронно процессу опускания века.
- Разбить каждый слой со зрачками на ключевые кадры и поработать ластиком — на кадром слое при закрытии глаза стирать все больше и больше и наоборот, при открытии стирать все меньше и меньше.
Я воспользовалась вторым вариантом, как вы видите на иллюстрации выше. Кстати сделать не ключевой кадр ключевым очень просто — для этого нужно поставить курсор на не ключевой кадр, а затем нажать F6.
Отличие ключевого кадра от не ключевого в том, что содержимое и его изменения, если таковое произойдет, будет повторяться во всех последующих не ключевых кадрах до тех пор пока не появится новый ключевой кадр. В результате вот, что получилось:
Анимация поворота головы
5 шаг.
Теперь приступим к самому главному — повороту головы.
Для начала мы должны в том же самом файле, где находится обрисованная девушка отступить несколько кадров, необходимых для поворота и вставить в качестве шаблона конечного состояния фото со вторым изображением девушки.
Теперь самое главное, нужно определить, какие линии первого состояния мы будем преобразовывать в линии второго состояния…
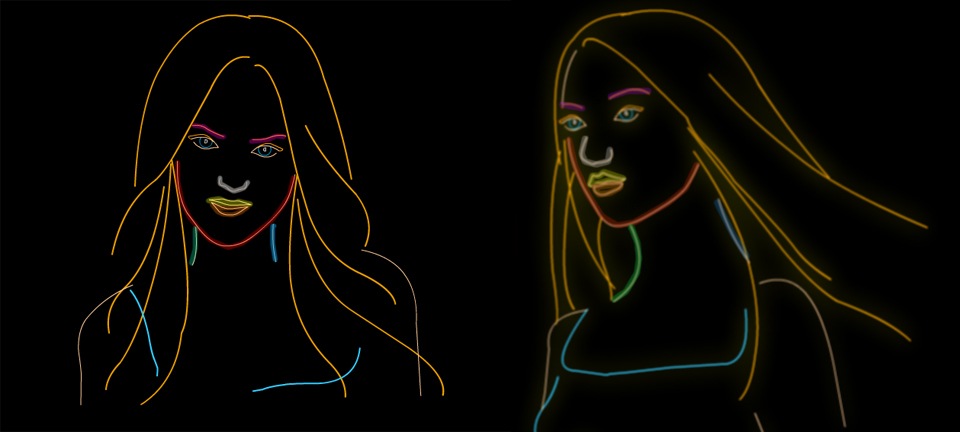
Я постаралась изобразить некоторые из таких преобразований в следующей иллюстрации.
Слева и справа одним цветом обозначены линии, которые будут трансформировать друг из друга:

Здесь обозначены не все линии.
Все линии волос справа будут преобразовываться из первого состояния во второе так как есть — по порядку.
Линии плеч и платья так же преобразуются как есть, кроме линии груди — они будут дорисовывать в отдельном слое — просто постепенно проявляться в каждом новом кадре.
Тоже касается и линии лба — она будет дорисована в отдельном слое ближе к концу поворота головы. Посложнее дела обстоят с волосами слева.
Только крайняя левая линия будет перетекать в крайнюю левую второго состояния — все остальные новые постепенно прорисовываться, а лишние старые стираться. Все эти преобразования будут совершаться с помощью Анимации формы.
Глаза же будем преобразовывать Анимацией движения. Для этого каждый глаз нужно сделать отдельным символом (так как анимация движения действует только для символов) и подстроить каждый глаз под новое состояние с помощью стандартных функций преобразования.
Временная шкала в результате этих преобразований у меня выглядит следующим образом:
Одна из самых сложных проблем современной 3D-анимации до сих пор заключается в такой, на первый взгляд, простой вещи, как отрисовка волос. На самом деле создание прически — это одна из наиболее сложных и трудоемких операций, которую можно себе вообразить. Анимационные и игровые студии уже достаточно давно научились использовать реальных актеров для снятия их движений и придания реалистичности действиям персонажей. То же касается и животного мира, когда речь идет о «звериных» анимационных фильмах, даже если персонажей делают антропоморфными (как, например, в «Зверополисе»). Но если анимация шерсти или коротких «полубокс» стрижек еще кое-как дается художникам, то с длинными женскими прическами все крайне и крайне неоднозначно. По этой причине многим студиям и проектам приходится отказываться от реализма в своих работах и использовать более простую, «мультяшную» рисовку.

Фото: Disney Research
Компания Дисней (с учетом ее имперских амбиций на рынке) с таким подходом мириться не хотела, поэтому несколько дней назад публике был представлен новый метод трекинга и управления поведением волос анимационных персонажей. При этом разработка применима как и для рынка анимационных фильмов, так и для рынка геймдева. Основное отличие новой системы от устоявшихся практик: отказ от создания сетки «локонов» и переход к динамической системе с «якорями». В своем релизе специалисты Дисней рассказывают о новой системе генерации волос, которая базируется на принципе взаимодействия с центром масс и опорных точек внутри локонов.
Особенностью данной системы называют то, что она не требует колоссального увеличения вычислительных мощностей и в целом уже сейчас применима в производстве анимационных фильмов и видеоигр.
Специалисты Дисней признают, что для разработки новой системы им потребовалось сделать «шаг назад», чтобы переосмыслить существующие анимационные практики. Так, во главе угла новой системы стало отслеживание положения волос относительно фантомного центра масс локона, а так же их взаимодействия с рядом опорных точек. При достаточном уровне детализации данная схема позволяет задать центр масс и систему опорных точек для каждого волоса отдельно, что делает поведение прически максимально реалистичным. При этом рендер будет осуществляться по алгоритму вместо ручной анимации каждого участка вручную. С полной документацией по проекту можно ознакомиться тут.
В январе 2018 года на 80.lv был опубликован материал, который достаточно доступно объясняет, как сейчас делается анимация волос персонажей компьютерных игр (что применимо и для анимационных фильмов). Для этого активно используется система «направляющих», вокруг которых выстраиваются отдельные локоны, в итоге формирующие всю прическу персонажа:

После формирования сетки локонов их накладывают на модель головы персонажа от густых к редким, чтобы сформировать полноценную прическу. В целом, данная система позволяет выстроить достаточно реалистичную модель, которая выглядит очень и очень достойно, особенно, если вспомнить, какими были волосы в играх еще 10 лет назад:
Проблема в том, что выглядит это хорошо и приятно ровно до момента начала движения. Человеческий мозг очень многое «додумывает» за нас с вами, однако факт того, что волоски движутся не каждый самостоятельно, а целыми прядями, всегда бросается в глаза:
Анимация волос Цири, 2013 год
Цири была выбрана, как наиболее очевидный пример использования системы локонов со статичным каркасом для отрисовки волос. Если посмотреть на прически Трисс или Йеннифер, то это становится не так заметно и создается просто ощущение того, что волшебницы носят парики из комплекта причесок LEGO.
Конечно, намного больше внимания плавности и реалистичности анимации волос уделяется при создании фильмов. В пример можно привести картину той же компании Дисней под названием «Рапунцель». В этой сказке вообще все вращается вокруг волос главной героини, но по ходу просмотра зрителя не покидает ощущение того, что гигантская «грива» очередной диснеевской принцессы просто невесома, а временами живет по собственным законам физики.
Ситуация усугубилась бы еще сильнее, если бы изображение было более реалистичным и менее «мультяшным» в плане пропорций и рисовки. Тогда размер диссонанса от происходящего с волосами Рапунцель на экране превысил бы все удовольстве от просмотра даже у маленьких детей, не говоря об их родителях.
С уверенностью можно сказать, что ранние прототипы (либо полноценную разработку для внутреннего использования) Дисней обкатала еще на своем фильме «Моана». Кроме стандартных для Диснея песен и спасения мира, зрителям эта лента запомнилась еще и крайне реалистичным поведением волос главной героини:
Если понаблюдать за новой диснеевской принцессой, то можно заметить, что ее волосы, в отличие от более ранних работ студии, подчиняются не фантазии аниматора, а законам физики в привычном нам виде.
Единственным препятствием для повсеместного распространения данной системы является то, что она защищена авторским правом, а информация о разработке представлена в качестве «средства обеспечения своевременного распространения научной и технической работы на некоммерческой основе».
На этом уроке мы научимся делать так, чтобы волосы перемещались вместе с персонажем.
На прошлом занятии мы отредактировали поведение волос при движении, и нам осталось связать движение волос с движением головы. Я создал очень простой риг для этого персонажа и установил ключевые кадры для анимации поворота головы. Как видите, волосы не двигаются вместе с персонажем. Давайте исправим это. Нам нужно взять наши стартовые кривые и привязать их к вот этой кости, положение которой определяет положение головы.
Выберем волосы. Перейдем к стартовым кривым. Выберем вот эту кость удерживая клавишу Shift. Нажмем клавишу Р, чтобы создать родительскую связь. Давайте вернемся к Current Positions и сделаем симуляцию. Вот наши волосы как будто раздувает ветер. Теперь я перейду к другому кадру, чтобы повернуть голову. И как видите, волосы перемещаются вместе с головой. Проблема в том, что это происходит неправильно. Это потому, что наши Collide sphere не двигаются вместе с персонажем.
Предыдущую операцию нужно повторить и с ними. Я выключу выбор поверхностей и кривых и получу возможность быстро выбрать Collide sphere. С зажатой клавишей Shift кликну кость и нажму клавишу Р. Теперь то же самое сделаю с этой сферой в шее.
Давайте снова анимируем персонажа. Я включу все выборы. Видите, вот так наши волосы развеваются и возвращаются обратно. И вот так они поворачиваются. Видите, как хорошо выглядит это движение.
Видите, когда он на нуле, наши волосы очень долго продолжают слегка колебаться. Это выглядит не очень естественно, поэтому я всегда предпочитаю установить хотя бы 5 в значение этого атрибута. И видите, наши волосы останавливаются немного быстрее.
Есть еще небольшие колебания, но они длятся меньше. Можно изменить параметры Friction, Drag. Если вам кажется, что волосы слишком сильно прилипают к персонажу, можно уменьшить или даже обнулить Friction.
Видите, теперь волосы двигаются свободнее. Очень хорошо. Нужно помнить, что у нас очень стилизованная прическа.
Поэтому у нас могут появиться еще кое-какие проблемы. Давайте я установлю здесь еще пару ключевых кадров. Вот так. Теперь немного поверну голову назад. И установлю ключ здесь.
Ничего не происходит, но это нормально, мы потом сделаем симуляцию заново. Еще немного повернем. Итак, когда мы так сильно изменяем положение головы, мы можем увидеть кое-какие артефакты. Давайте я воспроизведу эту анимацию.
Как видите, волосы двигаются нормально, пока мы сильно не наклоним голову. Как видите, сейчас прическа выглядит очень ненатурально. Причина в параметре Start Curve Attract. Наши волосы стараются сохранить свою первоначальную форму. И это нормально работает до тех пор, пока мы никуда не наклоняем нашу голову.
Если нашему персонажу придется смотреть вверх или вниз, а также серьезно изменять положение головы, то, возможно, нужно будет для таких ключевых кадров временно выключать Start Curve Attract. Видите, сейчас наши волосы выглядят очень странно.
Можно выключить Start Curve Attract и установить ключевые кадры, в моменты, когда волосы висят вертикально. Также можно настроить вот этот график. Можно сделать так, чтобы кончики волос не были так зависимы от стартовых кривых.
Видите, если я перемещаю этот график влево, верхняя часть волос остается на месте, а кончики опускаются вниз. Это более реалистично.
Еще раз, это не может быть важно, если в основном ваш персонаж располагает голову более-менее прямо. Поскольку у меня очень стилизованная прическа, мне нужно будет прибегать к таким трюкам, если я буду создавать определенные движения и перемещения голове. После того, как вы закончили настройку и все выглядит так, как вы хотите, можно делать рендеринг персонажа.
И очень важно сначала сделать Create Cache. Чтобы зафиксировать изменения в динамике и поведении ваших волос. Давайте я установлю здесь 300 кадров. Перейду в Hair, Create Cache. Мы оставим здесь Time Slider, на котором у меня 300 кадров.
Нажимаю Create. И теперь можно переместить мой бегунок без проблем. Так мы удостоверяемся, что не столкнемся с артефактами и аномалиями в процессе рендеринга. Все зафиксировано, и если я захочу сделать рендеринг определенного кадра, я могу спокойно делать это.
Итак, можно сделать заключение по этому курсу. Мы научились тому, как моделировать кривые волос, как применять к ним Hair System, как настроить динамику и поведение волос, а также как соединить эту динамику с движениями персонажа. Можете перейти к другим, более сложным курсам по Мауа.
Читайте также:

