Как анимировать волосы в after effects
Опубликовано: 17.09.2024
В уроке используются инструменты анимации:
▸Блик. Создание векторной фигуры “G” (Pen Tool)
▸Как сделать прозрачность – “T” (Opacity)
▸Дублирование слоя “Ctrl + D”
▸Эффект размытия Gaussian Blur
Примечания:
▸Timeline – рабочая область видеоролика (макета).
▸Анимация – эффект оживления картинки путем движения в кадре.
▸Помните, анимация движения объекта должна выражать его характер!
▸В этом уроке будем использовать базовые инструменты анимации.
Структура урока:
▸Как создать векторный блик (0:40)
▸Как сделать анимацию появления (2:40)
▸Как сделать дублирование слоя (3:40)
▸Как сделать эффект частиц (6:30)
Подписывайся на мой канал, чтобы смотреть новые уроки
и не забывай ставить лайк,если видео было полезным.

Шаг 1

Как нарисовать блик векторной фигурой?
Для начала нарисуем фигуру одного блика.Создать новую фигуру можно через слои:
Правая кнопка мыши на слое > New > Shape Layer или в верхнем меню программы выбираем: Layer > New > Shape Layer
Shape Layer – слой, в котором можно рисовать векторную фигуру.
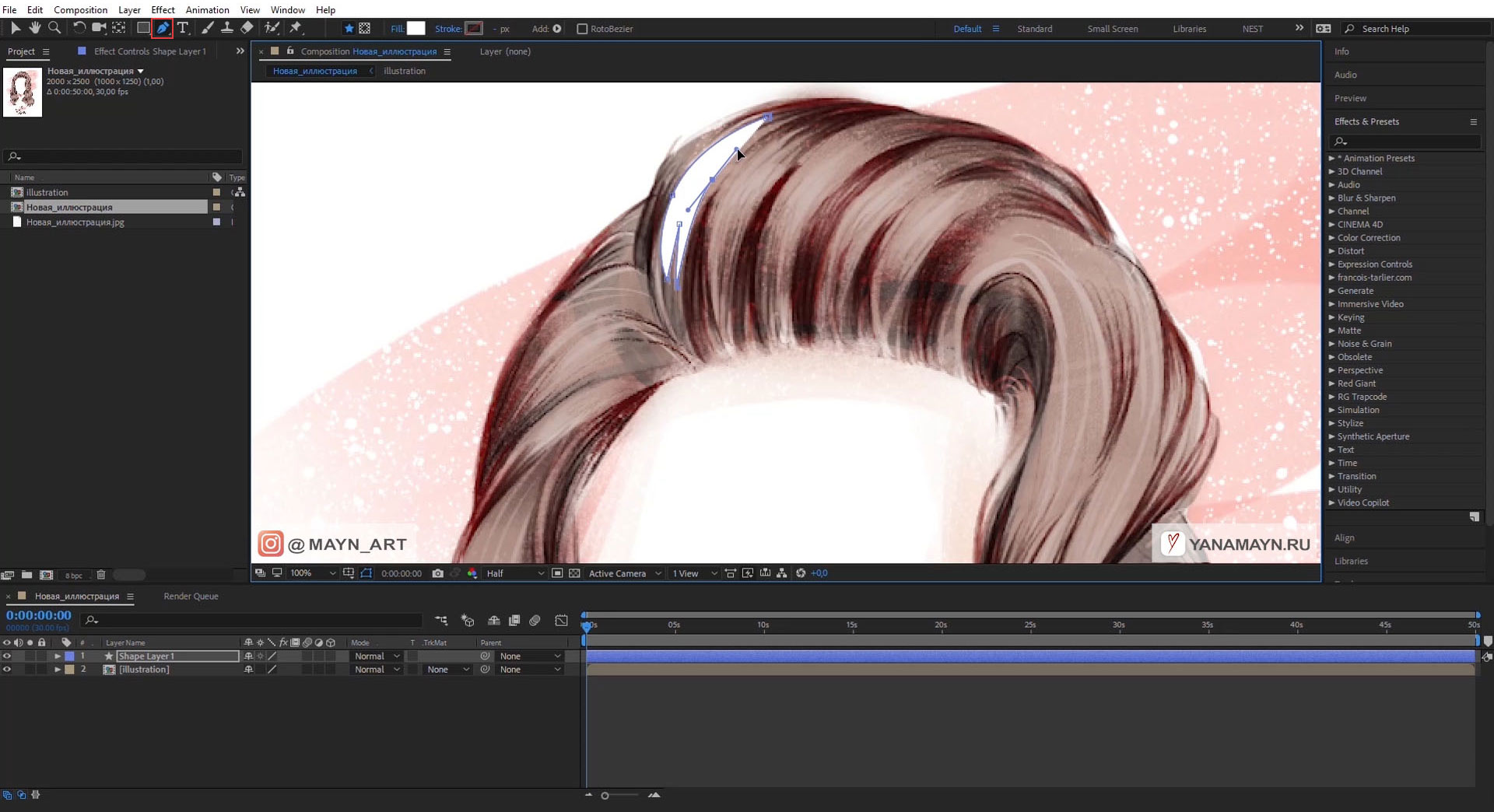
Теперь выберем инструмент перо Pen Tool с белым цветом заливки. Контур можно отключить при нажатии на надпись Stroke. На челке волос рисуем фигуру по контуру блика пряди волос. В настройках слоя выбираем меню Transform. В значении Opacity напишем 60%, чтобы наша фигура просвечивала.
Opacity – прозрачность слоя.
0% – прозрачный, 100% не прозрачный.
Теперь давайте сделаем картинку блика размытой.
Шаг 2

Как сделать картинку размытой?
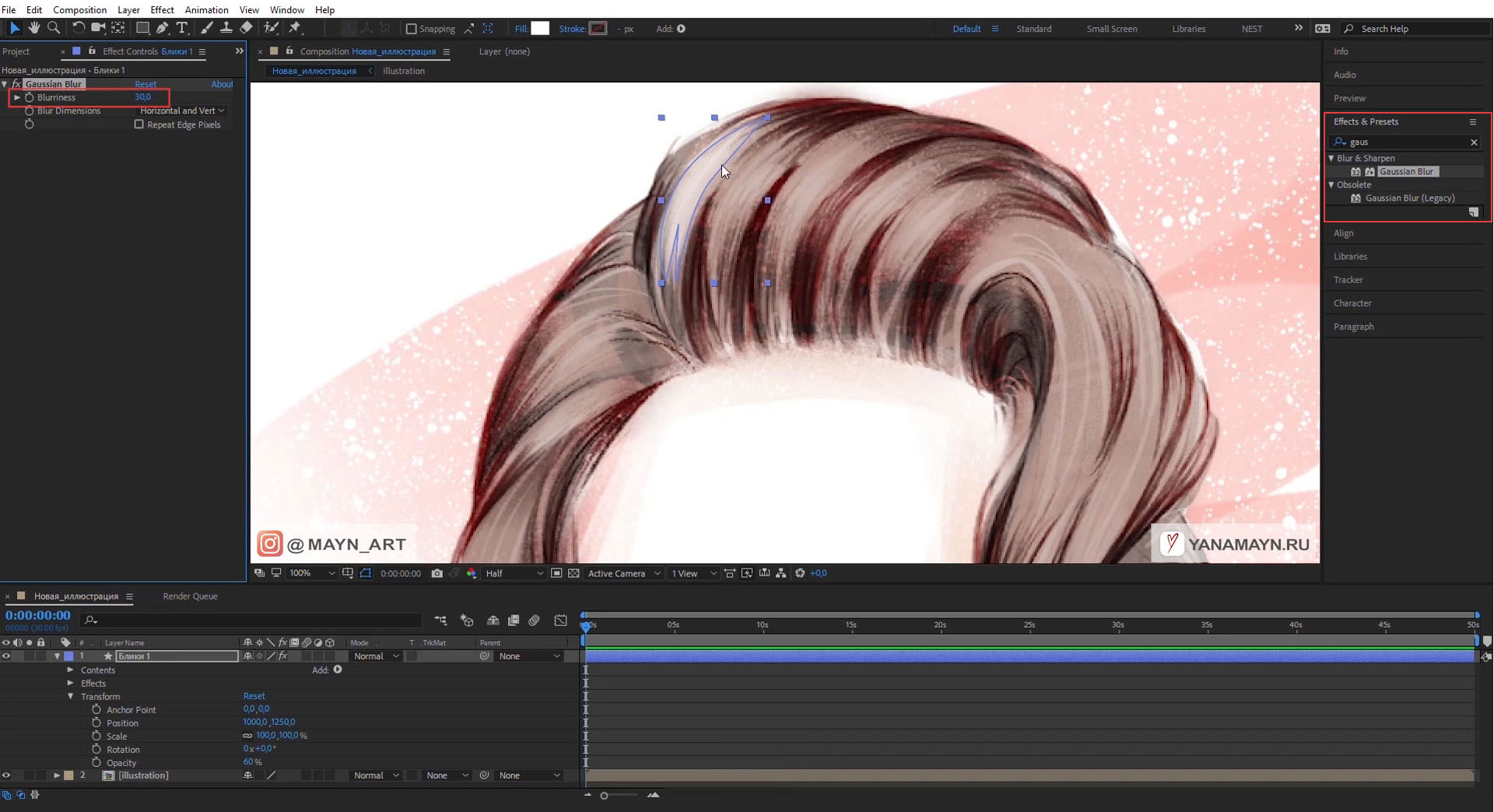
Чтобы сделать рисунок размытым откройте вкладку Effects & Presets справа в интерфейсе программы. В поисковой строке напишем Gaussian Blur, выбираем и переносим эффект на слой с векторным бликом.
Как переименовать слой в After Effects?
Для того, чтобы переименовать слой нажмите клавишу Enter. Теперь настроим эффект размытия. В значении Bluriness напишем 30 – на сколько пунктов картинка будет размыта. Снова возьмем инструмент перо (Pen Tool) и в этом же слое рисуем следующий блик. Рисуем блики до конца челки рисунка.


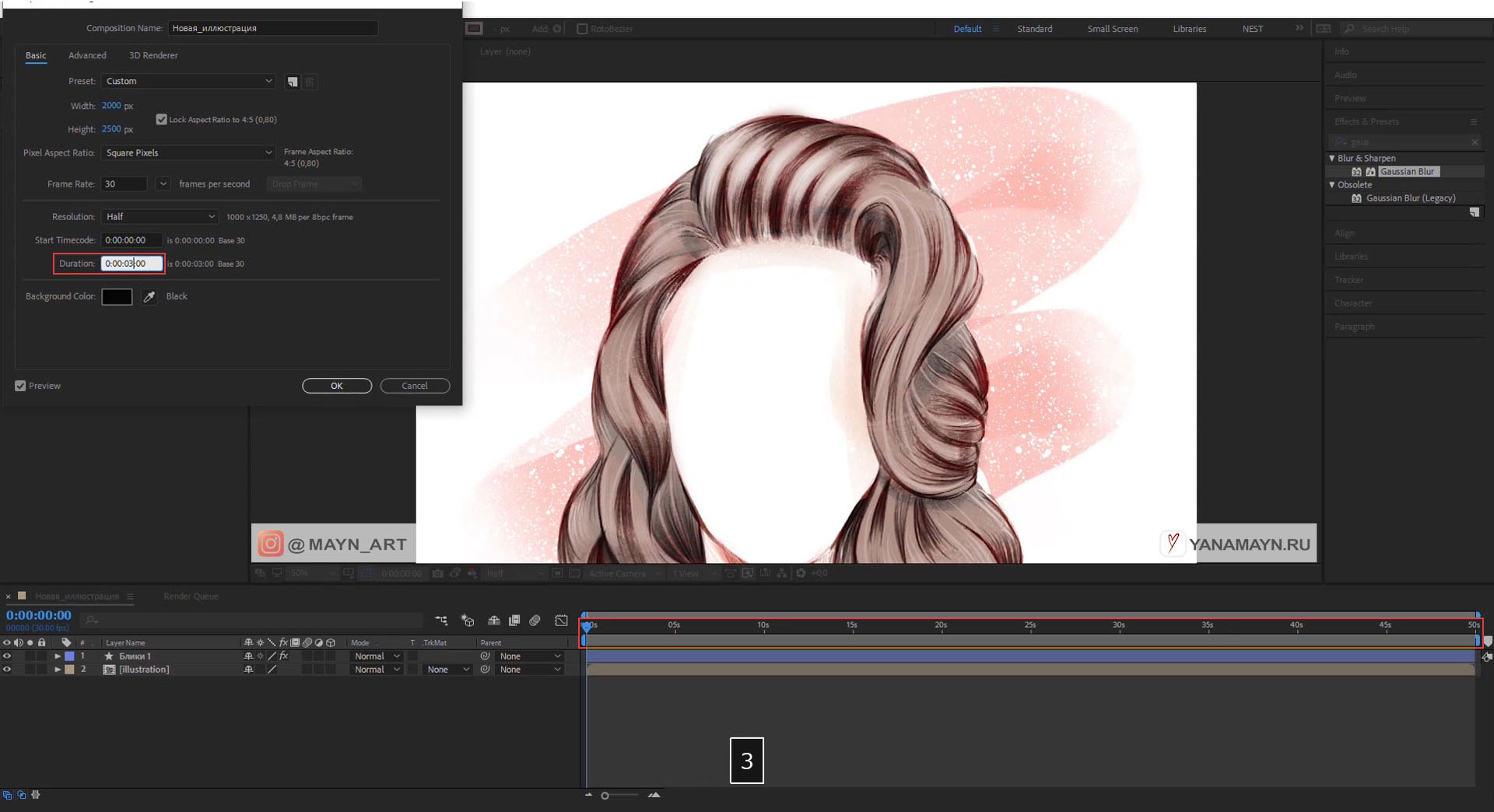
Как настроить время видеоролика композиции?
Чтобы выставить нужное время видеоролика, заходим в верхнее меню:
Composition > Composition Settings (горячие клавиши Ctrl+K). Внизу находим строчку Duration в которой прописываем необходимое время. Формат записи 0:00:00:00 (часы : минуты : секунды : микросекунды). В нашем уроке выставил время 3 секунды. Теперь давайте сделаем анимацию блика.
Шаг 3

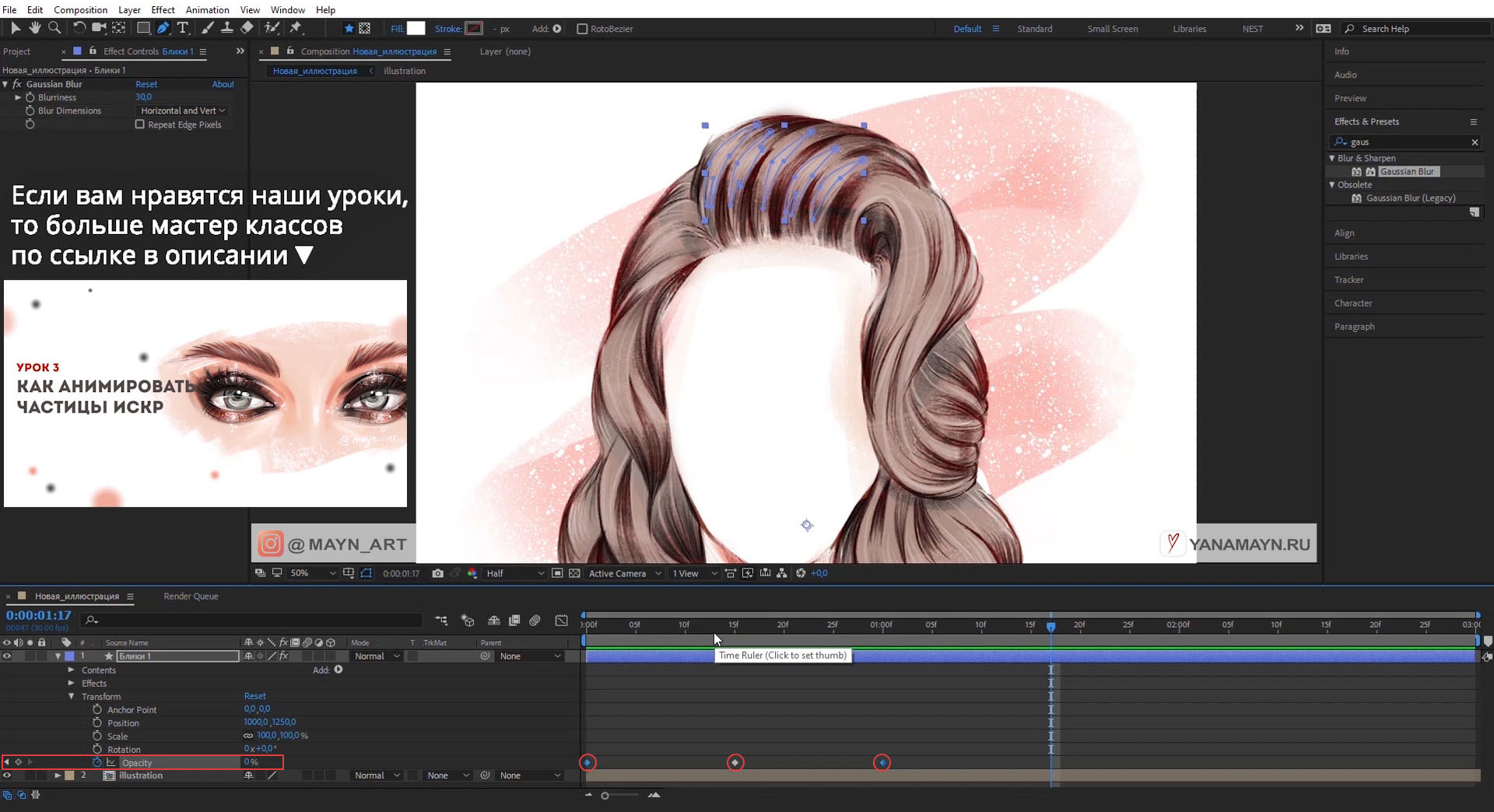
Как сделать анимацию блика?
В настройках слоя Блик 1 откроем меню Transform. Синий бегунок Timeline выставим в начало видеоролика (Timeline – это рабочая область видеоролика). Нажмите на кнопку с изображением часов и программа After Effects автоматически ставит ключевой кадр (ключ) на строке Timeline и указывает на то, что слой с анимацией. Анимация в After Effects строиться за счет правильного построения ключей в видеоролике. Разобраться в том как анимировать блики, искры, мерцания и частицы теперь можно комплексной наборе видео уроков Как анимировать БЛЕСТКИ и ЭФФЕКТ МЕРЦАНИЯ
Как вставить ключевой кадр?
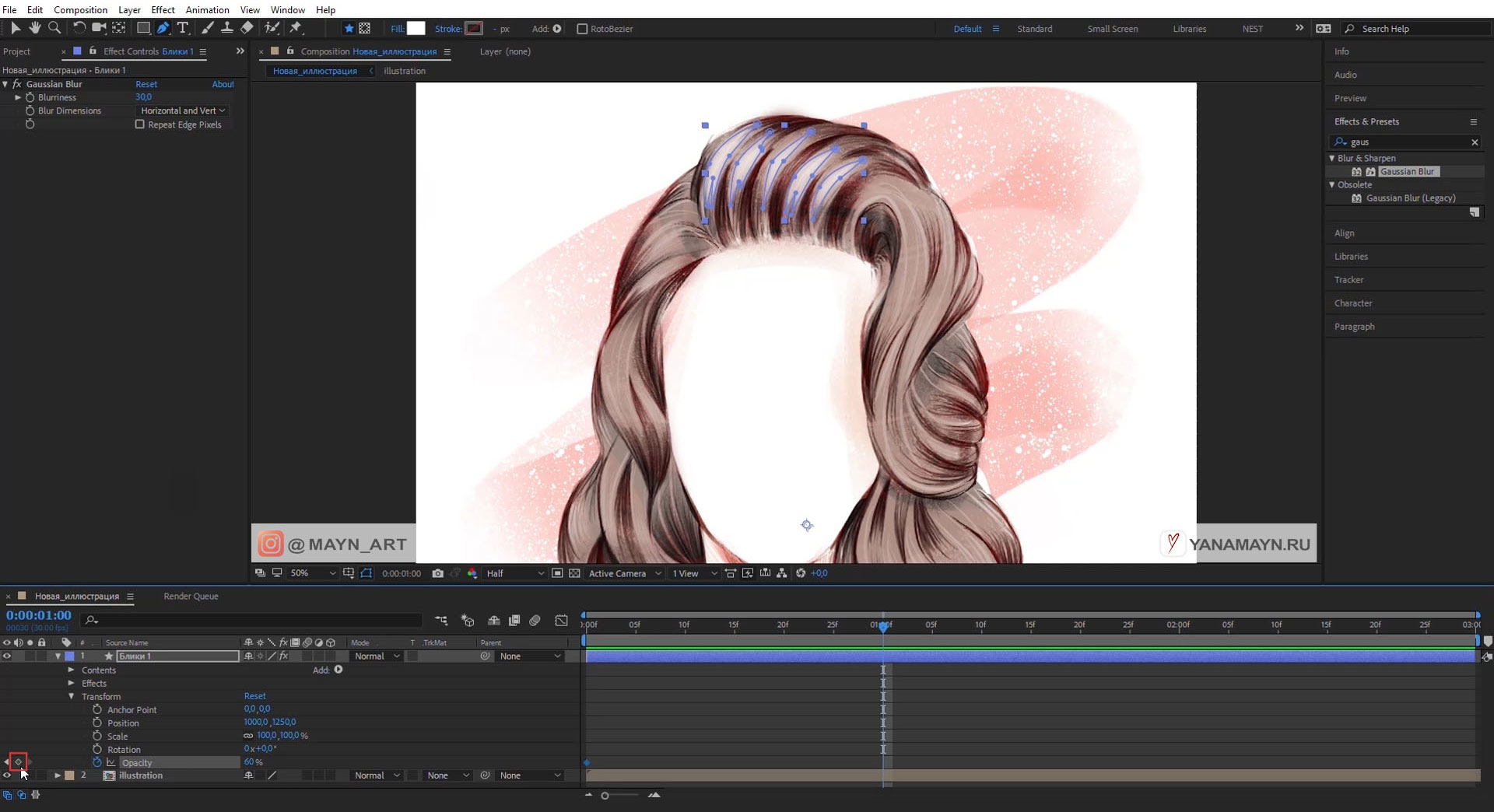
Двигаем бегунок на одну секунду и слева от кнопки с часами нажмите кнопку похожую на серый ромбик. Кнопка выглядит как ключ на Timeline, который поставила программа. Таким образом ставятся ключевые кадры анимации на отрезке времени. Еще передвигаем бегунок на пол секунды и еще раз ставим ключ. Выделим первый ключ с последним и напишем % значение Opacity 0%. Таким образом анимация будет из 0% в 100% и снова в 0%. Получается эффект появление или сияние. Отмотаем бегунок на одну секунду и к нему подтяните край слоя с бликом. При наведении на край курсор изменит форму. Так отрезается слой до нужного момента видео. Теперь давайте сделаем дубликат слоя.
Шаг 4

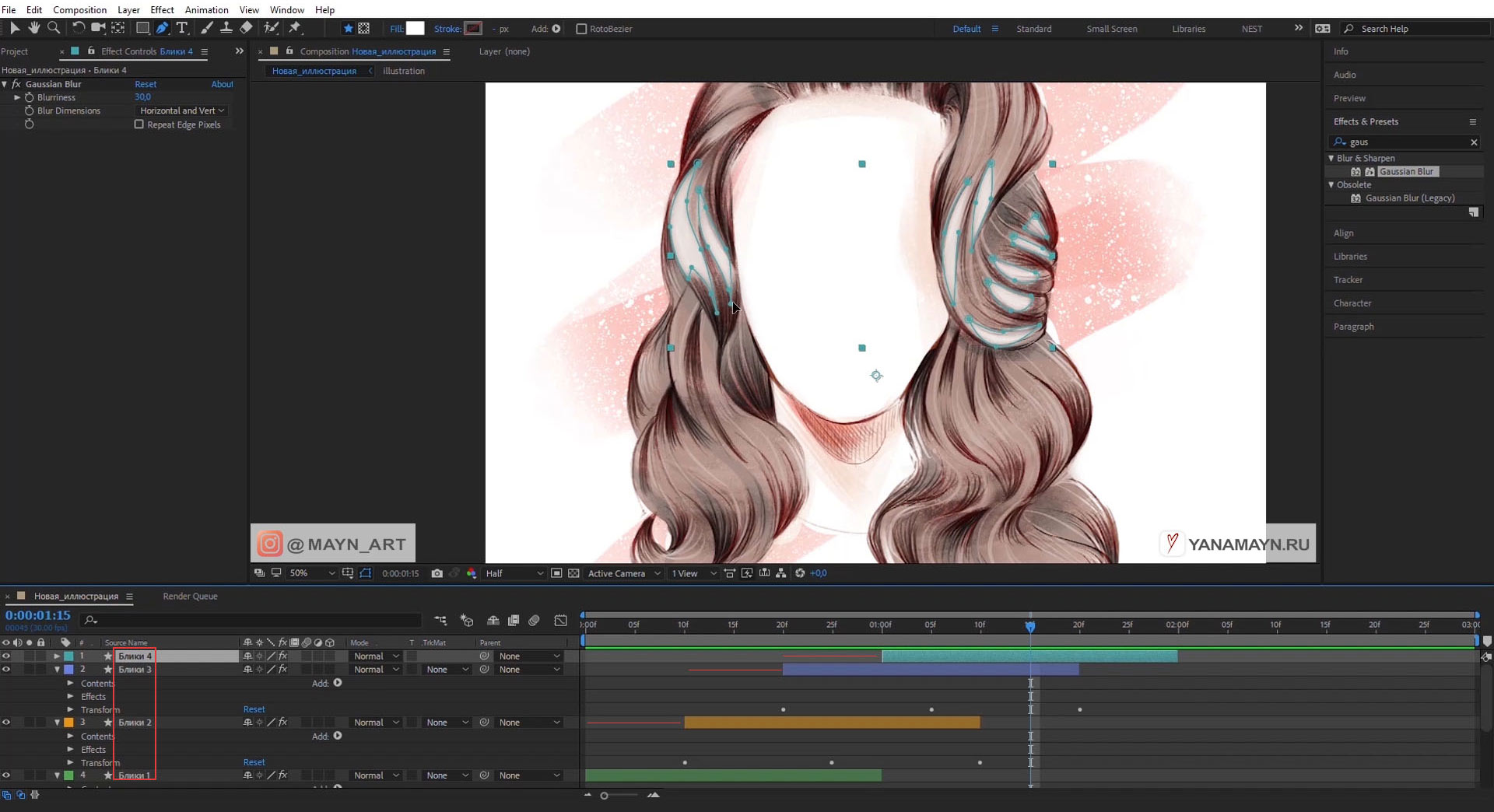
Как дублировать или скопировать слой в After Effects?
Слой можно дублировать сочетанием клавиш Ctrl + D на клавиатуре или в верхнем меню вкладка Edit > Duplicate. Теперь покрасим слой. Для этого на квадратной цветной иконке слоя нажимаем правой кнопкой мыши и в списке цветов выбираем необходимый. Изменение цветов поможет при выделении слоя или группировке нескольких слоев по цвету.
Чтобы анимация двигалась друг за другом сдвинем Блик 2 вправо. Теперь, чтобы нарисовать новые блики, нужно удалить старый рисунок. Удалить контур можно инструмент перо (Pen Tool) и нажимаем на произвольную точку контура и удаляем нажатием на клавишу Delete. Поверх начинаем рисовать уже новый контур ниже по рисунку. Чтобы контур было видно перемотайте бегунок на яркий участок блика. Таким образом каждый новый Блик находится ниже предыдущего по рисунку прически. Если понравилось рисовать блик, то будет еще интереснее узнать как нарисовать волосы! Мы подготовили для Вас набор уроков по рисованию “Простые прически”.
Дублируем слой Блик 2 в Блик 3 и перекрашиваем другим цветом. Сдвигаем слой и удаляем старый рисунок. Как удалить точки вектора одним нажатием? Для этого нажимаем инструментом перо на одну точку векторного рисунка и выберем инструмент выделение (Selective Tool). Инструментом выделяем по диагонали охватывая точки рисунка. Так же клавишей Del удаляем точки. В пустом слое рисуем новый Блик 3. Блик должен повторяет контур блика на пряди волос. Таким же образом создаем Блик 4. Дублируем слои, перекрашиваем и сдвигаем. Для Блик 4 рисуем новый контур.
Как свернуть открытые настройки?
Выделите слои сочетанием клавиш Ctrl+A и у произвольного слоя нажмите треугольник скрывающий настройки.
Шаг 5

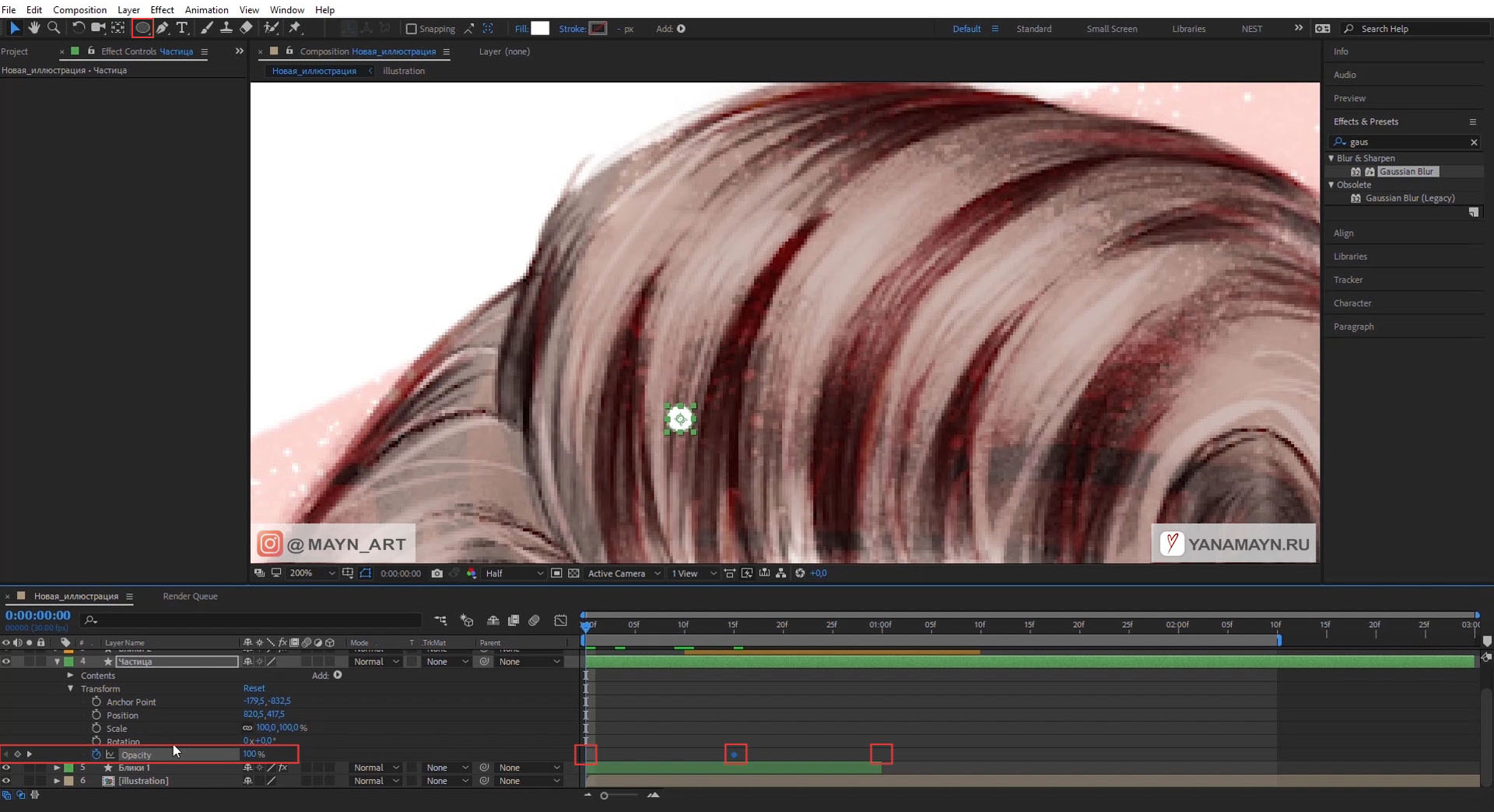
Как нарисовать частицы в After Effects?
Создадим слой Shape Layer над Блик 1. Выделим тем же цветом. Подпишем слой Частицы. Выровняйте Timeline по среднему ключу Блика 1. Инструментом Круг нарисуйте маленькую точку.
Как выставить центр вращения Anchor Point у слоя?
Выбираем слой. Нажимаем на слое правой кнопкой мыши. Находим Transform > Center Anchor Point in Layer Content. Теперь точка вращения и перемещения будет в середине слоя.
Далее так же как с бликом выставим ключи анимации Opacity на этой частице. Первый ключ 0%, второй 100% и третий 0%. Отодвинем слой с частицей ближе к концу анимации блика, чтобы получился эффект появления частицы вслед за сиянием. Дублируем круг частицу произвольное количество раз. Используя клавишу Shift меняем размер точек двигая за край выделения. Продолжаем дублировать заполняя первый блик по области челке. Чтобы анимация выглядела реалистичнее, раздвиньте слои между собой на некоторое расстояние.
Привет, друзья! ✋ Ниже я собрал для вас подборку лучших бесплатных онлайн-курсов, которые помогут вам с нуля освоить создание крутых спецэффектов в видеоредакторе Adobe After Effects. Готовы? Тогда вперёд! 🚀🚀
1. «Моушн-дизайн в After Effects для новичков» от «Нетологии»

Эта видеозапись станет отличным стартом для тех, кто только начинает изучать Adobe After Effects. Её длительность составляет 1 час.
Один урок не предусматривает выдачу сертификата, обратную связь, домашнее задание; по факту, эта запись — вводное занятие к большому курсу от «Нетологии».
Видеозапись будет полезна тем, кто хочет узнать больше о:
- возможностях Adobe After Effects;
- функционале программы, её совместимости с другими приложениями;
- создании простых анимаций.
Инструментом, о котором рассказывают на занятии, пользуются и новички, и профессионалы. С его помощью можно убрать из кадра ненужные предметы, оживить персонажей, создать титры к фильму, разжечь огонь и вызвать дождь.
Всему этому учат на основном курсе, первая видеозапись — шанс понять, нужно ли обучаться дальше.
К преимуществам можно отнести доступность (урок открыт для всех, нужна только регистрация), а к минусам — небольшое количество информации, отсутствие возможности задать вопрос автору.
Кстати, создателем урока является Владимир Лукоянов — компоузер и супервайзер кинопроектов.
2. «Полный базовый курс After Effects» от David Tomparkers

Эта подборка видеоуроков включает в себя 11 записей, 14 примеров и несколько дополнительных файлов для создания красивых видео в популярном редакторе. Курс больше подходит начинающим специалистам.
Программа обучения включает темы, касающиеся:
- скачивания и упрощения внешнего вида редактора;
- заставок и красивого текста;
- цветокоррекции, футажей;
- вырезания и изменения фона;
- анимирования текста;
- осваивания трекинга.
Здесь нет сертификата, но можно комментировать уроки, задавать вопросы, общаться с учениками прямо внутри курса.
5. «Учебный курс по Adobe After Effects (От новичка до профи)» от 4CREATE.RU

В этом детальном руководстве — сразу 3 обучающих курса. Все они бесплатные, без сертификатов и обратной связи. Нужно просто смотреть, вникать и действовать!
Первый курс, «Знакомство с Adobe After Effects», состоит из 81 урока, общая длительность — почти сутки. За время просмотра всех лекций можно освоить функционал и стать уверенным пользователем редактора.
Всего здесь 14 глав, некоторые из них включают в себя следующие темы:
- рабочий процесс, панель и композиция;
- слои, панели и управление временем;
- основы анимации, маски, шейпы, модификаторы;
- основные эффекты и работа с ними;
- анимация текста, цветокоррекция, режимы смешивания;
- работа с камерой, визуализация звука.
Всё это поможет начинающему пользователю вникнуть в AdobeAfterEffectи подготовиться к более сложному материалу.
Второй курс, «Изучение выражений», состоит из 21 урока. Конкретная, развёрнутая информация пригодится тем, кто хочет научиться созданию профессиональной анимации.
Список видеоуроков включает темы:
- создание простых выражений;
- метод зацикливания анимации, интерполяции;
- условные операторы;
- связывание свойств с размерностями;
- управление одним свойством с помощью другого.
Также, этот курс включает 5 частей практики, на которой пользователи учатся работать с выражениями, переменными, помощниками, операторами и другими командами.
Третий курс, «Функции Mocha», состоит из 11 уроков. Материал будет актуален тем, кто хочет научиться рисовать логотипы на объектах в движении, дорисовывать предметы гардероба идущим людям.
На курсе пользователи знакомятся с:
- рабочим процессом Mocha;
- планарным трекингом;
- экспортом данных;
- удалением объектов из кадра.
Расширить понимание After Effects помогут дополнительные, бонусные материалы. Они включают информацию о выборе устройства для работы, «базе» анимации, создании движущихся фотографий. Все 3 курса — бесплатные, большие и полезные. К недостаткам можно отнести отсутствие контроля над проделанной работой, обратной связи, сертификата.
6. «Уроки Adobe After Effects» от ILIADA
Мини-курс из 8 уроков рассчитан на новичков, желающих самостоятельно изучить Adobe AE. По окончанию обучения можно научиться редактированию видео и динамичных изображений, созданию анимации, работе с эффектами.
Курс опубликован в свободном доступе на YouTube. Продолжительность уроков составляет 10-20 минут. В программе присутствуют следующие темы:
- основы работы;
- простая анимация;
- анимация текста и слоев;
- работа с масками;
- прозрачное наложение;
- выполнение цветокоррекции.
Документа об окончании, проверки усвоения материала, обратной связи — ничего из этого здесь нет.
К преимуществам можно отнести то, что обучение бесплатное, доступное без регистрации.
Хотя есть и положительные отклики.
7. «Уроки After Effects» от David Tomparkers
Содержательный курс из 55 видеоуроков пригодится как новичкам, так и профессионалам. Начинающие специалисты смогут вникнуть в программу и понять, нужно ли продолжать её изучать, а более опытные — освежат память и найдут для себя что-то новенькое.
Курсом не предусмотрена выдача сертификата, обратную связь можно получить в комментариях.
Программа обучения состоит из тем:
- основы работы;
- плавное появление текста;
- простая анимация;
- эффект старой камеры;
- моушен графика;
- кинетическая типографика;
- анимация прыгающего текста;
- создание плашек;
- разноцветные переходы;
- звуковые эффекты.
Это — только часть лекций, представленных на курсе. Большое количество бесплатного материала — самое большое преимущество курса. «Минус» здесь стандартный: нет ни диплома, ни должной проверки полученных знаний. Но в комментариях можно получить ответ на вопрос, поблагодарить автора или пообщаться с другими пользователями!
8. «Уроки Adobe After Effects CS6» от Wave
Небольшой курс из 12 видеоуроков опубликован в свободном доступе на YouTube. Средняя продолжительность каждой записи составляет 20 минут. Материал лёгкий для восприятия, лишённый «воды» и сложной терминологии.
Серия уроков бесплатная, поэтому здесь нет ни сертификата, ни должной обратной связи. Можно просто смотреть видео и повторять на своём компьютере!
Программа включает прохождение следующих тем:
- вступление, основы;
- заставки для каналов;
- визуальное оформление аудио;
- анимация рисования, работа с масками;
- заставки, свет, камера;
- хромакей;
- тряска объектов;
- как вставить объект в видеозапись;
- разрыв на частицы;
- создание интро.
Всё это будет полезно и новичкам, и профи для освежения памяти. По окончании курса можно будет самостоятельно создать заставки, добавить недостающие элементы, поработать с масками и эффектами.
Курс содержательный и понятный — это подтверждено отзывами пользователей под видеозаписями. Единственные недостатки — отсутствие сертификата и помощи с прохождением. Уроки от Wave не пользуются особой популярностью, у серии видеозаписей меньше 2-х тысяч просмотров, но материал от этого менее полезным не стал.
9. «Создание эффектов» от AElike
Курс с маленьким количеством просмотров продолжает обновляться!
На данный момент, автор опубликовал 15 видео, средняя продолжительность урока — 20 минут (есть одна тема на 40). По окончании обучения можно будет создавать видеоэффекты и заниматься имитацией разных физических взаимодействий.
В программу вошли уроки, которые помогут научиться созданию:
- неонового текста с мотыльками;
- реалистичного дыма;
- царапин на металле;
- горящей свечи;
- реалистично стекающих капель;
- текста под водой;
- эффекта «акварель»;
- снега, динамичного фона;
- конфетти с бликами;
- эффекта «прожигания бумаги».
Все видеоуроки публикуются на платформе YouTube. Они бесплатные, поэтому не сопровождаются вручением сертификата, детальной обратной связью. К преимуществам можно отнести то, что курс пополняется новым материалом, а сама подача информации, по словам других пользователей, понятная и интересная. Серию видеозаписей посмотрели всего 200 человек, но положительные отзывы на каждом уроке уже есть!
10. «Анимация логотипов» от AElike
Этот курс предназначен для тех, кто уже немного разбирается в After Effects. Здесь всего 6 уроков, но есть вероятность, что материал ещё будет пополняться. Каждое видео длится от 5 до 20 минут. Всё опубликовано на YouTube.
Программа включает темы:
- анимация и трансформация логотипа;
- появление логотипа из капли;
- объёмный логотип, металлический без плагинов.
Видеоуроки доступны без регистрации; они содержательные и интересные — это главные преимущества курса. Без недостатков не обойтись — нет ни диплома, ни поддержки, но оставить вопрос можно в комментариях.
Курс «свежий», у него 300 просмотров, а сам автор работает над несколькими плейлистами одновременно. Кстати, другие курсы AElike тоже есть в этой подборке. Канал молодой, но информативный и полезный.
11. «Работа с текстом» от AElike
Курс станет помощником для тех, кого интересует создание:
- стильного текстового перехода;
- анимаций с использованием пресетов;
- текста, двигающегося по заданной траектории;
- надписи из жидкости, стекла, с узорами.
Обратная связь возможна в комментариях — автор видит все отзывы и отвечает на поставленные вопросы. Сертификат здесь не выдаётся. Преимущества курса — доступность, полезность, актуальность информации. Недостатки — нет полноценной поддержки и какого-либо документа, свидетельствующего об окончании курса. Тем не менее, отзывы у программы хорошие, без негатива.
12. «Работа с масками и фигурами» от AElike
Курс публикуется в YouTube, не требует регистрации и каких-либо специальных условий. Пройдя все уроки, можно научиться созданию:
- объёмных объектов без плагинов;
- стикеров и плашек;
- заставок, эффектов повреждения;
- частиц, двигающихся по контуру.
Материала совсем немного, но он информативный и актуальный. К преимуществам можно отнести наличие бесплатных уроков, преподнесённых простым, понятным языком без обилия сложных терминов. Недостатки — отсутствие дипломов и обратной связи, хотя комментарии можно оставить под каждым видео.
13. «Создание заставок» от AElike
Продолжение предыдущего курса. Этот плейлист находится в разработке — в нём сейчас всего 4 видео, но свежий материал продолжает публиковаться на платформе YouTube. Всё бесплатно, без регистрации и каких-либо специальных условий.
В программе пока 4 темы:
- разрушение логотипа;
- металлические логотипы без плагинов;
- заставка из «Гарри Поттер»;
- анимация логотипа канала.
14. «After Effects — уроки» от Moviesecrets
Этот курс состоит из 47 видео, средняя продолжительность одного урока — 15 минут. Актуально обучение будет всем: и новичкам, и профессионалам. Уйма полезной и бесплатной информации доступна без регистрации — все видео уже опубликованы на YouTube.
Здесь нет диплома, проверки домашних заданий, полного разбора ошибок, но задать вопросы можно в комментарии к уроку.
Сама программа обучения включает в себя темы:
- элегантное слайд-шоу;
- праздничные заставки;
- графики скорости;
- слайд-шоу с фото и иконками;
- переходы для видео;
- анимация текста;
- продвинутый трекинг;
- как повторить любой эффект;
- анимационные фильмы.
Также на курсе представлен материал, который поможет сделать креативный ролик из скучного видео, удалить ненужные объекты и выполнить замену фона. В одном из видеоуроков расскажут о главной проблеме всех, кто создаёт видео!
К преимуществам курса можно отнести большое количество бесплатной и полезной информации, изучать которую можно с любой точки мира.
Недостатки — отсутствие подтверждения прохождения уроков, невозможность получить детальные ответы на вопросы. Тем не менее, создатели курса хорошо постарались, чтобы материал получился интересным и понятным!
Основатель и главный редактор проекта. Специалист в области интернет-маркетинга (SEO-продвижения и копирайтинга, в частности). Работаю онлайн с 2018 года.

В этот раз я расскажу как заставить ваш рисунок ожить.
Есть разные способы анимирования своих изображений, от обычного перемещения слоев до покадрового рисования. В этой статье я расскажу о чем-то среднем между этими способами. Я расскажу о анимирование через эффекты Adobe After Effects. Через этот способ не выйдет анимировать лицо или движение персонажа, но зато выйдет придать жизнь окружению и/или фону.
-Adobe Phototshop CC 2016+ (я использую Photoshop CC 2018)
-Adobe After Effects CC2016+ (желательно использовать того же выпуска, что и Photoshop)
-Adobe Media Encoder (обязательно того же выпуска, что и After Effects) (опционально)
Краткое содержание способа
1) Настройка изображения
2) Перенос psd в After Effects
3) Редактирование видеоряда
Я буду анимировать свой арт "Волшебная ночь".

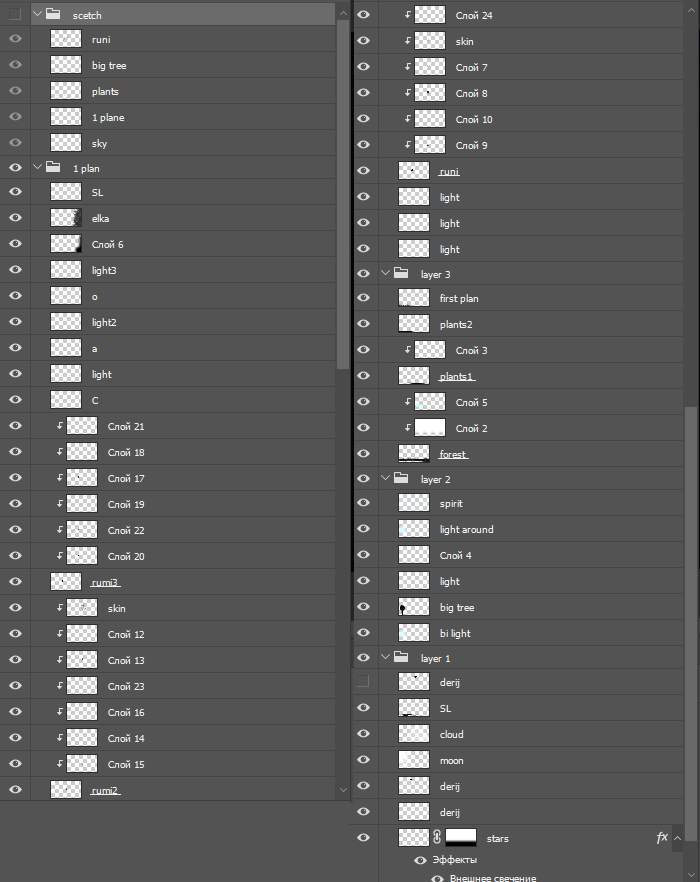
Перед тем как приступим нужно уточнение: данный метод сработает только если ваш арт разбит на слои, у меня, т.к я рисую силуэтным методом это верно по умолчанию. Если же вы рисуете все на одном слое, то данный урок вам не поможет. Для примера вот слои арта из этого урока:

Как видите практически каждая деталь имеет свой слой именно благодаря этому я могу применять эффекты на нужную часть арта не трогая другие.
Так же хочу отметить что этот урок создан для тех, кто знает базовые вещи в After Effects, как минимум умеет работать с композициями.
Когда мы разобрались с этим моментом приступим к уроку.
1) Настройка изображения

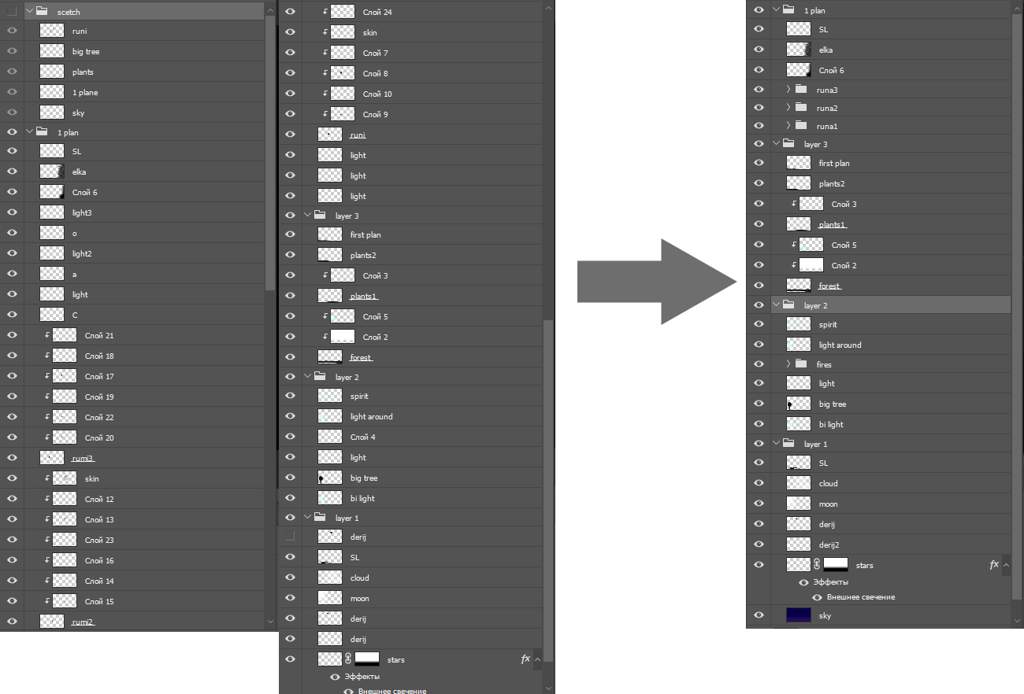
В самом начале надо разбить изображение внутри psd на папки, для удобства. Объекты к которым в будущем мы применим один эффект можно положить в одну папку, так же в одну папку стоит паковать объекты которые надо будет менять относительно друг друга (например магия в этом арте). Я советую не делать это в исходнике и создать копию. Итог таких манипуляций можете наблюдать на изображении выше. В целом все. Можно переходить к пункту 2.
2) Перенос psd в After Effects
Просто перетащим наш psd файл в окно библиотеки (обведено) нового проекта.

Далее выбираем режим: Композиция - сохранить размеры слоев
Параметры слоя: Редактируем стили слоя
Дожидаемся окончания импорта и открываем композицию.
3) Редактирование видеоряда
3.1) Перемещение по пути
Начнем магию. И с чего начинать магию, если не с магических рун? Заставим их плавать в воздухе.

Откроем слой с рунами так как, делается это через кнопки на изображении, у меня папка (все папки из фотошопа преобразуются в композиции) с рунами находится в папке 1 plan.

Отлично, теперь выбираем композицию с любой руной на таймлайне, открываем свойства и зажигаем часы напротив позиции, а так же зажимаем alt на клавиатуре и тыкаем по часам.

У нас появилось окошко команд. Сюда пишем следующее: loopOut("cycle")
Эта команда заставит повторять анимацию до конца сцены.
Теперь просто укажем начальную позицию руны, конечную и, затем, опять начальную, как на рисунке выше. Готово, теперь наша руна движется вверх вниз без перерыва. Проделываем тоже самое с другими рунами, я не буду описывать подробно, просто повторите действия выше, лучше всего сделать их асинхронными, просто задайте разное время окончания анимации и не забудьте прописать команду, иначе анимация проиграется 1 раз.

Итог. Анимированная версия будет в конце. Перейдем к следующей части.
3.2) Магически анимируем магию
Сразу скажу, что так же я анимирую листву деревьев и траву в Returning To end (кто не знает я делаю короткометражку по этому своему комиксу). Так что этот метод подойдет везде, где надо показать ветер, но только при условии, что весь объект двигается, а что делать если надо двигать только часть расскажу в пункте 3.3 на анимации огня.

Я открыл композицию на которой у меня лежит слой фоновой магии. Теперь нужно добавить эффект, делается это вводом названия эффекта в соответствующей вкладке (справа, обведена), нам нужен эффект "Вихревой смещение". Главное не забудьте сначала выбрать нужный слой!

Теперь у нас есть эффект на слое, но если мы запустим рендер, то заметим, что ничего не изменилось, а связанно это с тем, что для движения в этом эффекте надо менять параметр "эволюция". В этот раз обойдемся только командой, без анимации, опять нажимаем alt и тыкаем по значку часов около поля. Теперь введем команду, для этого опускаемся в таймлайн и открываем вкладки слоя как на скриншоте. В поле вводим команду: time * n
Вместо n ставьте любое число, чем больше, тем сильнее будут колебания.
Команда time выводит значения текущего времени (в секундах) и, соответственно, постоянно растет.
Я ввел time*50, что дало медленные колебания на фоне.
Так же я изменил опцию размер на 70, она отвечает за условный "блок" искривления, чем этот параметр меньше, тем больше будет волн на изображении.

Такие же манипуляции я делаю и с магическим деревом, а так же с с травой и лесом на фоне.
Теперь в нашей анимации дует ветер! Пока добавить его в огоньки на дереве.
3.3) Частичный ветер
Вполне можно использовать в анимировании дыма и "Вихревой смещение", но тогда основание дыма так же будет колебаться, что выглядит как лень аниматора, так что давайте сделаем так, что бы колебалась только верхняя часть дыма.

Я добавил на один из дымков на дереве эффект "Рябь". Этот эффект создает круги на рисунке, как круги на волне, очень похож на "Вихревой смещение", если брать объект с одной плоскостью, как, например, дым). Теперь нажимаем на обведенную иконку и ставим центр сдвига в самый верх дыма. Теперь надо настроить радиус, этот эффект не требует дополнительного анимирования, так что можно просто запускать просмотр и смотреть как много двигается. Нужно что бы оставалось неподвижным только основание.
Но перед этим объясню другие настройки эффекта:
Радиус: до куда волна будет доставать.
Скорость волны: как быстро волна движется (от центра к краю)
Ширина волны: чем больше, чем меньше волн будет на одном радиусе от центра. Советую в нашем случае ставить равным или больше радиуса.
Высота волны: степень искривления изображения, просто подберите, что было похоже на эффект дыма.
Фаза сдвига: направляйте в сторону источника дыма, то есть, в моем случае, вниз.

Настраиваем так, что бы было похоже на нашу задумку и готово. Таким же образом я анимирую волосы у персонажей (например в новогоднем ролике для канала)
Внимание, тут я расскажу только о рендеринге через Media Encoder, т.к рендеринг средствами After Effects морально устарел и вообще не имеет смысла. Почему?
1) Через Media Encoder быстрее в разы
2) Можно сохранять в mp4 (а значит файл будет весить всего пару мегабайт, а не гигабайты, как в avi)
3) Можно отрендерить только кусок композиции
А теперь приступим:

В обведенной вкладке ищем наш .aep файл с анимацией. После чего выбираем сцену которую будем рендерить, если у вас их несколько, то нужно создать главную сцену, в которой вы объедините все композиции. Или можно рендерить по очереди.

После того как вы 2 раза нажали на нужную композицию она добавилась в очередь рендеринга.
Просто нажимаем на запуск рендеринга (обведенная кнопка) и ждем пару минут или часов, зависит от длины ролика.
После рендеринга ролик появится в той же папке, где и исходный aep файл (по умолчанию).
Готово, теперь у вас есть анимированная версия вашего арта. Превратить его в gif можно тут. Но лучше все же залить на ютуб.
Итог анимирования Волшебной ночи:
Надеюсь кому-нибудь помог, спасибо за внимание!
Анимация — важная составляющая любого проекта, которая при правильном использовании может произвести хорошее впечатление, придать вашему дизайну изюминку и привлечь как можно больше внимания.
Вот гайд по созданию анимаций с советами и замечаниями, которые улучшат вид вашего дизайна.
Часто мы используем анимации, чтобы произвести хорошее первое впечатление. Моушн-дизайн оживляет наш пользовательский интерфейс и показывает, как все функции будут работать без вмешательства со стороны программиста. Вот один из концептов, в котором мы применили анимацию для демонстрации наших идей клиенту.
Оживление иллюстраций
Иногда можно использовать простые анимации для оживления иллюстраций, на это не уйдет много времени, но приведёт к положительным результатам. Анимированные иллюстрации, даже самые маленькие, действительно отыгрывают большую роль, не стоит ими пренебрегать.
Упрощение реализации
Моушн-дизайн помогает быстрее реализовать ваш проект. Как?
Во-первых, вы можете анимировать сайт или приложение, чтобы наглядно показать разработчикам, что именно они должны сделать. Вы можете анимировать все составляющие вашего проекта или только некоторые нестандартные переходы/раскрытия.
Во-вторых, если вы анимировали иллюстрации в After Effects, вы можете экспортировать их в формат файлов Lottie. Таким образом, их реализация не займет много времени, а разработчики смогут потратить его на нечто более приоритетное.
Улучшите свое портфолио
Слайд-шоу — это здорово, но давайте будем честны — людям нравятся видео. Они просты, впечатляющи, интересны и информативны.
Если вы занимаетесь моушн-дизайном, вы можете создавать множество классных анимаций: поиграйте с эффектом параллакса, включите 3D-анимацию в пользовательский интерфейс, поиграйте с эффектами искажения на фотографиях, анимируйте иллюстрации и т.д.
Если вы UI/UX-дизайнер, даже простая прокрутка и раскрытия помогут привлечь больше внимания к вашему дизайну и сделать портфолио более выдающимся.
Импорт из Sketch
Импорт из Sketch выполняется просто. Для этого вам понадобится плагин AEUX для After Effects и Sketch.
- Организуйте все в группы и дайте правильные названия всем слоям
2. Настройте параметры импорта в плагине AE. В настройках плагина вы можете выбрать, куда импортировать: в новую или уже существующую композицию. Также плагин умеет предварительно создавать артборды, группы, изменять частоту кадров и размер композиции и т.д. (подробную информацию о настройках плагина вы можете прочитать здесь).
Импорт из Figma
Для этого вам понадобится помощь плагина AEUX для After Effects и онлайн-плагина Figma (инструкция здесь).
1. Убедитесь, что вы скачали шрифты, используемые в дизайне.
2. Убедитесь, что все слои названы правильно. Это очень важно, ведь в противном случае вы потратите массу времени на организацию работы в After Effects.
3. Настройте параметры импорта в After Effects, тут всё как и в работе со Sketch.
4. Перейдите в панель плагинов > development > AEUX. При необходимости измените настройки и нажмите «send to AE». В последней версии плагина исходный код из Figma будет автоматически открываться в After Effects.
Precompose подразумевает под собой новую композицию с анимацией, которую вы решили по какой-то причине сделать отдельно. Чаще всего это делается, чтобы отделить одну логически законченную работу от других.
Как мы знаем, есть два типа людей:
- Любят precompose и используют их все время;
- Предпочитают не использовать precompose.
Мы используем их только для организации неанимированных или лишь слегка анимированных частей дизайна: верхнего и нижнего колонтитула, карточек и панелей инструментов.
Зачем? Вы часто теряете гибкость в процессе анимации. Например, если вам нужно анимировать прокрутку и у вас есть анимация для частей экрана — вы будете терять много времени, перемещаясь туда-сюда в композициях.
Кроме того, некоторые эффекты слоя могут не работать должным образом, если вы создали анимацию в предварительной композиции (CC bend, 3D-слои и т.д.).
Если вы не используете Precompose, вам в любом случае необходимо организовать свои слои.
Мы всегда используем цветовой код для распределения слоёв по группам и NULL-объектам, что помогает быстрее анимировать и находить нужные нам слои.
Во время анимации меняйте цвет для всех слоев на каждом анимированном экране (как на левом изображении) или частей экрана с цветовым кодом (как на правом изображении). Например, у нас есть экран с заголовком, а затем идет 3 столбца с содержимым.
Первый вариант — применить одинаковый цвет ко всем элементам экрана, второй — применить уникальный цвет к каждому столбцу. Затем создайте объекты NULL и сделайте все слои экрана родительскими для этого NULL.
Когда подготовка будет окончена, вы будете готовы приступить к анимации. Мы не будем учить вас анимировать основные параметры, но дадим несколько личных советов, которые мы выучили сами.
Motion Tools
Мы не можем представить себе даже день анимации без этого плагина. Он помогает оптимизировать рабочий процесс и сэкономить много времени.Все инструкции о том, как его использовать, вы найдете в этом видео.
Это ещё один простой, но удобный плагин. У него есть только одна простая функция — копирование динамики из одного ключевого кадра в другой. Как это использовать? Просто выберите ключевые кадры, когда вы уже настроили динамику, нажмите «копировать», выберите нужные кадры, для которых вам нужна такая же динамика и нажмите «вставить». Легко и полезно!
Bodymovin и Lottie Files
Также мы используем плагины для экспорта наших иллюстраций, предварительных загрузок и анимаций значков.Эти плагины преобразуют композиции After Effects в файлы формата JSON, которые можно использовать на iOS, Android и React Native без изменений.
Хорошее смягчение — самое главное в анимации и ключ ко всему. Так как же научиться делать хорошее смягчение?
В движении пользовательского интерфейса вы все время будете анимировать две вещи: прокрутки и раскрытие.
Для их анимации используются стандартные свойства: положение, непрозрачность, масштаб и поворот.
Например, вы анимируете прокрутку: все ваши слои готовы и организованы, вы уже создали NULL для прокрутки и родительские слои для него (мы говорили о создании NULL для каждого экрана). Теперь вам нужно сделать их родительскими для прокрутки NULL. Хорошо, пора творить чудеса.
- Нажмите на scroll NULL и активируйте свойство Position (нажмите «P» на клавиатуре);
- Создайте ключевые кадры для начальной и конечной точек;
- Выберите ключевые кадры и перейдите в редактор графиков. Выберите график скорости, если он еще не активен.
- Отрегулируйте кривую, как на изображении.
- Вернитесь к временной шкале и при необходимости отрегулируйте время.
Общая ошибка! Когда вы, наконец, сделали идеальную прокрутку, вы стараетесь везде использовать одно и то же время. Плохие новости — так не пойдет. В большинстве случаев вам не нужно настраивать форму кривой, вам нужно изменять время анимации прокрутки.
Теперь пора поговорить об анимации раскрытия объектов. Вы уже анимировали движение прокрутки, но этого все ещё недостаточно. Чтобы движение выглядело хорошо, необходимо анимировать отображение слоев, которые вы прокручиваете.
Как оживить раскрытие?
- Выберите слои, нажмите «P» и «T» на клавиатуре, чтобы выбрать положение и свойства непрозрачности;
- Переместитесь на 20 кадров вперед и создайте ключевые кадры;
- Вернитесь назад, анимируйте непрозрачность до 0, положение Y до +20;
- Создайте динамику, как показано на графике ниже.
Просмотрите анимацию и вы заметите, что теперь все движения выглядят более плавными.
Итак, вы анимировали движение прокрутки, раскрытия и добавили динамику, но чего-то всё еще не хватает… Смещений! Без них никуда, они всегда имеют большое значение.
Что из себя представляет «Смещение»?
Это означает, что анимация не одновременна. Например, анимация каждого следующего слоя начнётся на 2 кадра позже, чем анимация предыдущего слоя.
- Создайте смещения — переместите каждый слой на 2 кадра дальше (перемещайте ключевые кадры каждого слоя по одному или используйте плагин MDS, чтобы сделать это одним щелчком мыши).
- Просмотрите и при необходимости настройте анимацию. Теперь вы увидите большую разницу. Так что не забывайте использовать смещения, это всегда помогает!
Когда вы освоили базовую анимацию, пришло время проявить больше творчества.
Раскрытие фото
Добавьте маски, масштаб, поворот или даже искажение ваших фотографий и это мгновенно улучшит ваше положение.
Например, здесь вы можете наблюдать добавленную масштабную анимацию и отображаемую маску. Такое действие легко реализовать и выглядеть это будет гораздо лучше, нежели стандартное раскрытие.
Фотоэффекты
Помимо раскрытия, вы можете добавить эффекты искажения фотографий, которые будут отображаться при наведении курсора или же видны постоянно.
Создание искажений — довольно комплексный, а иногда и достаточно сложный процесс, но вы можете использовать уже готовые пресеты, которые есть в свободном доступе, в Интернете. Вот несколько отличных вариантов того, как фотоэффекты могут быть применены на ваших сайтах.
В большинстве случаев мы используем простые анимации для текста, но иногда вам может понадобиться добавить некоторые интересные детали к базовой анимации.
Анимацию текстовых эффектов достаточно легко освоить. Если вы наберете «текстовая анимация в After Effects» на YouTube, там будет представлено множество руководств. Но если вы не хотите тратить свое время на изучение анимации текста — можете использовать уже готовые пресеты. Их можно использовать как для заголовков, так и для основной текстовой анимации.
Посмотрите, как такой вид анимации может помочь в создании впечатляющего видео.
Оживите свои иллюстрации и ваш дизайн на 100% станет более впечатляющим.
Всегда стоит анимировать иллюстрации для сайтов/приложений. Это быстро, легко и просто реализовать, а профит от этих действий будет максимален.
Когда анимация будет завершена, разработчикам потребуются файлы в формате JSON. Для их создания мы используем плагин Bodymovin или Lottie files для After Effects. В большинстве случаев эффекты не работают в формате Lottie, поэтому мы пытаемся создать красивую анимацию с основными свойствами: положением, вращением, масштабом, непрозрачностью и анимацией пути.
Когда вы закончите создание анимаций, проверьте пару вещей:
1. Предварительно просмотрите все анимации несколько раз. Не один раз, а хотя-бы пять. Убедитесь, что все выглядит так, как вы хотели.
2. Сделайте так, чтобы в панели проекта все выглядело красиво. Все источники должны находиться в отдельных папках. Предварительные композиции правильно названы и собраны вместе в одной папке. Создайте папку «Архив» и храните здесь все версии анимаций (просто сделайте это, так будет лучше).
3. Выполните визуализацию и снова проверьте визуализированную анимацию. Наберитесь терпения и проверьте всё это еще хотя-бы 5 раз, уверяю, вы найдете там ошибки.
Если вы новичок в анимации, у нас есть для вас несколько советов.
Используйте Adobe Media Encoder. Да, вы можете рендерить .mov прямо в After Effects, но это не самый лучший формат. MOV имеет большой вес, и не всегда правильно воспроизводится. Конечно, вы можете выполнять рендеринг в MOV, а затем использовать онлайн-конвертеры для рендеринга в формате MP4 или GIF.
В Media Encoder рендеринг проходит в формате h.264. Чаще всего вам будет достаточно стандартных настроек. При необходимости можно изменить частоту кадров или размер видео здесь, не возвращаясь к AE. Просто убедитесь, что для вашего рендера установлено «Ускорение графического процессора Mercury Playback Engine (металл)».
Иногда вам нужно оптимизировать видео, чтобы оно весило меньше. Для этого мы рекомендуем приложение HandBrake. Пользоваться им очень просто и интуитивно понятно. Здесь вы можете уменьшить размер файла видео, оптимизировать, изменить размер, битрейт или частоту кадров.
Советы по социальным сетям
Первое и самое главное — миниатюры. Самая распространённая ошибка — забывать о хороших миниатюрах. В результате у вас может быть пустой или непривлекательный эскиз, который испортит впечатление обо всей проделанной вами работе.
Второе, над чем нужно работать — зацикленная анимация. Это тот пункт, который делает анимацию красивее и плавнее.
Вот и пришла очередь для третьего выпуска мини курса по основам After Effects. В этом уроке вы узнаете про базовые свойства клипа и о том, как сделать простейшую анимацию. Ну что, поехали!
Свойства клипа в After Effects
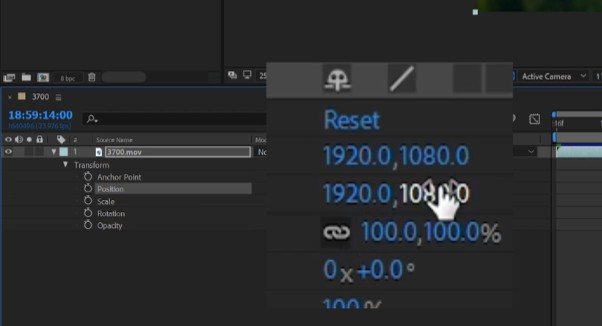
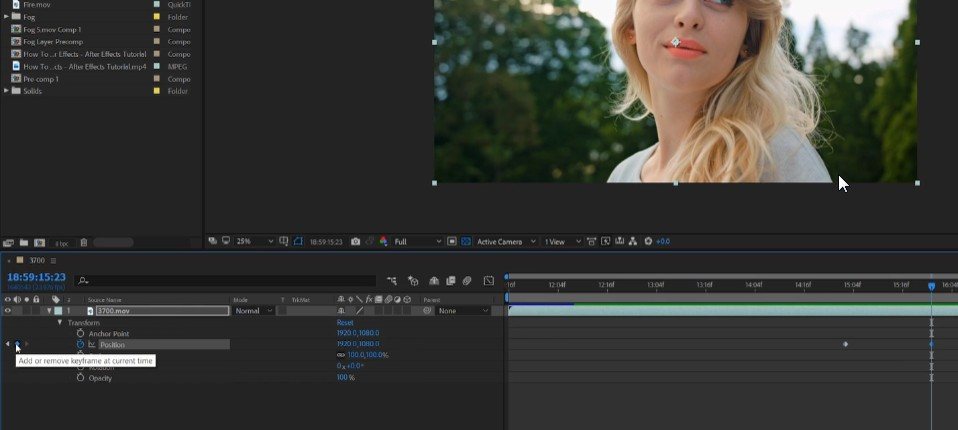
После того, как мы добавили видео на таймлайн, мы можем управлять его свойствами. Такими как опорная точка (anchor point), масштаб, положение и другими. Чтобы получить доступ к свойствам клипа, вам нужно нажать треугольник рядом с названием клипа, после чего нужно нажать второй треугольник, рядом с текстом Transform.

Это откроет свойства клипа, после чего вы сможете их изменять. Изменить значения можно при помощи мыши, наведя на значения, и зажав левую клавишу мыши.

Или можно вручную ввести нужное значение в поле.

Также вы можете изменить соответствующие свойства клипа в окне предпросмотра зацепив мышью один из маркеров, расположенных по периметру.

Но что означает значок цепи рядом со свойством Scale (масштаб)? Он закрепляет соотношение сторон клипа. Таким образом, если вы измените размер клипа по горизонтали, то программа After Effects автоматически изменит размер вашего клипа по вертикали.
Но если вам нужно изменить масштаб только по горизонтали, то вы должны снять этот значок, и изменить масштаб.

Rotation (вращение)
Как это понятно из самого названия свойства, он управляет вращением клипа. Здесь вы можете увидеть два поля. Первое поле означает количество оборотов, второе — угол разворота. Если вы не делаете анимацию, о чем будет сказано чуть ниже, то количество оборотов, не имеет смысла. Но при создании анимации, количество оборотов играет важную роль.

Опорная точка (anchor point).
Когда вы даете программе команду развернуть клип, то по умолчанию клип развернется вокруг точки, строго по центру клипа. Но что если вам нужно развернуть клип не вокруг точки, находящейся по центру, а вокруг точки, находящейся в другом месте? Вот для этого и служит опорная точка. Её назначение в After Effects точно такое же, как и в Premiere Pro.

Opaсity (прозрачность).
Это очень важное свойство, которое постоянно применяется в программе After Effects, и которое позволяет регулировать прозрачность текущего клипа. Значение прозрачности может быть в диапазоне от 0 до 100. 0 — это полностью прозрачный клип, то есть его не будет видно. 100 это полностью не прозрачный клип. И если у вас снизу есть другой слой, то нижний слой, не будет видно.
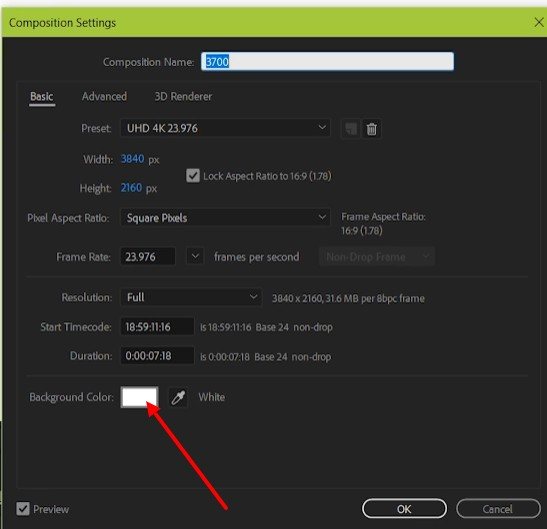
Изменение фона.
По умолчанию, в After Effects используется в качестве фона, черный цвет. Но его можно изменить. Таким образом, если у ваш клип не занимает весь кадр, то за пределами клипа, будет черный цвет. Или, если вы поменяете прозрачность, то просвечивать будет черный цвет, или тот цвет, который вы сами выберите.
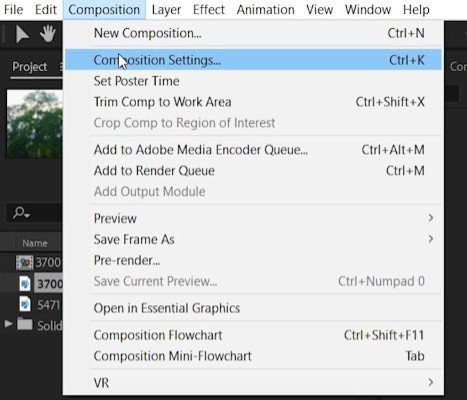
Для изменения цвета фона по умолчанию, зайдите в меню Composition и выберите пункт – Composition Settings

После чего, выберите нужный вам цвет.

Создание анимации.
Вообще вся анимация в видео монтаже, и в программе After Effects, крутится вокруг так называемого, ключевого кадра, или, если на английском, KeyFrame. Подробнее об этом понятии вы можете узнать из статьи, Что такое кейфрейм. Например, вам нужно плавно изменить размер кадра. Для этого вы берете первый кадр, задаете значение масштаба, затем переходите в конечную точку, и выставляете конечное значение. А все промежуточные значения масштаба, программа вычислит сама.
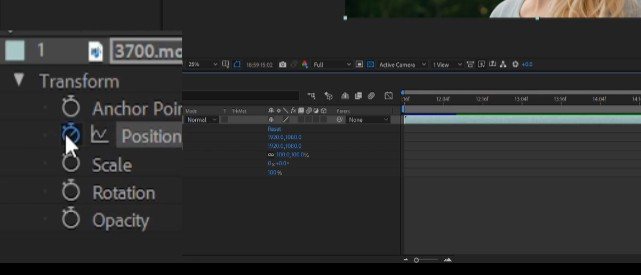
Создание кейфрейма
Чтобы добавить изменение свойства по ключевым кадрам, вы должны включить анимацию этого свойства. Для этого нажмите на этот переключатель.

Здесь мы разрешили свойству Position изменять свои значения по ключевым кадрам. И как только вы добавите новый ключевой кадр, то вы его сможете увидеть на Timeline.
Если вы не переключите этот переключатель, то при изменении Position, или другого выбранного свойства, это свойство изменит своё значение на всем протяжении клипа. То есть, вы останетесь без анимации.

Теперь, для создания второго ключевого кадра, вам нужно передвинуть плейхид, в нужную позицию, кликнуть по значку создания ключевого кадра, и уже затем изменить значение выбранного свойства.

Вот так просто создается простейшая анимация. Вы можете анимировать не только положение видео, но и другие параметры, такие как изменение масштаба, вращение и так далее, включая такие вещи, как изменение цвета, которое, в этом уроке, мы рассматривать не будем. Более того, можно одновременно изменять несколько значений. Например, задать движение слева направо, и при этом сразу меняя размер нашего клипа. Попробуйте поэкспериментировать.
Использование кривых Безье.
Когда вы создаете анимацию, то изменения будут происходить линейно. То есть, равномерно. Каждую секунду, будет происходить изменение на ту величину, которую вы задали. Например, вы задали время движение 10 секунд, и изменение масштаба в 2 раза. Как будет происходить изменение масштаба с течением времени? Все просто. Через одну секунду, масштаб изменится на 10%, через 2 секунды масштаб изменится на 20% и так далее.
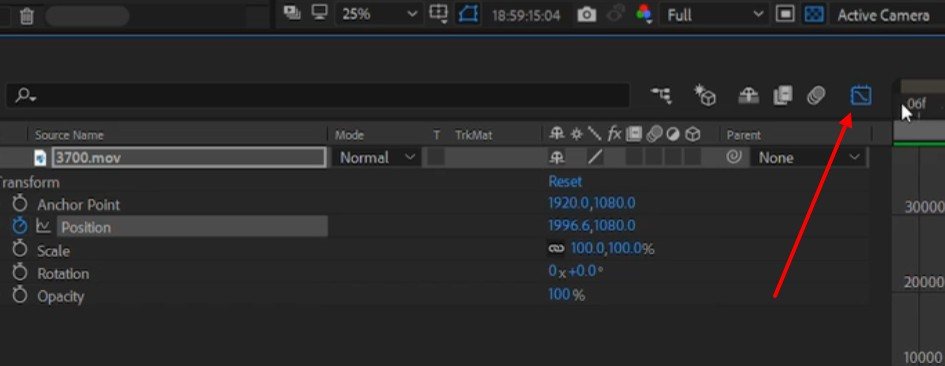
Но что если вы хотите сделать так, чтобы в течении первых 8 секунд, масштаб изменился совсем чуть-чуть, например на 10% и уже в последние две секунды, достиг 100%? На самом деле такой эффект, сделать легко. Для этого, можно воспользоваться кривыми. Для добавления кривой, щелкните по значку

Теперь, вы можете добавить точки изменений, вы можете изменить форму кривой, добиваясь тех значений, которые вам нужны.

Ну вот и все на сегодня. Надеюсь, теперь вы поняли, как изменять значения свойств клипа, как создавать анимацию, и как использовать для создания анимации кривые Безье. А продолжение следует.
Читайте также:

