Как рисовать векторные волосы
Опубликовано: 17.09.2024
В посте собрана подборка обучающих уроков по созданию векторной графики. На мой взгляд большинство материалов покажутся интересными для новичков только начинающих постигать векторное искусство. Но думаю, что специалисты также смогут найти для себя полезные уроки.
Туториалы бесплатные, но почти все на английском языке. Для удобства они поделены на три категории: приступая к работе, создание лиц, дизайн персонажей, ландшафт и окружающая среда и особые эффекты.
Приступая к работе

В этом уроке объясняется, каким образом создавать векторные иллюстрации используя Adobe Illustrator. Приводится объяснение ключевых параметров и инструментов, которое дополняется советами экспертов.

В этом многогранном туториале Вы узнаете основные термины, рассмотрите рабочие процессы и техники, которые помогут начать работать с векторной графикой.

Инструмент «перо» — один из основных в арсенале программы, он особенно важен для начального овладения векторной графикой. Это подробное руководство ставит своей целью познакомить Вас с особенностями и методами работы с незаменимым инструментом компании Adobe. А также с наиболее рациональными способами его использования.

Данный видео-туториал является действительно ценным ресурсом, который объясняет как создавать векторную графику в Illustrator и какую роль в этом процессе играет рисование.

От использования точек кривой Безье до обводки, заливки и придания векторной графике более естественного вида — это лишь некоторые секреты Illustrator из урока, которые существенно пополнят арсенал новичка.

Узнайте, как создавать простые органические формы в Illustrator с этим простым для восприятия руководством от Верле Питерс (Veerle Pieters), графического и веб-дизайнера.
7. Добавление текстуры для векторных иллюстраций
Добавление текстуры — это отличный способ сделать Вашу векторную графику более выразительной, подчеркнуть ее перспективу. В этом очень доступном видео эксперт Illustrator Александра Сесилио (Alexandra Cecilio) демонстрирует как это сделать.

Этот туториал от Андрея Мариуса (Andrei Marius) поможет Вам создать векторный линейный график. Пошагово: начиная с простой сетки до направляющих линий, используя только панель Appearance (один из мощнейших инструментов в Adobe Illustrator) с добавлением некоторых простых фрагментов текста и тонкой штриховки.
Создание лиц
9. Создание векторного глаза
Это очень полезный видео туториал, который показывает процесс создания векторного глаза, а также затемнение кожи.

Это углубленный видео курс, который поможет в овладении искусством создания векторных портретов на основе фотографий.

Еще один замечательный туториал по векторной графике. Руслан Хасанов показывает как манипулировать работой векторных линий и градиентами, чтобы придать работе динамичность.

С возрождением геометрической тенденции, справедливо сказать, что WPAP может быть представлен в большем количестве различных аспектов дизайна. Этот туториал покажет Вам как самостоятельно создать WPAP в Illustrator с помощью мастера WPAP.

Прорисовка волос в векторе может быть довольно мудреной. Этот туториал шаг за шагом показывает как волосы с фотографии превращаются в векторные.

В этом уроке Вы сможете создать иллюстрированный автопортрет в геометрическом стиле. В качестве основы иллюстрации будет использоваться Ваша собственная фотография. Она поможет нарисовать эскиз, а затем завершить оставшуюся часть работы.
Дизайн персонажей

Иллюстратор и дизайнер Юлия Соколова показывает как создать набор портретов, которые идеально подходят для социальных медиа или, к примеру, для обозначения различных категорий и профессий на Вашем сайте.

Джонатан Болл (Jonathan Ball), основатель Poked Studio, обьясняет как с помощью Illustrator основные геометрические фигуры превращаются в уникальных, красочных персонажей.

В этом уроке Вы легко и весело создаете очень простой трафарет, который можно использовать на различных поверхностях (включая футболки, стены, холсты). Сказка Л. Кэррол «Приключения Алисы в Стране чудес» вдохновила автора на создание векторного изображения и написание туториала.

С помощью этого туториала Мэри Винклер (Mary Winkler) собирается показать Вам, как нарисовать чиби персонажа с нуля, используя Shape Builder Tool (Shift-M), Pen Tool (P), прозрачные градиенты, и многое другие инструменты Illustrator.

В руководстве описан процесс создания простого персонажа аниме от начала и до конца.

Узнайте как создаются милые кролики в этом туториале векторной графики. Тренинг использует простые формы и градиенты, которые легко применимы и к иллюстрациям других персонажей.

Этот туториал представляет очень много основных форм для достижения действительно ловкого стиля иллюстраций. А затем «оживляет» йети с помощью палитры холодных цветов.

Здесь Вы сможете увидеть, как создаются персонажи видеоигр. У Вас будет возможность рассмотреть работу с первого эскиза и до самого финала.

Иллюстратор и автор Шейрен Милн (Sharon Milne) показывает, как создать монохромный портрет с фотографии.

Если Вы заядлый любитель футбола, то этот туториал будет особенно кстати. В уроке Сергей Кандаков создает яркую иллюстрацию с эффектом стиля ретро.
Ландшафт и окружающая среда

В этом уроке от векторного художника Андрея Мариуса (Andrei Marius) показано, как можно создать простой дизайн карты в Illustrator.

В этом туториале продемонстрировано, как создать в llustrator эффектный ландшафт окружающей среды. Для выполнения задания будет достаточно базовых знаний об инструментах программы.

Очень простой и последовательный урок от Дианы Тома (Diana Toma), который показывает как нарисовать прекрасные цветы используя градиентные сетки (меш).
Особые эффекты

В этом пошаговом руководстве Вы изучите, как создать «электрический» текст в векторе.

Том Мак (Tom Mac) показывает, как в Illustrator создать портрет с drip-effect, используя инструмент Pen и кое-какие дополнительные методы.

В этом учебном руководстве мы сделаем простой и красивый восточный паттерн в Adobe Illustrator, который будет состоять из различных объектов азиатской культуры.

За прошедшие годы винтажные иллюстрации и ретро-стиль стали вновь популярными в дизайне. В представленном уроке разработчик Бен Стирс (Ben Steers) делится своими методами, которые помогут Вам преобразовать векторные рисунки в ретро-стиль.

С помощью Illustrator можно создавать безупречную векторную графику. Но порой требуются иллюстрации, напоминающие художественные эскизы, выполненные на скорую руку. В уроке показано, как нарисовать векторный рисунок в таком стиле.

Следуя этому туториалу Вы сможете создать эффект блеска в Adobe Illustrator. В основе иллюстрации заложены три эффекта: бумага для заметок, витраж и рваные края. С помощью быстрой трассировки они превращаются в блестящую векторную текстуру.

Полутон — способ воспроизведения монохромного изображения. Он базируется на специфике восприятия картины человеческим глазом для которого область изображения, заполненная крупными точками, ассоциируется с более темными тонами. И наоборот, область, заполненная точками меньшего размера, воспринимается как более светлая. Художник Крис Маквей (Chris McVeigh) покажет, как создать векторный полутон.

В этом учебном руководстве Вы изучите, как создать графический логотип Бэтмена, используя простые формы в Adobe Illustrator. Используются простые инструменты, вроде Ellipse Tool (L) и Shape Builder Tool (Shift + M).
36. Конвертируйте растровое изображение в векторное
Это учебное руководство Inkscape демонстрирует, как преобразовать растровое изображение в векторное при помощи функции Trace Bitmap.

Слайдер — популярный элемент веб-дизайна. В данном туториале показан вариант создания слайдера в векторе.

Сиара Фелен (Ciara Phelan) продемонстрирует Вам как с помощью комбинирования векторных изображений и фотографий можно создать удивительный коллаж.
В этом туториале от одной дизайнерской студии рассказывается как просто нарисовать и трассировать фотографию. Для создания реалистичной иллюстрации в примере используется простая градиентная заливка.

В этом учебном руководстве показано, как создать эффект вышивки крестиком в Adobe Illustrator. Для этого будет использоваться панель Appearance и образцы.
Не знаете как правильно рисовать волосы в Adobe Photoshop? В этой статье я расскажу, как нарисовать бороду и две коротких прически. А также, какие кисти для фотошопа использовать. создавая волосы
- Как рисовать прически в Adobe Photoshop — основные принципы создания коротких волос
- Как красиво нарисовать волосы? Следуйте направлению
- Как рисовать волосы в фотошопе? Бросьте себе вызов
- Как добавить волосы в фотошопе? Выберите правильное фото волос
- Как нарисовать волосы человека — какие кисти использовать
- Как дорисовать волосы в фотошопе — пользовательские кисти волос и шаблоны
- Как нарисовать короткие волосы: Помпадур
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Шаг 7
- Как нарисовать короткие волосы: прическа с завитыми локонами
- Шаг 1
- Шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Как нарисовать бороду на лице с помощью Adobe Photoshop
- Как рисовать бороду в Adobe Photoshop — шаг 1
- Как рисовать щетину в Adobe Photoshop — шаг 2
- Шаг 3
- Шаг 4
- Шаг 5
- Шаг 6
- Заключение
Как рисовать прически в Adobe Photoshop — основные принципы создания коротких волос
Есть много типов коротких причесок. Сегодня мы рассмотрим две модные прически, которые часто носят люди, а также часто используют в своих работах дизайнеры и иллюстраторы.

Как красиво нарисовать волосы? Следуйте направлению
Независимо от того, какой стиль вы выбрали, одно правило остается неизменным. Чтобы получить лучший результат, рисуйте волосы, следуя направлению, в котором они растут из кожи.
Рассмотрим этот принцип на практике:

Как рисовать волосы в фотошопе? Бросьте себе вызов
Попытайтесь нарисовать волосы, которые вы раньше не рискнули бы изобразить, и изучите различные узоры локонов, которые будут выглядеть интересно:
Как добавить волосы в фотошопе? Выберите правильное фото волос
Выберите фотографии, которые являются четкими и имеют хорошее освещение, чтобы можно было легко определить, каким образом должны быть окрашены волосы. Если вы являетесь новичком в рисовании, выбирайте цвета волос, которые проще воссоздать. Вот ресурсы, используемые в этом руководстве:
- Прическа Помпадур ;
- Короткая стрижка ;
- Борода .
Как нарисовать волосы человека — какие кисти использовать
Я буду использовать кисти из списка пресетов кистей Adobe Photoshop . С помощью базовой круглой кисти можно нарисовать много чего. Поэкспериментируйте со значениями « Жесткости » кистей для прически волос в Фотошопе , чтобы получить мягкие или жесткие края для нужных эффектов:

Следующая кисть — это жесткая круглая непрозрачная кисть с имитацией нажима, которую также можно найти в пресетах:

И для каждой кисти включайте параметр « Нажим пера » в разделе « Динамика формы », чтобы каждый штрих был плавным и элегантным. Я часто использую эту функцию для тонких штрихов:
Как дорисовать волосы в фотошопе — п ользовательские кисти волос и шаблоны
С помощью пользовательских кистей для Фотошопа волос можно достичь реалистичного эффекта, рисуя несколько прядей за раз. Выберите эту опцию, если вы продвинутый иллюстратор или хотите сэкономить время при рисовании. Также можно использовать шаблоны волос, чтобы сразу наложить их на создаваемый портрет.
Как нарисовать короткие волосы: Помпадур
Помпадур представляет собой смесь различных причесок. Популярная в 50-х годах в современной интерпретации эта ретро стрижка включает в себя выстриженные или выбритые участки по бокам.
Шаг 1
Нарисуйте набросок Помпадур, используя гладкую кисть. Я буду использовать в качестве основы эту прическу.
Обратите внимание, что сверху волосы зачесаны назад, а по бокам они направлены вниз:

Шаг 2
Нанесите сплошной коричневый цвет для основы. Разместите этот слой под слоем наброска. Установите новый слой в качестве « Обтравочной маски » для основы, и измените его режим наложения на « Умножение ». На этом новом слое нарисуйте тени, используя оттенки того же коричневого цвета:

Шаг 3
Установите еще несколько слоев в качестве « Обтравочной маски », если вам нужно добавить больше теней. Затем создайте новый слой и установите для него режим наложения « Перекрытие ». Задайте белый в качестве цвета переднего плана, чтобы начать нарисовать теплые блики в тех местах, куда падает свет. Нанесите несколько светлых участков, при этом обращая внимание на то, чтобы они соответствовали логике освещения волос:

Шаг 4
Можно убрать черные жесткие штрихи наброска, смешав их с цветными частями. Для этого установите для слоя наброска режим наложения « Перекрытие ». Затем добавьте новый слой и задайте для него режим « Линейный осветлитель ». Создайте светлые области лица, зарисовав области вокруг них кистями волос для Фотошопа светло-бежевым цветом:

Шаг 5
Скорректируйте цвет волос с помощью корректирующего слоя. Перейдите в Слой> Новый корректирующий слой> Цветовой баланс и настройте параметры корректирующего слоя таким образом, чтобы углубить красный, синий и пурпурный оттенки волос:

Шаг 6
Теперь, когда мы скорректировали цвета, на следующем этапе сделайте мелкие детали четче. Задайте кисти для прорисовки волос в Фотошопе жесткость 100% и прорисуйте дуги, которые будут представлять собой линии волос:

Шаг 7
Уменьшите размер кисти, чтобы нарисовать мелкие, тонкие пряди волос по краям головы. И в завершении добавьте красивый градиентный фон позади головы. Закрасьте фоновым цветом части волос по краям головы, чтобы вся голова выглядела более реалистично и более гармонично вписывалась в сцену:

Как нарисовать короткие волосы: прическа с завитыми локонами
Далее мы нарисуем прическу с завитыми локонами, которые придают волосам невероятный вид.
Шаг 1
Используйте это изображение, чтобы создать основу. С помощью той же кисти для рисования волос в Фотошопе создайте набросок лица и волос. Обратите внимание на изменение направленности волос. Волосы на этом изображении длиннее, и поэтому они завиваются в разных направлениях:

Шаг 2
Теперь нанесите базовые цвета. Наносите каждый цвет на отдельном слое. Используйте их в качестве обтравочной маски, чтобы создать тени. Снова установите режим наложения для слоев теней на « Умножение » и используйте, те же цвета, которыми вы наносили основу, чтобы нарисовать тени:

Шаг 3
Уменьшите непрозрачность слоя наброска до 25% . Создайте два новых слоя, для одного установите режим наложения « Перекрытие », а для второго – « Осветление основы ». На первом слое нарисуйте яркие голубые блики. А затем нарисуйте области розовых отблесков на волосах, чтобы получить интересный эффект:

Шаг 4
Уменьшите размер кисти для Фотошопа волосы пряди до 5 пикселей и установите жесткость — 100% . Раскрасьте пряди, соблюдая направление каждой из них. Постарайтесь не упустить из виду, какие части прядей накладываются друг на друга, и не забывайте удалять выходящие за границы прядей области:

Шаг 5
Добавьте новый слой с режимом наложения « Линейный осветлитель », чтобы нарисовать более интенсивные светлые участки. Нанесите по краям волос розовые области под цвет фона. Они добавят ощущение четкости и блеска волос. Пусть в некоторых местах фон проглядывает сквозь волосы, чтобы они не выглядели слипшимися:

Шаг 6
Проведите дополнительную обработку. Сделайте четче пряди с бликами света, а также нарисуйте дополнительные пряди, чтобы сделать их четкими и, как будто, движущимися. Завершите изображение, добавив новый корректирующий слой « Уровни », чтобы отрегулировать интенсивность цветов:

Как нарисовать бороду на лице с помощью Adobe Photoshop
Еще один тип коротких волос, о котором мы не можем забыть — волосы на лице. Несмотря на то, что они располагаются не на верхней части головы, они ведут себя похожим образом. Давайте посмотрим, какой кистью рисовать волосы в Фотошопе .
Как рисовать бороду в Adobe Photoshop — шаг 1
Борода для фотошопа — я использовал это изображение для примера. Начните с предварительного наброска, обращая особое внимание на направление волос. В данном случае мы должны помнить, что волосы направлены вниз:

Как рисовать щетину в Adobe Photoshop — шаг 2
Отрегулируйте базовые цвета и уменьшите « Непрозрачность » слоя наброска до 20% . С помощью мягкой круглой кисти нарисуйте на новом слое тени и установите для этого слоя режим наложения « Умножение ». Цвет волос на лице зависит от тона кожи, поэтому убедитесь, что вы гармонично смешали участки кожи и примыкающие к ним участки бороды и усов:

Шаг 3
На том же слое с режимом наложения « Умножение » нарисуйте с помощью кисти для Фотошопа волос штрихи различной длины, которые будут задавать структуру волос. Обратите внимание на то, как эти пряди волос изгибаются по кривой вдоль подбородка и около шеи:

Шаг 4
Добавьте новый слой и установите для него режим наложения « Перекрытие ». Установите белый в качестве цвета переднего плана и нарисуйте светлые блики. Светлых бликов должно быть больше в верхней части, где света на бороду падает больше. Отрегулируйте тона кожи, чтобы они выглядели естественно:

Шаг 5
Добавьте новый слой и установите для него режим наложения « Линейный осветлитель » и нарисуйте тонкие штрихи блестящих волосков. Добавьте пучки из нескольких волосков, а также нарисуйте блестящие волосы в верхней части, где кожа соприкасается с бородой и усами:

Шаг 6
Продолжайте рисовать кистью для рисования волос в Фотошопе на лице и блестящие волоски, пока не будете удовлетворены результатом. Не забудьте нарисовать щетину на шее для большей реалистичности. Добавьте красивый градиентный фон и усильте цвета с помощью нового корректирующего слоя « Кривые »:

Заключение
Чтобы создать реалистичные, « живые » волосы, нужно обращать внимание на то, как они двигаются и взаимодействуют со светом. Овладев этими приемами, вы сможете быстро создавать эффектные волосы!

Я всегда люблю просматривать удивительный стиль искусства, известный как иллюстрация Vexel, и недавно я решил, наконец, попробовать сам. Следуйте этому пошаговому руководству для создания моего первого векторного портрета «Корона Легиона». Узнайте, как портрет тщательно прорисован и векторизован в Adobe Illustrator, чтобы создать интересный дизайн в вексельном стиле.

На портрете, над которым мы будем работать, изображен прекрасный персонаж Quorra из Tron Legacy. Термин вексельная графика соответствует стилю этой иллюстрации, где полуреалистичное изображение создается из множества слоев, но для полного распознавания в качестве вексельной иллюстрации художественное произведение должно быть основано на пикселях. Этот дизайн создан в Illustrator, а не в Photoshop, который, как мне кажется, является лучшим инструментом для работы, но для того, чтобы порадовать сторонников чистоты, мы должны называть его векторным искусством.
При создании этого типа художественного произведения вы можете пойти так просто или так подробно, как вам нравится. Чем меньше слоев, тем более стилизованной и «вычурной» становится иллюстрация, очень похожая на этот фрагмент. С другой стороны, если у вас есть несколько дней, чтобы сэкономить, потрясающе реалистичный дизайн может быть создан с использованием тысяч слоев.
Посмотреть окончательный Quorra векторной графики

Первым шагом при создании любого портрета в вексельном стиле является поиск объекта. Я все еще жужжу от просмотра Трон Легаси в кинотеатре, поэтому я выбрал этот профиль персонажа Куорра. Откройте изображение в Photoshop и добавьте тонкий Smart Blur, чтобы удалить более мелкие детали.

Затем, сделайте дубликат слоя и перейдите в Image> Adjustments> Posterize и измените уровни на 15-20. Как упоминалось ранее, чем больше слоев вы создадите, тем дольше вы будете отслеживать, но в целом изображение будет включать гораздо более глубокий диапазон тонов и станет гиперреалистичным. Дублируйте слой Smart Blur еще раз и поместите его над постеризованным слоем. Измените режим смешивания на Color, чтобы удалить уродливые зеленые и синие тона, добавленные эффектом постеризации.

Сделайте снимок базового изображения и поместите его в Adobe Illustrator. Идея состоит в том, чтобы проследить каждую «форму», которая была получена из эффекта постеризации, чтобы воссоздать изображение в векторном формате.

Используйте Pen Tool, чтобы отследить самый яркий момент на щеке. Не беспокойтесь о том, чтобы оставаться верным точному контуру, закругление углов и рисование более простой формы часто могут улучшить конечное изображение.

Когда форма завершена, переключитесь с инструмента «Перо» на пипетку и сэмплируйте тон с основного изображения. Выключите заливку по умолчанию и обводку векторной фигуры для этого цвета. Перейти на следующий уровень; след; затем сэмплируйте следующий тон.

Продолжите процесс отслеживания каждого последующего слоя и выборки тонов из основного изображения. Вскоре портрет начнет обретать форму. Поскольку две области дизайна встречаются, вам может понадобиться изменить порядок наложения, нажав сочетания клавиш CMD + [или CMD +].

Глаза любого портрета являются наиболее важными областями, поэтому найдите время, чтобы создать как можно больше слоев деталей. Обратите внимание, что белки глаз больше, чем просто белый — они включают в себя ряд тонких изменений цвета, которые делают изображение более реалистичным при просмотре издалека.

По мере того, как черты лица добавляются к портрету, дизайн становится все более узнаваемым, но при этом он сохраняет этот стильный эффект с видимыми слоями и формами.

В другом месте на артборде нарисовать широкий, плоский овал. Используйте инструмент «Перо», чтобы преобразовать якоря на каждом конце, чтобы создать острые точки. Нажмите значок «Новый» в палитре «Кисти», чтобы создать новую настройку кисти.

Выберите «New Art Brush» в окне параметров, затем измените метод на «Оттенки». Это позволит нам при необходимости изменить цвет мазков кисти.

Используйте инструмент «Кисть» вместе с новым параметром «Кисть», чтобы добавить определению и детализацию глаз. Обводка глаз и нанесение серии ресниц действительно помогает им выделиться.

На новом слое используйте инструмент «Перо», чтобы примерно нарисовать фигуру, чтобы представить базовую линию волос. Это не имеет большого значения для неловкой формы.

Используйте кисть с настройкой обводки 0,25pt, чтобы нарисовать отдельные пряди волос, чтобы замаскировать уродливые очертания линии роста волос. При необходимости дважды щелкните значок «Кисть» на палитре инструментов, чтобы изменить настройки, например «Сохранить выбранные».

Тонкие блики в волосах можно создать, рисуя тонкими штрихами по 0,15 пт, используя более яркие синие цвета. Графический планшет действительно пригодится здесь.

Нарисуйте несколько слоев штрихов подсветки, затем измените режим прозрачности на Наложение и измените непрозрачность каждого слоя, чтобы уменьшить их яркость.

Портрет действительно обретает форму, теперь тона лица и волос завершены, поэтому давайте завершим дизайн прохладным фоном.

Нарисуйте прямоугольник, чтобы заключить дизайн и отправьте его в конец стека слоев. Добавьте радиальную градиентную заливку, используя мягкие синие тона от портрета.

Использование ряда контурных фигур в стиле векселя на заднем плане помогает дополнить стиль рисунка, используемого в портрете. Измените эти формы на 15% непрозрачности, чтобы уменьшить их заметность, чтобы они были едва заметны.

Простая строка текста хорошо завершает дизайн. Здесь я добавил название «Quorra» в сверхлегком Helvetica Neue со сверхвысоким трекингом, аккуратно подчеркнутым тонкой каймой.

Весь процесс может быть немного утомительным, но с терпением это может быть расслабляющим, чтобы опустить голову, создавая простые формы в течение нескольких часов подряд. Окончательная работа делает все это стоящим, особенно если вы нашли время, чтобы создать супер реалистичный дизайн с многочисленными слоями.
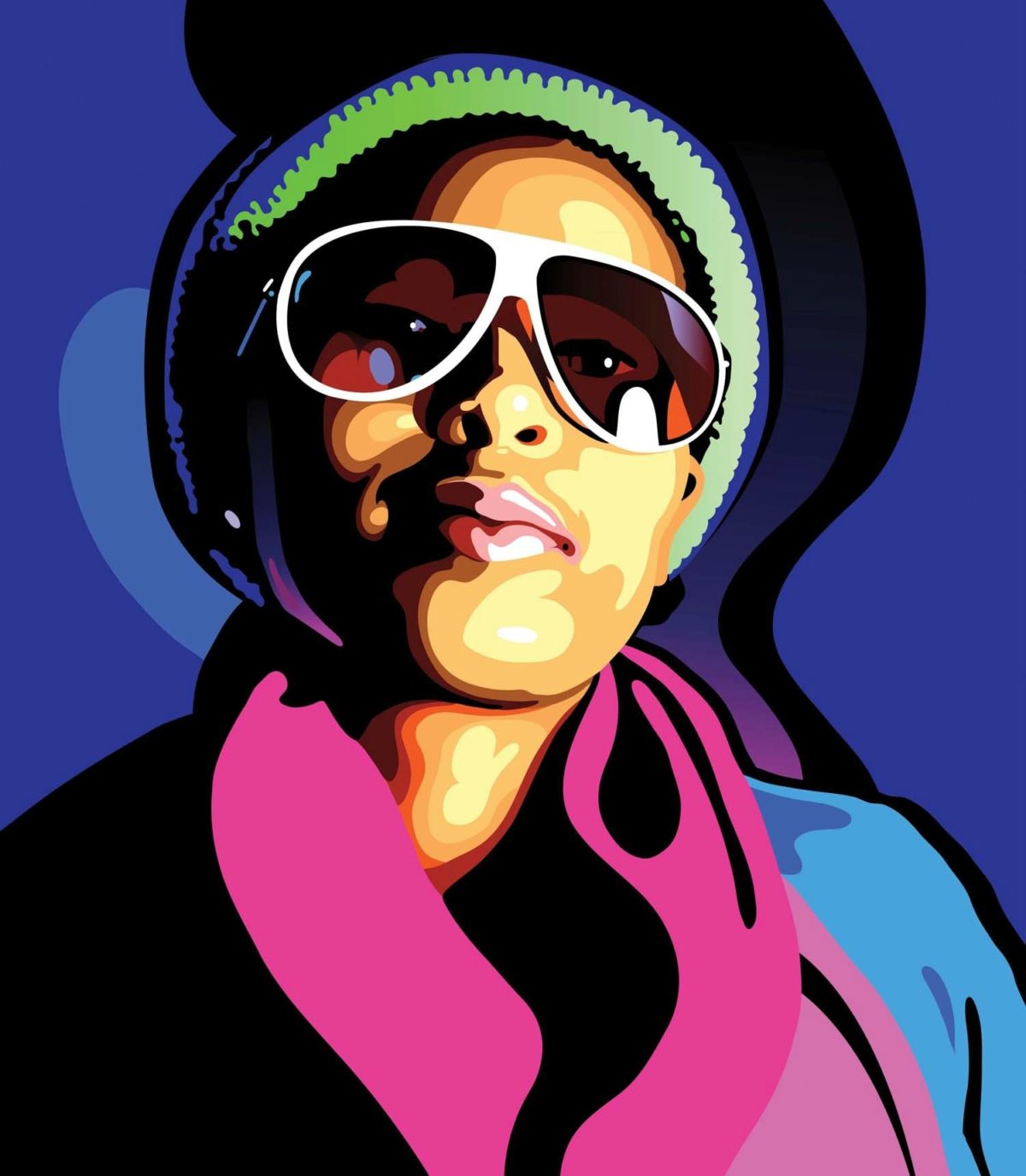
В этом уроке художник Элко ван ден Берг пустит вас за кулисы своего творчества, чтобы показать, как он создаёт свои невероятные векторные портреты, превращая обычную фотографию в иллюстрацию в стиле «поп».

Перед тем как начать
Вы узнаете быстрые и простые способы подготовки фото к переводу в векторное изображение в Photoshop. Берг покажет вам, как чертить основные формы при помощи главных инструментов Illustrator и как использовать слои для лучшей организации работы.
Также вы сможете понять, как создать эффект свето-тени, смастерите кисть для работы и будете строить невероятные фигуры при помощи Pen tool. Вам откроются многочисленные возможности Pathfinder tool и особая техника рисования кистью. Вы узнаете, как можно «поиграть» с элементами портрета, чтобы получился интересный фон, как придать изображению глубину и текстуру.
Времени потребуется
Программное обеспечение
Adobe Photoshop CS3 или выше, Adobe Illustrator CS3 или выше.
Шаг 1
Откройте photo.jpg в Photoshop из файлов проекта и, в меню Layers, выберите Duplicate Layer. Используйте Cmd/Ctrl + L, чтобы вызвать диалоговое окно Levels, после чего сделайте новый, более светлый слой, чтобы сквозь него проступало изображение.

Шаг 2
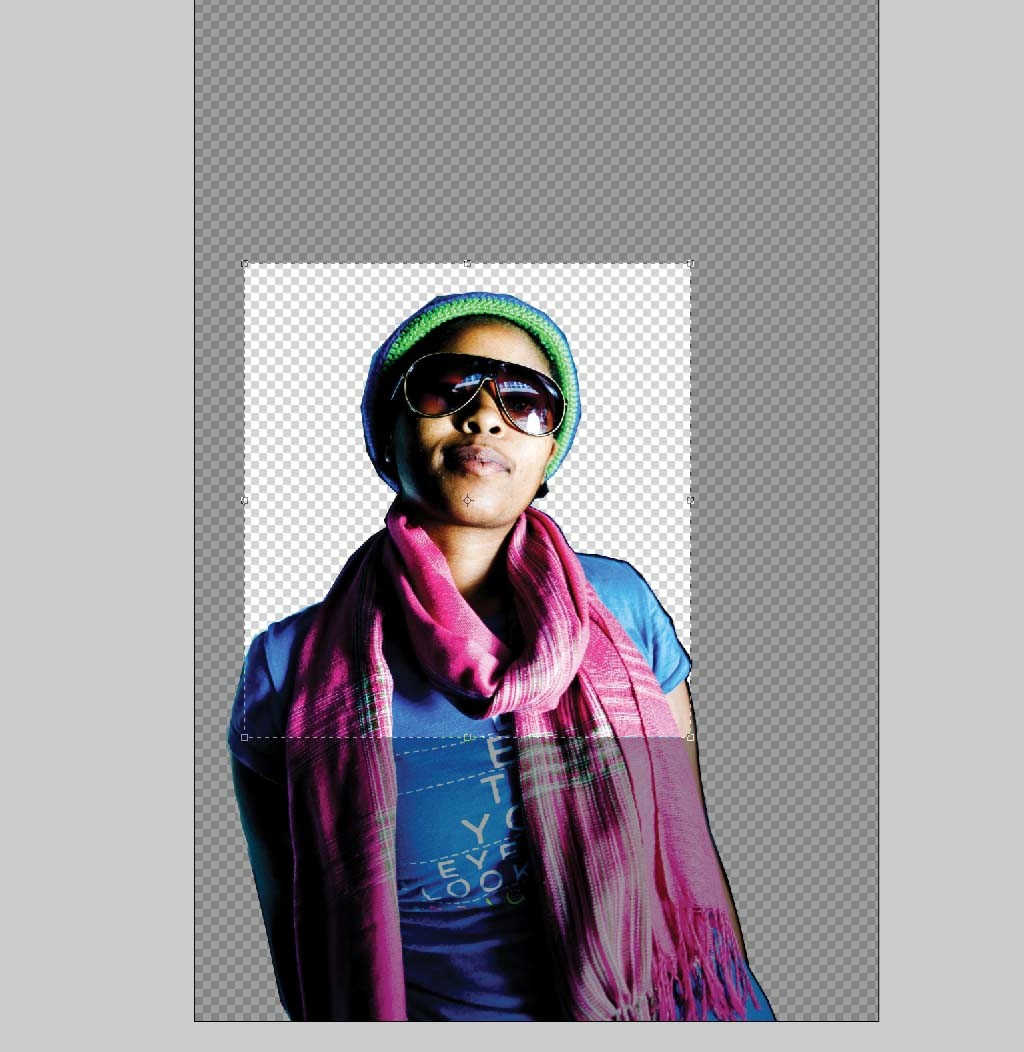
Теперь выберите Crop tool (C) и выделите на фото лицо и часть груди. Установите Crop Guide Overlay в меню Options на None, чтобы лучше видеть, что делаете. Пока больше не трогайте размер изображения.

Шаг 3
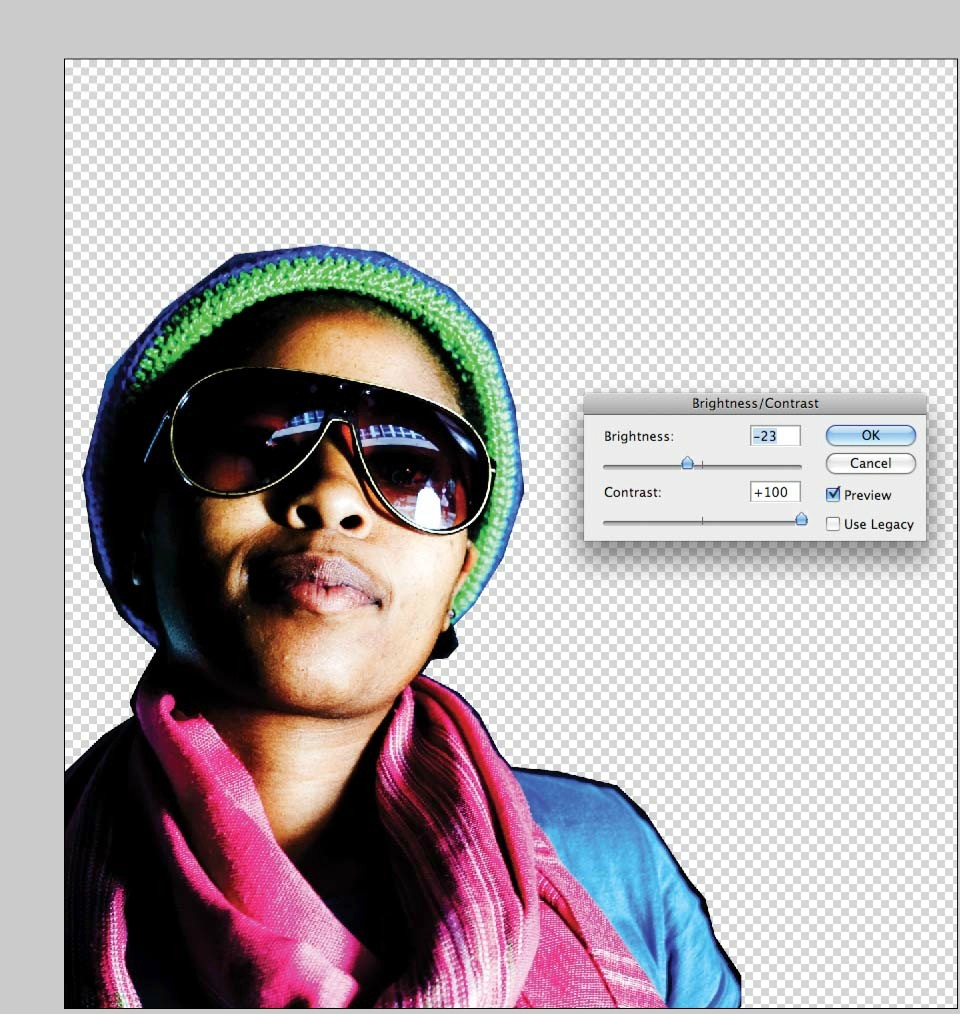
Скопируйте слой и обозначьте его как «Contrast», затем увеличьте контраст этого слоя. Теперь скопируйте получившийся слой и выберите Image > Adjustments > Posterize с уровнем 4. Переименуйте этот слой в «Posterize».

Шаг 4
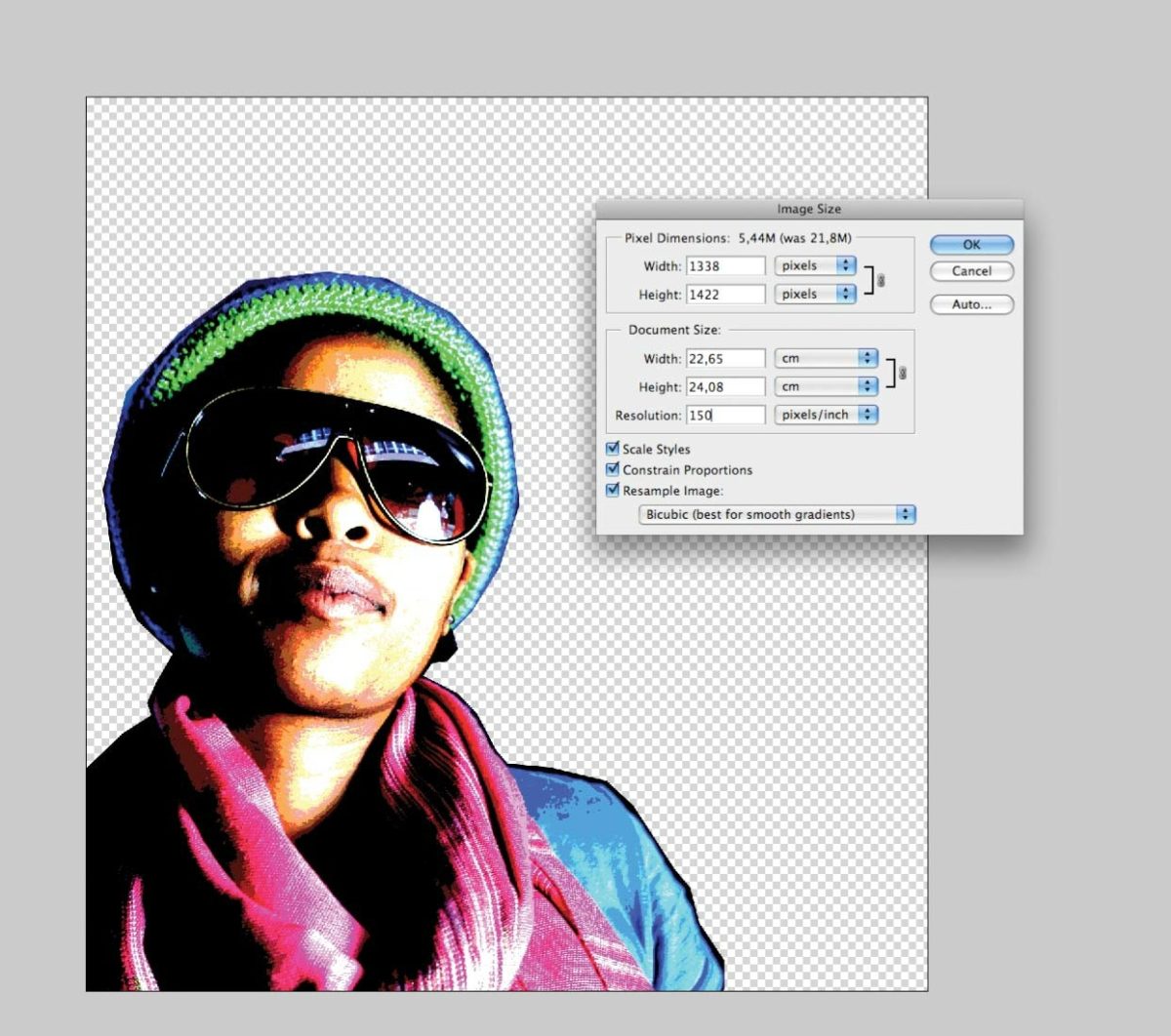
Измените разрешение картинки до 150 dpi и высоту, максимум до 25 сантиметров, что должно позволить сделать файл в Illustrator меньше. Сохраните картинку в формате PSD.

Шаг 5
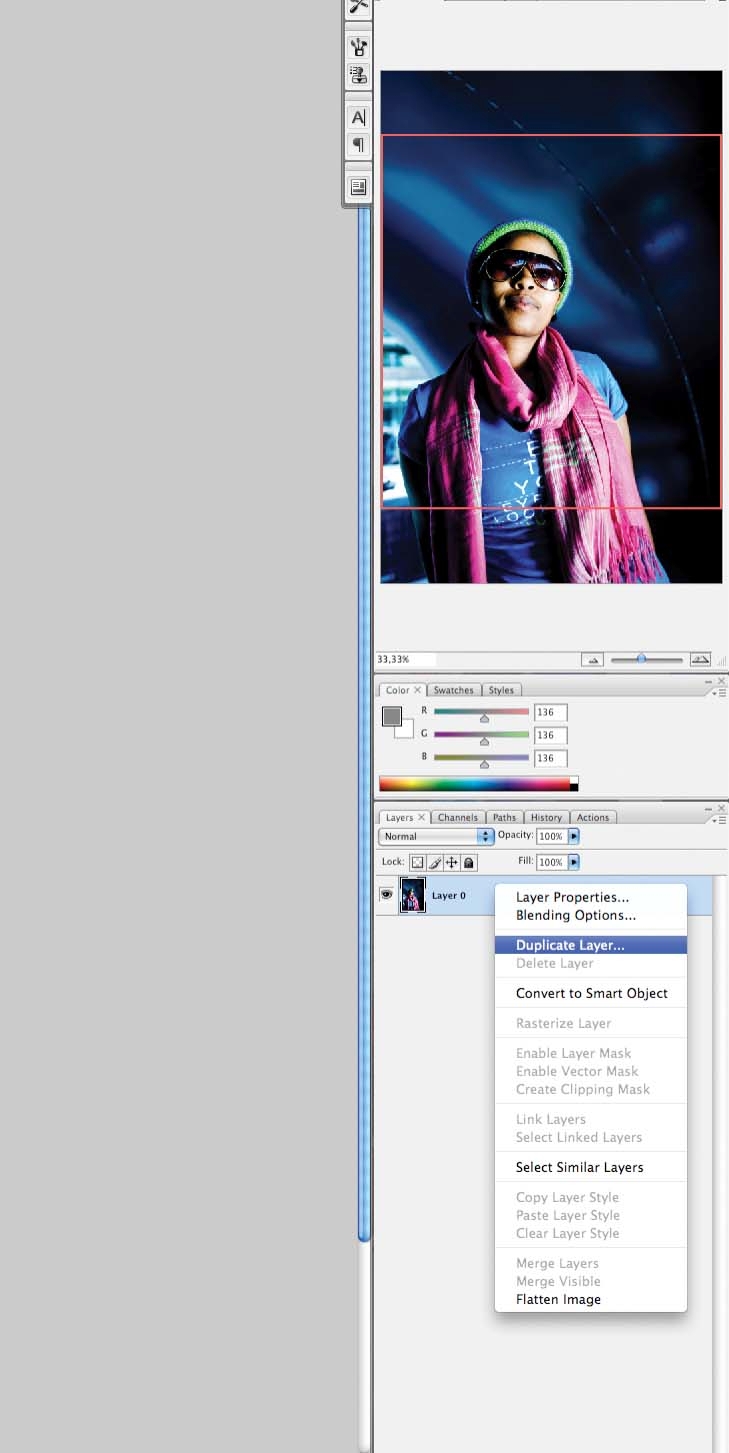
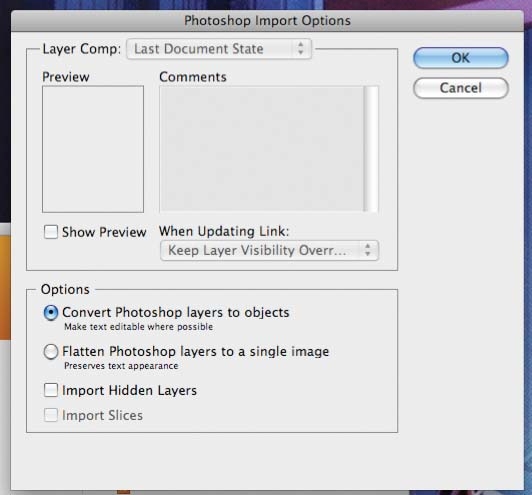
Откройте файл в Illustrator и используйте опцию Convert Photoshop layers. Теперь все слои перешли в панель Layers программы Illustrator.

Шаг 6
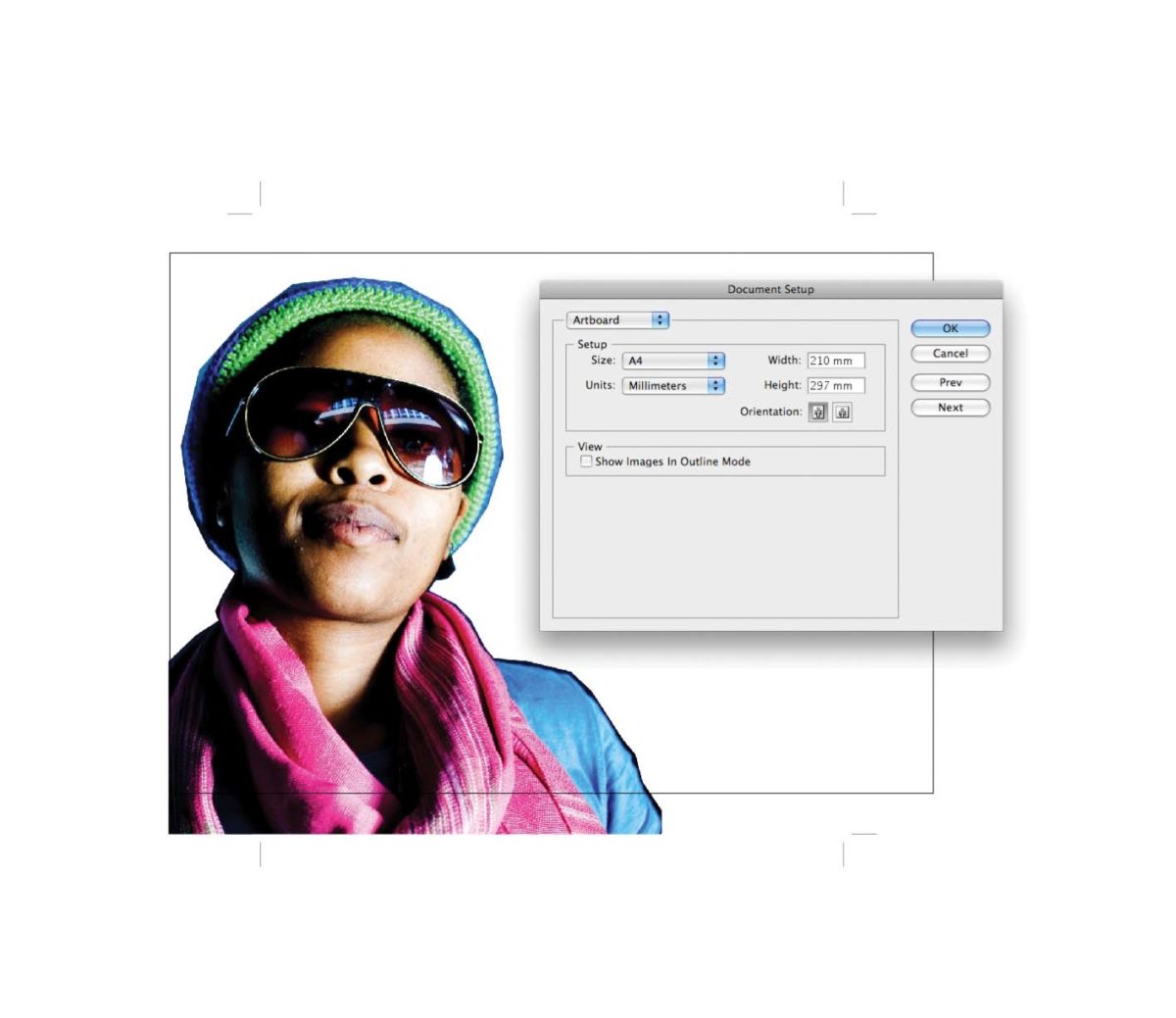
Настройте файл как портрет формата А4, а затем сохраните его как документ программы Illustrator. Во избежание переполнения жёсткого диска, вы можете сохранить файл в формате PDF.

Шаг 7
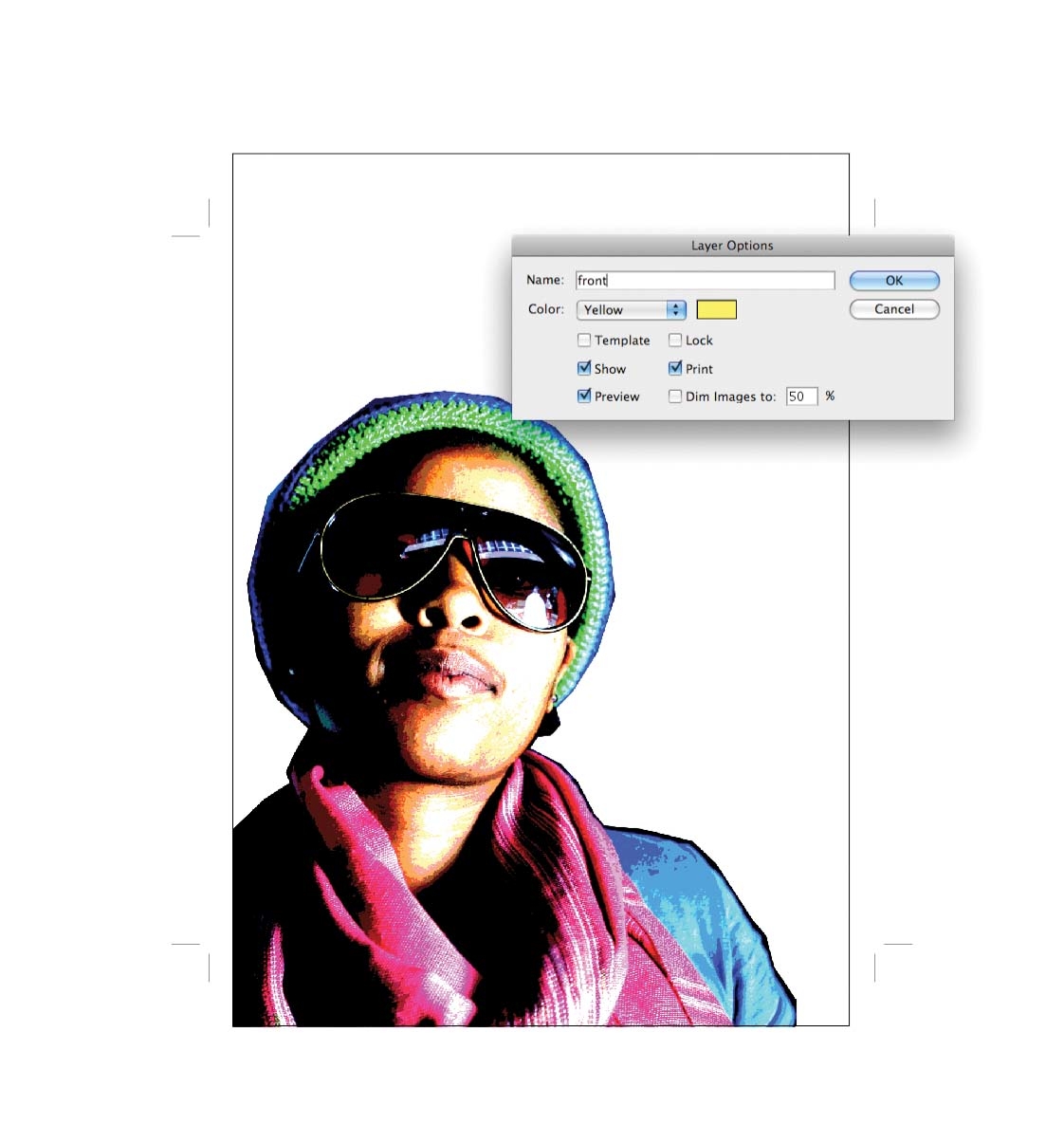
Создайте новый слой под именем «Front». Именно на этом слое вам предстоит работать. Передвиньте этот слой выше всех остальных и заблокируйте оставшиеся.

Шаг 8
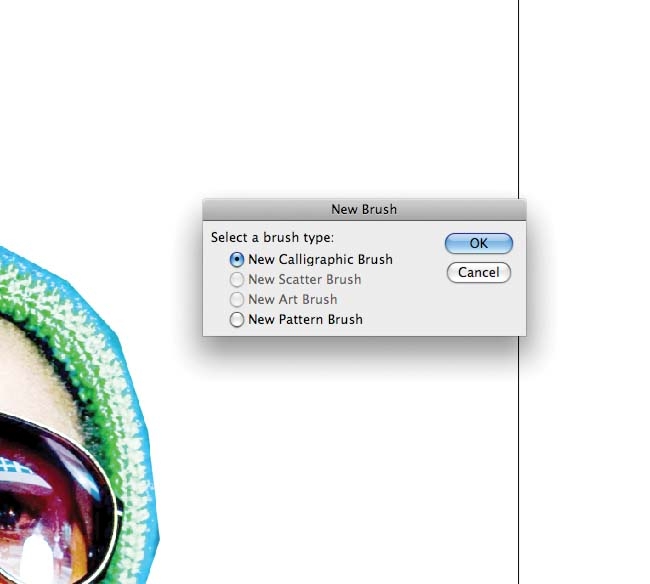
В панели Brushes выберите New Brush, затем New Calligraphic Brush и нажмите ОК. Переименуйте основную кисть и установите её диаметр на 1, а угол на 0°. Чтобы активизировать кисть нажмите Cmd/Ctrl + B. Для обводки и заливки используйте чёрный цвет.

Шаг 9
Настала пора трассировать фото. Для неправильных форм лучше использовать кисть, а для геометрически верных – Pen tool. Начните с выделения основных форм. Когда закончите, будет выглядеть немного грязно, но это нормально. Если я хочу добавить больше деталей, то обычно начинаю трассировать со слоя «Posterize» и позже перехожу на другие слои.

Шаг 10
Убедитесь, что формы связаны между собой (Cmd/Ctrl + J). Теперь можно начинать закрашивать их. Используйте инструмент Eyedropper, чтобы взять цвета со слоя «Posterize» (также их можно сохранить в панели Swatches). Если какие-то формы перекрывают друг друга, выделите и скопируйте те, что должны быть отделены, затем зайдите в панель Pathfinder (Cmd/Ctrl + Shift + F9)и нажмите на кнопку Divide. Разгруппируйте формы (Cmd/Ctrl + Shift + G) и удалите ненужные части. Не забудьте потом их снова сгруппировать (Cmd/Ctrl + G).

Шаг 11
Вернитесь на слой «Contrast», чтобы добавить деталей. После того, как выполните «основной план», попробуйте поиграть с цветом. Кстати, использование градиентов делает картинку «тоньше» и придаёт ей очень приятный изобразительный эффект.
Шаг 12
Создайте слой «Background» и нарисуйте в нём прямоугольник по размеру рабочей области. Я, например, закрасил свой прямоугольник тёмно-синим, чтобы больше выделить лицо. Также, при помощи Basic Brush, добавьте на фон несколько волнистых форм, чтобы создать динамику.
Откройте файл raster.eps и вставьте объект поверх зелёного перекрытия. Выделите их вместе, дублируйте и перетащите результат за края документа. Переместите результат на передний план (Cmd/Ctrl + Shift + >) с растром поверх перекрытия. В панели Pathfinder нажмите на Crop. Поместите результат поверх первого растрового элемента (в этом вам поможет Smart Guides) и удалите первый элемент. Теперь у вас есть более текстурированное растрированное изображение.

Шаг 13
Создайте новый слой «Mask» и используйте его в качестве рамки для изображения. Сделайте выделение в форме прямоугольника на монтажной области при помощи Rectangle tool, затем ещё одно, но размером больше, чем монтажная область. Выдели оба прямоугольника, нажмите правой кнопкой мыши и выберите Compound Path. Сделайте контур белым и заблокируйте слой.
Выберите Object > Path > Offset Path. Чтобы выделить очки должно подойти значение в 1 мм. Для просмотра работы зайдите в режим Preview. Дополнительная обводка на очки создаётся ещё одним смещением на 1 мм больше. Заметьте, что это не контур, а фигура. Для шарфа сделайте точно так же.

Шаг 14
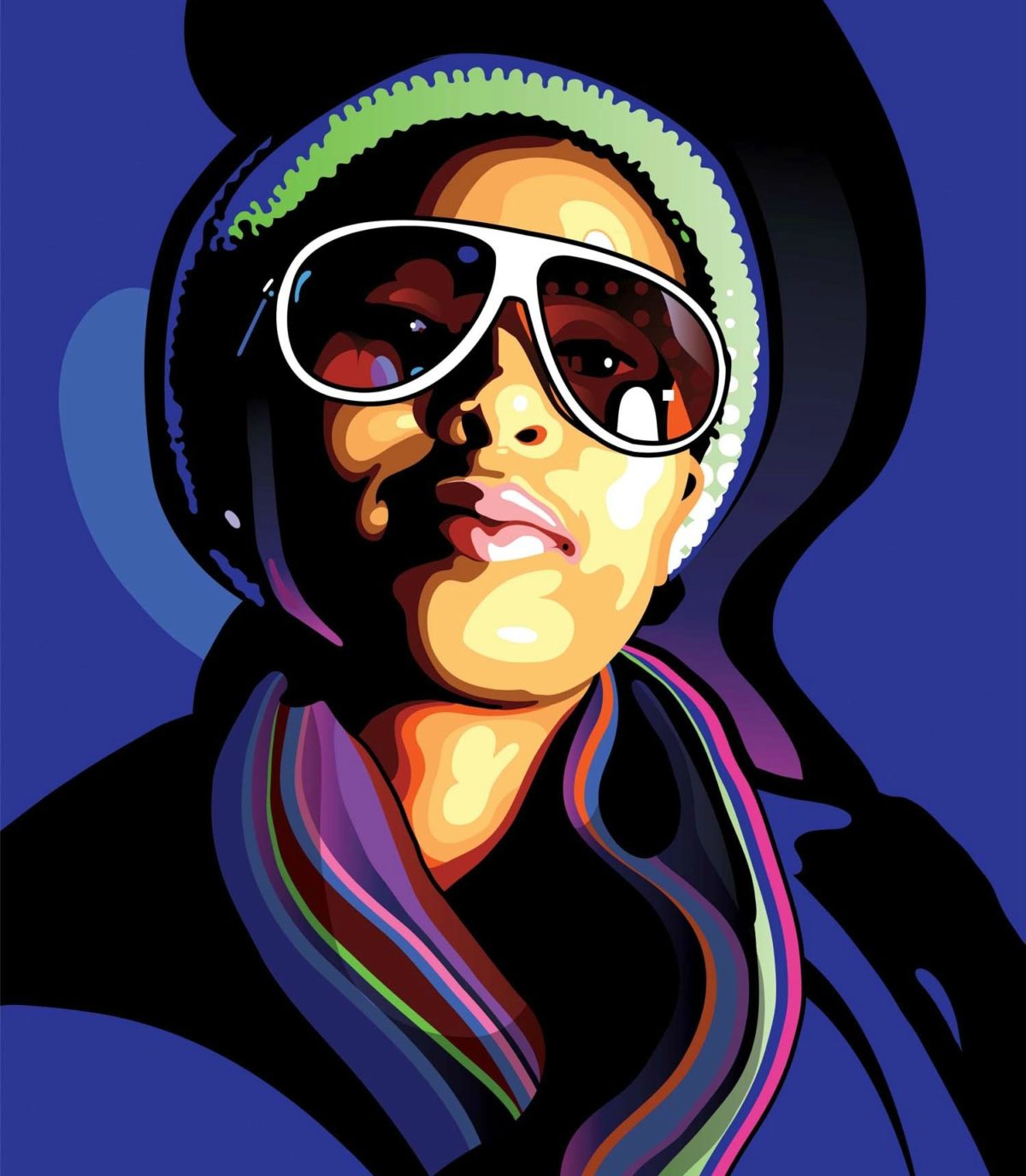
Можно добавить ещё деталей на шарф, для придания изображению большей абстрактности. Сначала, сведите все элементы шарфа к чёрным и синим: удалите некоторые ранее нарисованные элементы. Теперь создайте шаблон из полосок при помощи Basic Brush и цветов из палитры Swatches, после чего используйте инструмент Divide в панели Pathfinder. Затем кистью нарисуйте тень. Откройте панель Transparency (Cmd/Ctrl + Shift + F10) и выберите режим наложения Multiply с Оpacity в 30%. То же самое сделайте для фона и одежды.

Шаг 15
Скопируйте слой с режимом наложения Multiply и вставьте их несколько под одежду, что придаст ей большей глубины. Скопируйте часть шарфа, сгруппируйте элементы (Cmd/Ctrl + G), увеличьте их немного и поместите на фон. Снова используйте слои с Multiply.

Шаг 16
Удалите слой «Mask» и те, что транспортировали из Photoshop. В панели Layers выберите Flatten Artwork. Выделите все элементы (Cmd/Ctrl + A) и сгруппируйте их (Cmd/Ctrl + G). Переместите меньший из прямоугольников на передний план. Снова всё выделите (Cmd/Ctrl + A) и нажмите Cmd/Ctrl + 7. Итак, вы сделали обтравочную маску, которая показывает только то, что находится в пределах монтажной области.
Микростоки: рисуем и зарабатываем на своем творчестве

17 июл. 2017 г.
Урок Adobe Illustrator: рисуем аватарки в плоском стиле
Приветствую всех любителей Flat дизайна. Этот урок специально для вас, потому что мы будем рисовать аватарки в плоском стиле. Огромная благодарность Ольге Ивановой, которая написала его для нашего блога. А если вы настоящий фанат Flat, то обратите внимание на другие уроки:
1. Как нарисовать девочку с табличкой в стиле Flat
2. Как нарисовать сову в стиле Flat для стоков
3. Как нарисовать дрона из фильма Oblivion
4. Как нарисовать Flat инфографику для микростоков
5. Как нарисовать пингвина на зимнем фоне

Обратите внимание на то, что на стоки нельзя загружать работы, которые полностью копируют изображения из уроков. Идея иллюстрации для продажи на микростоках должна быть ваша авторская. В противном случае инспектор может заподозрить в картинке, нарисованной по уроку, банальный плагиат, и заблокировать ваш аккаунт. Так что безопаснее всего по урокам учиться, а на стоки рисовать уже с чистого листа, используя свои идеи.
А теперь, если все готовы, то приступим к уроку Adobe Illustrator. Передаю слово Ольге.

Сегодняшний урок будет про создание иконок в стиле Flat и их размещение на артборде. В данном уроке мы будем применять простые геометрические фигуры без обводки, активно пользоваться шорткатами Иллюстратора и получать удовольствие от создания новых персонажей. Для выполнения урока нужен Adobe Illustrator CC и начальные навыки работы в векторе. Если вы совсем новичок, то урок вам может показаться сложноватым. Но так или иначе задавайте вопросы в комментариях, если что.
Вместе мы нарисуем первую иконку, а на ее основе предлагаю затем создать свои пять персонажей.

Поскольку я планирую создать 6 разных иконок 500 на 700 пикселей каждая, то документ создаю (Ctrl+N) со следующими параметрами:
Создадим новый документ.
Единицы измерения (Units) – Pixels;
Ширина (Width) – 1500px;
Высота (Height) – 1400px;
Color Mode – RGB.


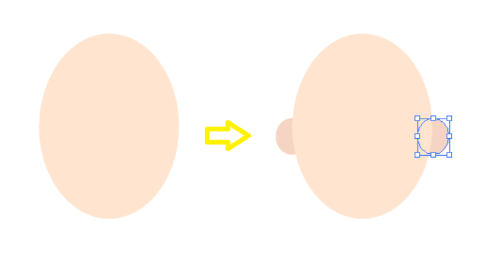
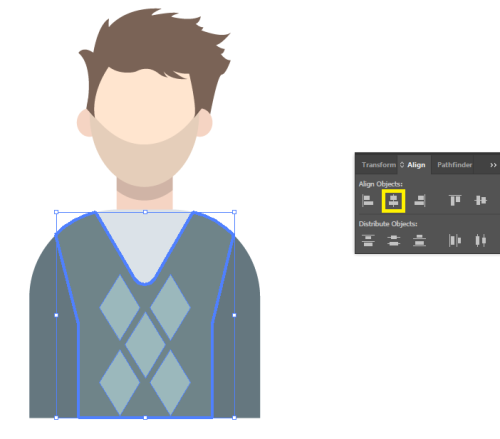
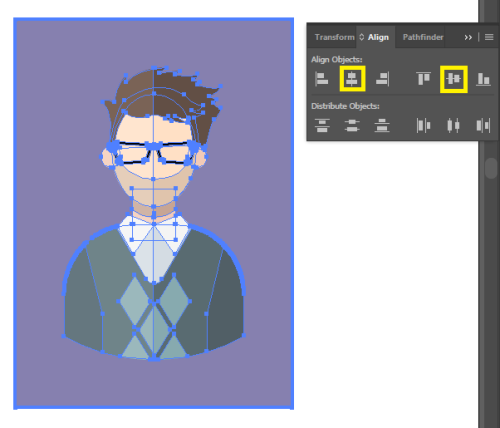
Далее, инструментом Rectangle Tool (M) рисуем прямоугольник по ширине шеи (цвет как у ушей). Затем стрелочкой (V) с зажатой клавишей Shift выделяем лицо и шею и, отпустив Shift, щелкаем на лицо для того, чтобы обозначить объект, относительно которого мы будем выравнивать, и жмем на панели Align на Horizontal Align Center. После чего наша шея станет ровно посередине головы.

Снова рисуем четырехугольник (М) теперь по ширине тела. Выделяем (V) шею и тело, затем снова кликаем на шею и только после этого выравниваем по горизонтали, как мы это делали с самой шеей (панель Align > Horizontal Align Center). Выбираем "белую стрелочку" Direct Selection Tool (A), с зажатой клавишей Shift выделяем маркеры в двух верхних углах прямоугольника и тянем их вниз до образования нужной закругленности плеч. Затем отправляем полученное тело вниз, за голову, комбинацией клавиш Ctrl+[.
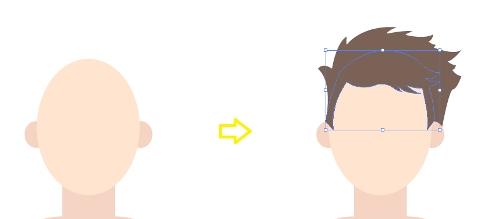
Вернемся к лицу и начнем с самой заметной части - с волос! Волосы обычно я рисую на двух разных слоях: первая часть - это задняя сторона прически, должна находится под слоем лица, вторая часть - это волосы со стороны лба (челка, бакенбарды. ), помещается, соответственно, над лицом. В данном случае прическа короткая и на самом деле можно было бы обойтись и одним слоем, но я предпочитаю разбить ее на два этапа.

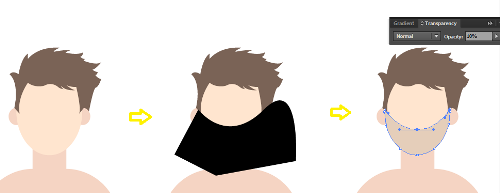
Теперь создадим легкую небритость. Копируем лицо (Ctrl+C) и вставляем его на передний план (Ctrl+F). Берем Перо (P) и рисуем в черном цвете верхнюю границу небритости (лучше сделать это двумя точками: одна на левом виске, вторая на правом), обрисовываем лицо. Выделяем лицо и черную фигуру и на панели Pathfinder жмем кнопку Intersect. Небритость готова! Чтобы сделать ее легкой - уменьшаем непрозрачность до 10% (панель Transparency -> Opacity 10%). Также можно отрегулировать высоту создав дополнительную точку Add Anchor Point Tool (+) - кликаем на линию-углубление ровно посередине и белой стрелкой (А) регулируем высоту (ориентировочно - на линии мочек).

Создаем тень на шее. Выделяем (V) и копируем на передний план шею (Ctrl+C и Ctrl+F). Выделяем лицо (V) и зажав Alt и Shift тянем немного вниз. После чего, не снимая выделения с головы снова удерживая Shift выделяем шею и кликаем Intersect на панели Pathfinder. У образовавшейся фигуры меняем цвет на черный и непрозрачность на 15%. Отправляем за голову (Ctrl+[).

На данном этапе можно скопировать полученное тело с целью дальнейшего его размножения на другие мужские иконки.

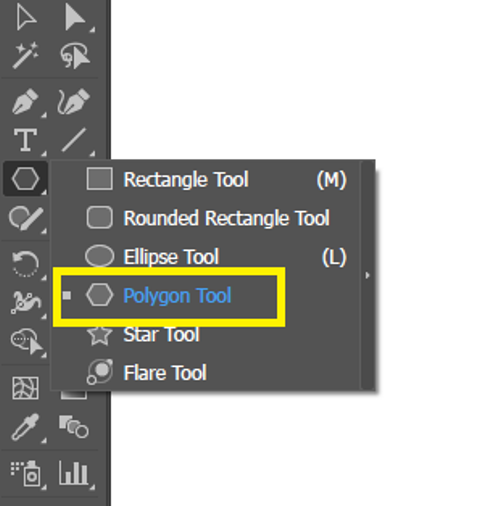
Сделаем V-образный вырез для свитера. Для этого выберем инструмент Polygon Tool.

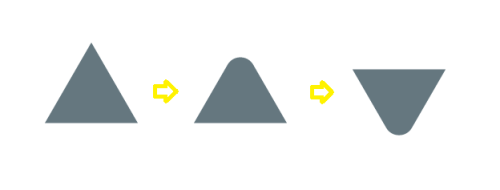
Кликаем правой кнопкой мыши в любой части экрана и в появившемся окне нас интересует только количество сторон (Sides) – указываем 3. Белой стрелочкой (A) немного потянем за маркер в вершине треугольника, чтобы скруглить окончание. Затем переключаемся на черную стрелку (V) и потянув за угол вниз и удерживая клавишу Shift (для того чтобы точно перевернуть треугольник на 180 градусов) переворачиваем нашу фигуру вверх дном.

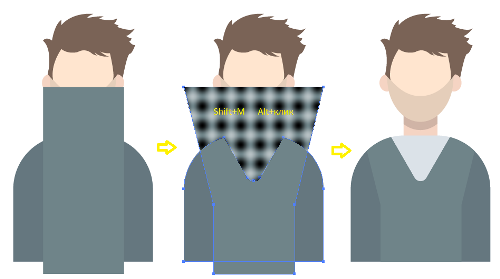
Теперь подставим полученный треугольник к месту ворота на свитере. Примерьте, увеличьте или уменьшите его в зависимости от размера желаемого выреза, после чего нужно выровнять треугольник в глубину (на глаз), а затем горизонтально относительно свитера - выделяем обе фигуры с Shift – кликаем на свитер и выравниваем по горизонтали, как в шагах ранее. После чего на панели Pathfinder жмем Minus Front – вырез готов.


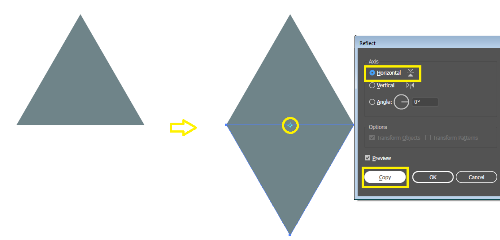
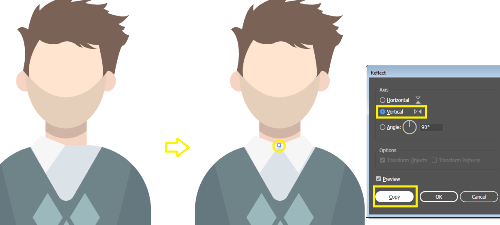
Немного украсим свитер. Вызовем Poligon Tool. Кликаем правой кнопкой мыши и в поле Sides указываем 3. Затем выбираем Reflect Tool (O). Зажав Alt кликаем точно на нижней границе, желательно посередине, нашего треугольника. В появившемся окне выбираем Horizontal и Copy. Проверяем, чтобы между двумя фигурами не было зазоров и выравниваем по горизонтали. Теперь фигуры можно объединить в одну – жмем Unite на панели Pathfinder.

Теперь строим сам узор. Выделив наш ромб (V) потянем его вбок с зажатыми клавишами Alt и Shift. Затем выделив два ромба с клавишами Alt и Shift потянем их на этот раз вниз. После чего разместим посередине еще один ромбик. Сгруппируем все ромбики Ctrl+G. Узор готов.



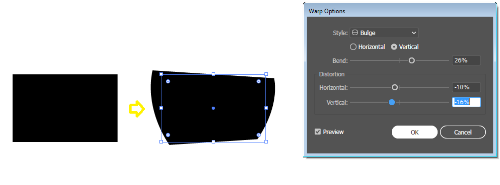
Наша первая иконка готова, но мы можем еще добавить деталей. Например, очки. Рисуем прямоугольник (М), не снимая с него выделения заходим в меню Effect – Warp – Bulge и выставляем примерно следующие параметры:

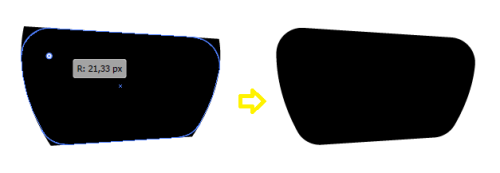
После этого нам нужно разобрать полученное оформление и мы идем в меню Object – Expand Appearance. Берем белую стрелочку (А) и тянем внутрь за любой из маркеров в углах нашей фигуры, чтобы эти углы скруглить.

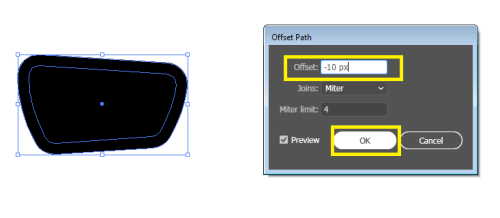
Не снимая выделения идем в Object – Path – Offset Path и выставляем удовлетворяющие нас отрицательные параметры новой фигуры, чтобы вычтя ее, мы получили бы оправу очков.

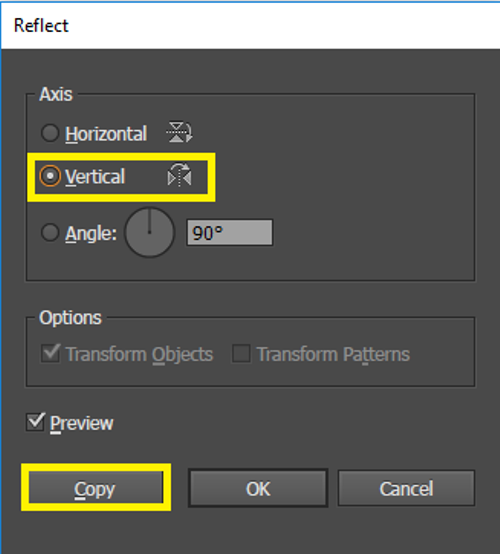
Затем, выделив обе фигуры, жмем Ctrl+8 (или Minus Front в панели Pathfinder) – одна половинка оправы готова. Добавляем дужку – инструментом Rounded Rectangle Tool рисуем небольшой квадрат слева. Объединяем их вместе (Pathfinder - Unite) и отражаем (Reflect Tool (О) – Vertical - Copy). Теперь сделаем «мост» у оправы: рисуем прямоугольник (М) – Effect – Warp – Arch.

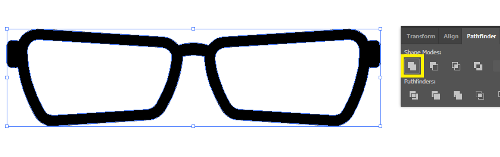
Не снимая выделения с полученного результата, идем в Object - Expand Appearance. Приставляем «мост» к оправе и объединяем все части очков в одно целое (Pathfinder - Unite).

Теперь надеваем очки на нашего персонажа. Подгоняем, если требуется по величине (при изменении размера не забываем удерживать Shift, чтобы сохранить изначальные пропорции). Отрегулировав по высоте, выделяем (V) оправу очков и лицо и, кликнув снова на лицо, чтобы посадить очки точно посередине, сделаем горизонтальное выравнивание. Также, на этом этапе, вооружившись белой стрелочкой (A), я немного отрегулировала высоту небритости.

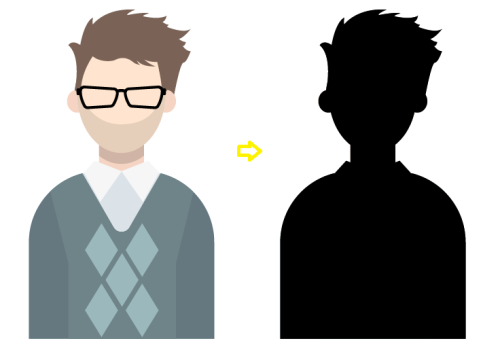
После того как иконка полностью нарисована, можно создать тень. Для этого сначала сгруппируем персонажа (Ctrl+G), скопируем его (Ctrl+C) и вставим на передний план (Ctrl+F), а теперь объединим верхний выделенный слой персонажа (Pathfinder - Unite) – он станет единой черной тенью.

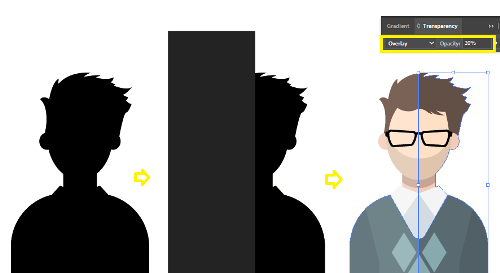
Нарисуем прямоугольник (М). Разместим его так, чтобы он наполовину закрывал фигуру. Затем, выделив и прямоугольник и черную тень, на панели Pathfinder жмем на Minus Front. Оставшейся половине указываем Blending Mode - Overlay и Opacity 20%. Группируем с основной фигурой (Ctrl+G).

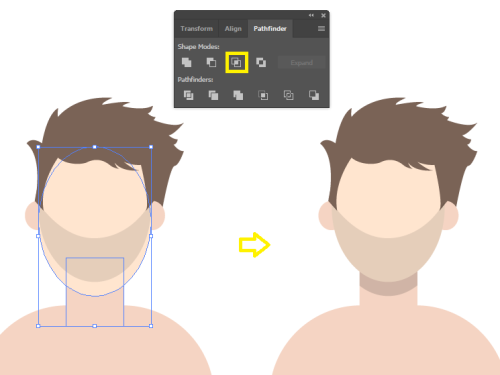
Чтобы придать иконке более аккуратный вид - обработаем нижний край. Рисуем круг (L). Выделяем (V) круг и иконку и жмем комбинацию клавиш Shift+M. Удерживая Alt аккуратно проводим черту по всем ненужным частям, отсекая их. Если после остались не удаленные маленькие кусочки, то, не снимая выделения, вызываем ластик (Ctrl+E) и стираем их.

После чего круг можно удалить (а можно и оставить в сторонке для других персонажей, чтобы край у всех был одинаковым).

Вот теперь наша первая иконка готова полностью!

Осталось нарисовать следующие пять. Используя уже имеющиеся в наличие фигуры и свое воображение (или вдохновившись образами друзей, близких, знакомых или знаменитостей) можно создать великое множество различных персонажей.
Когда все 6 фигур с подложками созданы, то для аккуратного расположения их на артборде можно воспользоваться одним из двух вариантов: панелью Align или скриптом Magic Set Maker.
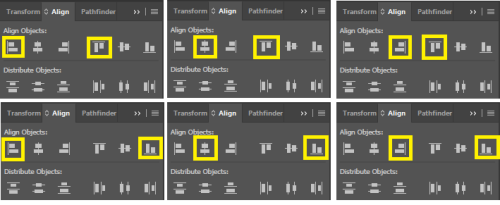
При использовании панели Align для каждой иконки настройки будут следующие (удостоверьтесь, что выравнивание будет по артборду).


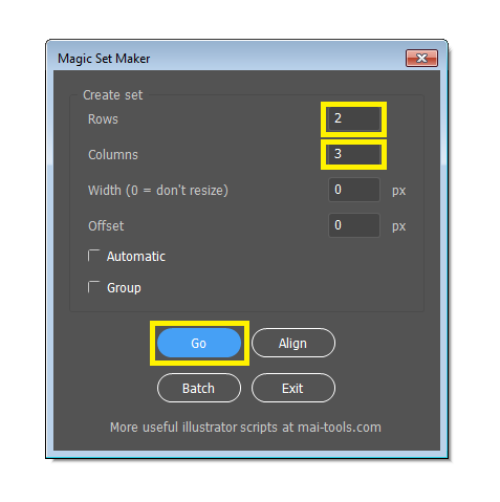
При использовании скрипта Magic Set Maker выделяем все иконки и запускаем скрипт.

Вот что у меня в итоге получилось.

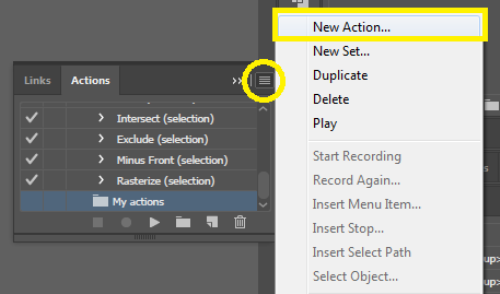
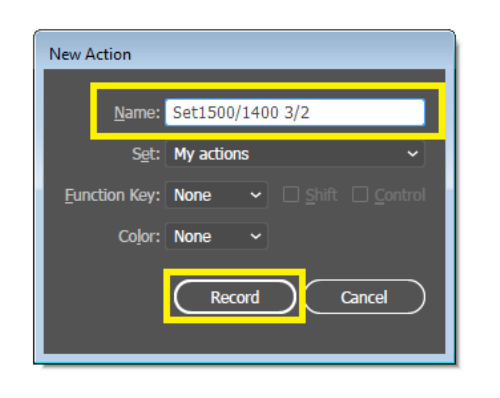
Если вы часто создаете иконки, то можно также записать свой Action для создания подложек любой формы и размера. Для этого выделим все (Ctrl+A) и разгруппируем (Ctrl+Shift+A), чтобы иконка была отдельно, подложка - отдельно. Затем открываем панель Actions (если не открыта, то Window - Actions) в меню выбираем New Action.

Назовем наш экшн. Для примера, я свой назвала «Set 1500/1400 3/2», из чего в будущем мне будет понятно какая ширина и высота артборда (1500/1400) для создания сета и сколько ячеек там будет создано (3/2 – 3 колонки, 2 ряда – 6 ячеек). Function Key в данном случае я не использую, т.к. мне удобнее будет в каждом конкретном случае посмотреть по названию и выбрать подходящее.

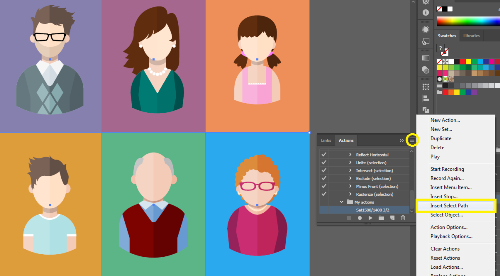
Нажимаем кнопку Record и теперь делаем следующее: выделяем (V) все наши прямоугольники и идем в меню Actions – Insert Select Path.

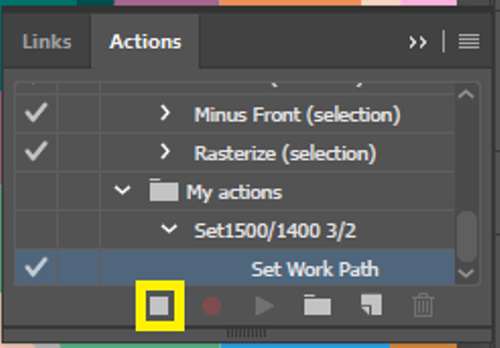
После этого в нашем экшене должна появиться новая строчка – Set Work Path. Нажимаем на Стоп – останавливаем запись.

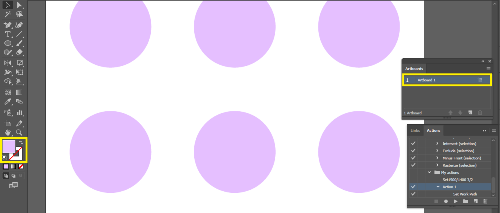
Далее, в будущем, запустив этот Action у нас автоматически создадутся 6 выровненных по артборду прямоугольников.
У этого способа есть следующие нюансы:
1. Перед каждым запуском экшена обязательно обращайте внимание на панель заливки и обводки, т.е. если там есть обводка, то и прямоугольники в новом документе создадутся с обводкой!
2. Создание фигур чувствительно к номеру артборда: записали Action на первом артборде - он в дальнейшем будет создавать фигуры на первом артборде в новом документе.

Если вы ранее не сталкивались с Actions, то вот более подробный видео урок: Actions в иллюстраторе, или как свернуть горы нажатием одной кнопки.
На этом урок закончен. Надеюсь он оказался полезен! :)
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Читайте также:


